How to Create a Custom Home Page for Your Client Portal
With Foyer, you can create custom home pages that can be assigned to any user (client or staff).
To do this, you'll use the Foyer Pages feature (if you're a staff user you'll have this in the left drawer while logged in).
The way it works is, you create a Foyer Page, and then you're able to choose which users and groups the page acts as a Home page for.
In this guide, I'll go over step-by-step how you can do this whole process along with some easy to follow screenshots.
Let's get right into it!
Step 1: Create a Foyer Page
The first step is to create a Foyer Page.
Pages are documents you can create within Foyer that are typically for making rich text knowledge bases.
However, they can also be used to create custom Home pages.
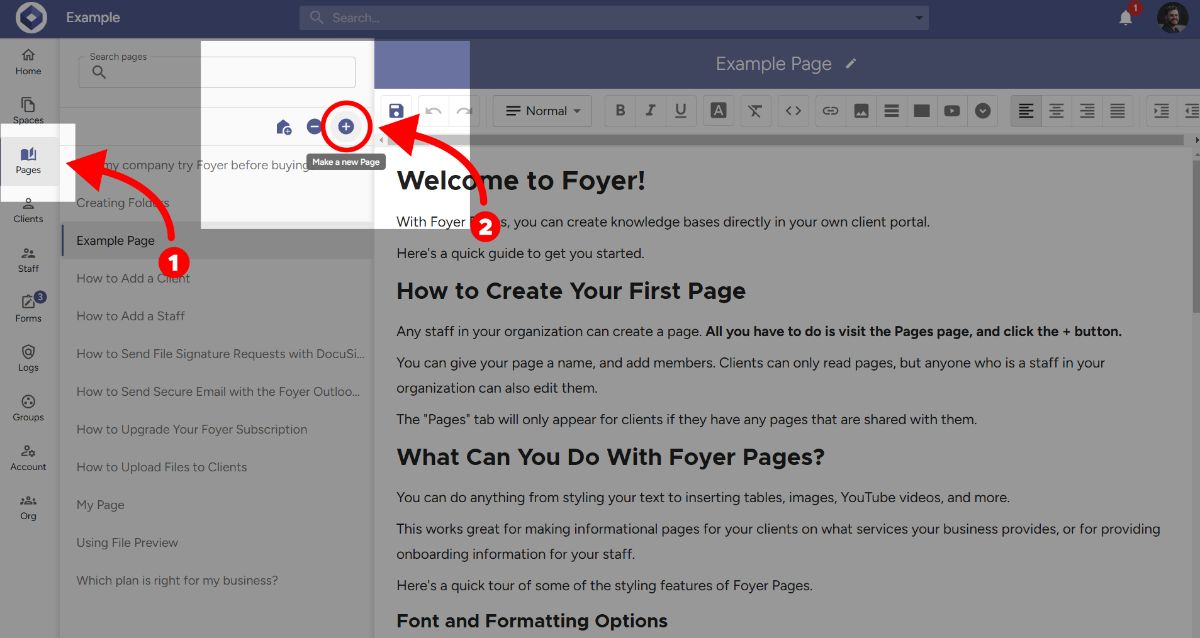
To create a page, first login as a staff or admin account, and click the "Pages" button on the left drawer.
Then click the "Make a new Page" button as seen below:

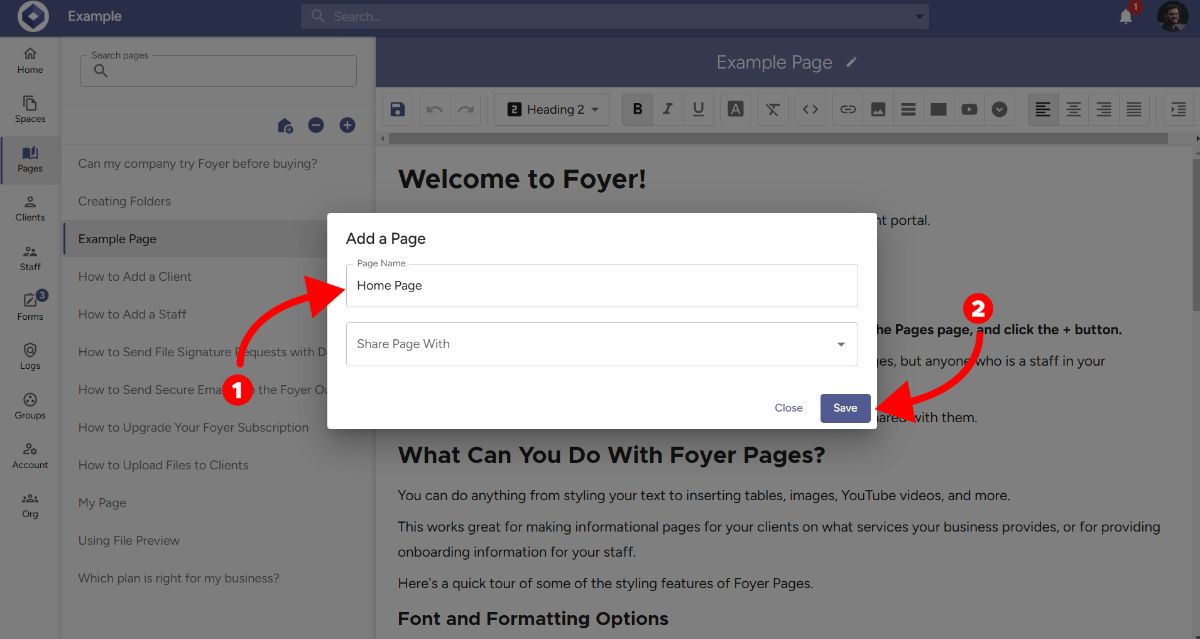
Then you'll be presented with a dialog box where you can assign a name for the Page.
You can also choose who to share this page with. If you want to collaborate with anyone else on this home page, you can add in any collaborators.
But for this example, I'll just leave it empty, as only my account will be editing the page.
When you're ready, click "Save" to create the page.

Step 2: Customize Your Home Page
Now that we have an empty Page created, it's time to customize it.
What you'll put on this page depends on what information you'd like to add to your home page, and what your home page's function is.
Many businesses choose to create a simple welcome page with their business name, logo, and a little contact information, so we'll show you how to do that here.
 Here we are just using Foyer Pages as we would to create a knowledge base.
Here we are just using Foyer Pages as we would to create a knowledge base.
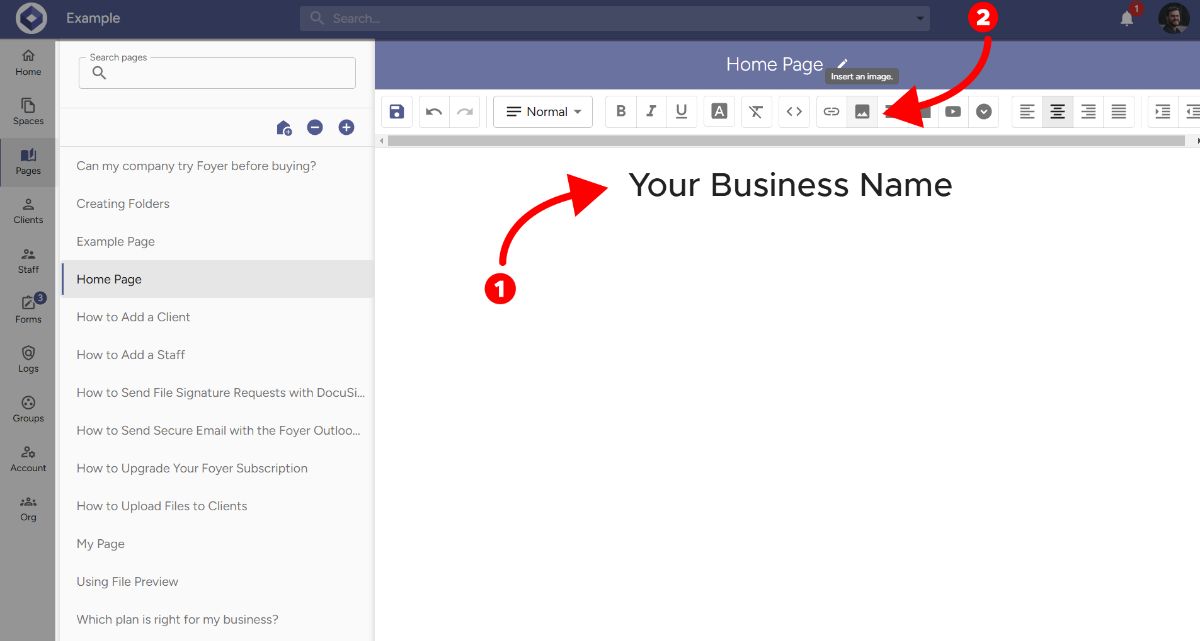
You can add a "Header" section to list your business name, and insert an image below it of your company logo.
To insert your logo, click "Insert Image" on the toolbar.
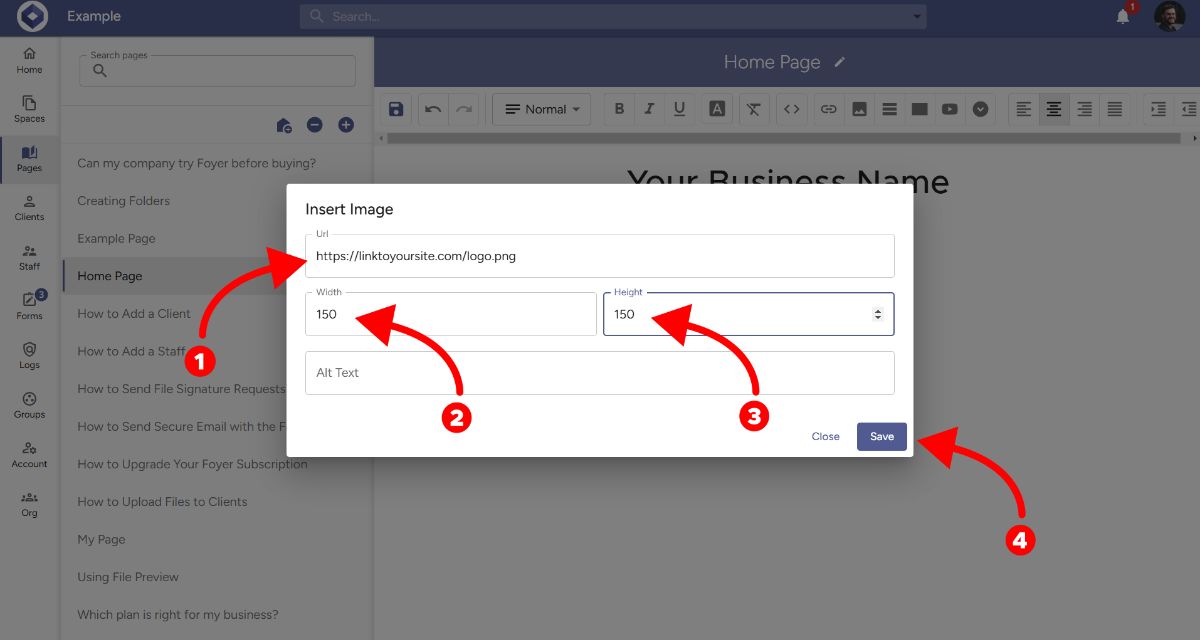
You'll see the dialog below:
 There you can insert a link to your company's logo, and sizing information (we found that 150px x 150px works well for both desktop and mobile).
There you can insert a link to your company's logo, and sizing information (we found that 150px x 150px works well for both desktop and mobile).
If you don't have your company's logo handy, you can also use the logo you already uploaded to Foyer, by right clicking on your logo on the top left of any page and clicking "Copy Image Address". Then paste that address in the "URL" for the "Insert Image" dialog.
When you're ready, click "Save" to add your image to the home page.
Step 3: Assigning The Page as a Home Page
Now that we have a Page set up to be your perfect home page, it's time to assign it as one!
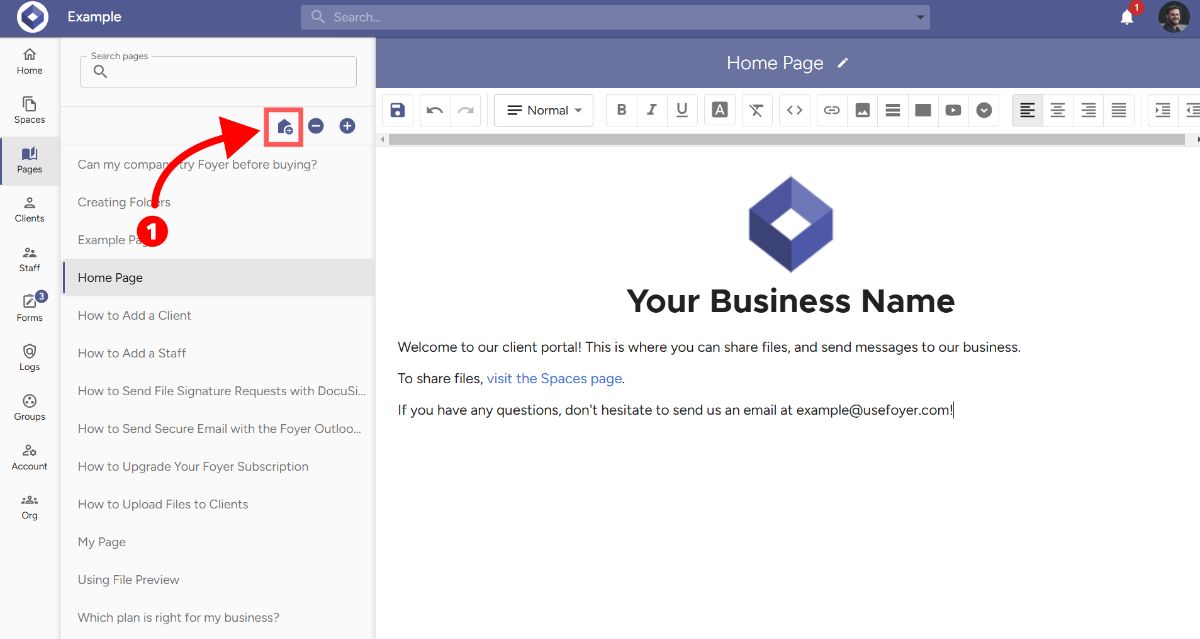
You'll see a home icon on the left of the screen above your list of Pages. Go ahead and click that icon to assign this page as a home page.
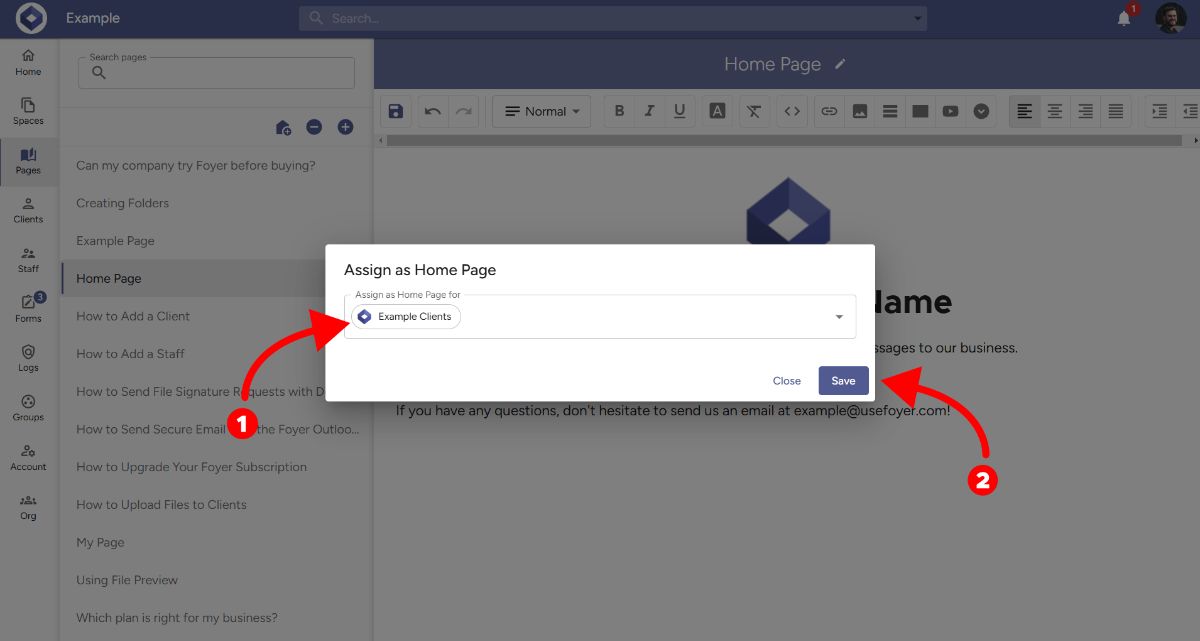
 You can assign this page to be a home page for any user and group within Foyer.
You can assign this page to be a home page for any user and group within Foyer.
We found that most businesses like to create a custom home page for their clients, so we are going to just select our Organization's built-in "Clients" group.
 Click "Save" and your new page will be assigned as a home page immediately!
Click "Save" and your new page will be assigned as a home page immediately!
Your clients will need to refresh the page in order to see the new home page.
Step 4: Test it Out!
While you could stop here, you might want to login as a client to make sure the home page looks like you expect.
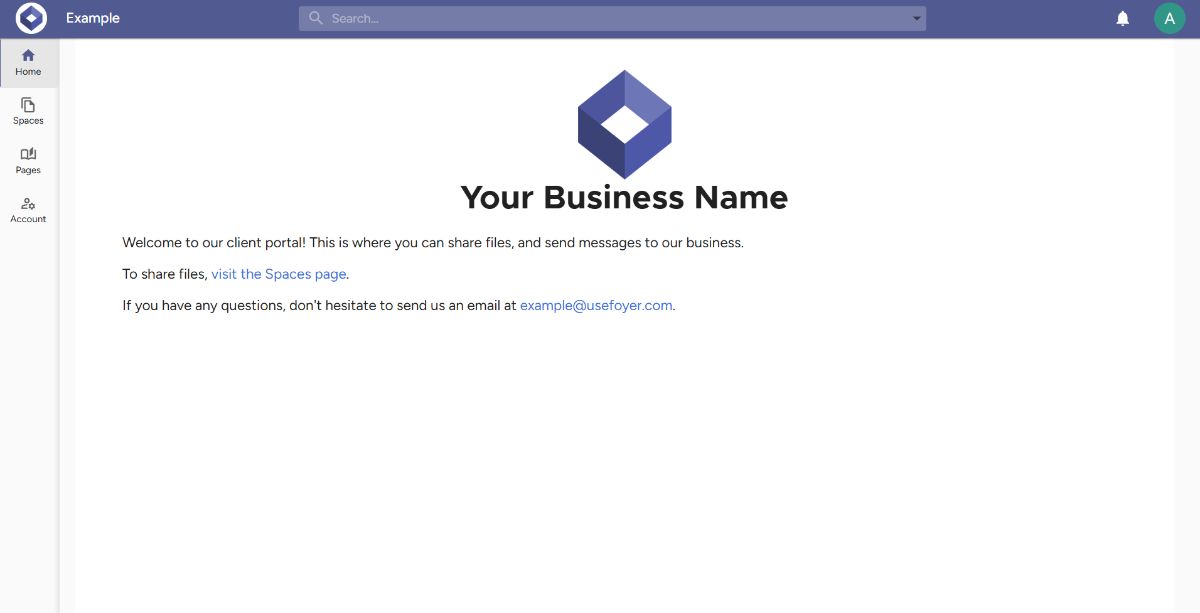
Here's what our new home page looks like from a client's perspective:
 Looks great! Just like we designed it to be.
Looks great! Just like we designed it to be.
Conclusion
This was a simple step-by-step on how to use Pages to customize your Foyer client portal's home page, but there's plenty more you can do!
You could dive deep into the features of Pages and add embedded videos, tables, buttons, knowledge base links, and more.
But this should be enough info to get you started.
Thanks for reading! If you have any questions, don't hesitate to reach out.

