Create a Button for Your Website (HTML Button Maker)
Our HTML button maker is a free tool for you to create a custom HTML button for your website. All you need to do is choose your button style, what you want your button to do, and copy the HTML code to embed on your website.
You can use our HTML button maker to: create social media buttons, create a print page button, create a button that links to another page, create a contact us button, create an email button and more.
Creating a button through our HTML button generator is a great alternative to creating buttons with website builders like Wix, SquareSpace, and Google Sites, because you can get the exact style you need. All you need to do is copy and paste!

Step 1: Style Your Button
Choose exactly how you want your button to look. You can change the size, border, color, font, and add hover effects.
Step 2: Set Your Button's Action
Choose what exactly you want your button to do. You can make a button to open a link, an email button, or a print page button.
What is This Button For?
This is an HTML button that can be embedded into any website. You can customize the look-and-feel and what the button does.
This button opens a link to "https://usefoyer.com" in a new tab.
You can customize this button for many different purposes like: social media buttons, email buttons, creating link button, an html print button, and more.
Step 3: Copy the Button's HTML Code
This is the HTML code for your button. If you're not a web developer you might not understand what that is, but don't worry! All you need to do is copy and paste.
In the next section, we'll show you how to embed an HTML button into any website.
How to Embed an HTML Button on Any Website
You can add your HTML button onto any page on your website through embedding. If you're using a website builder service like Wix, SquareSpace, Google Sites, or Weebly, it usually only takes one or two clicks to embed an HTML button.
If you're working with a web designer or contractor, you can just send the HTML code directly to them, and they will be able to embed the button for you.
But most people will likely be using a website builder, so let's get right into how to embed an HTML button on any website.
I'll show you how to do this for Google Sites, but the steps will be similar for any of the other website building services.
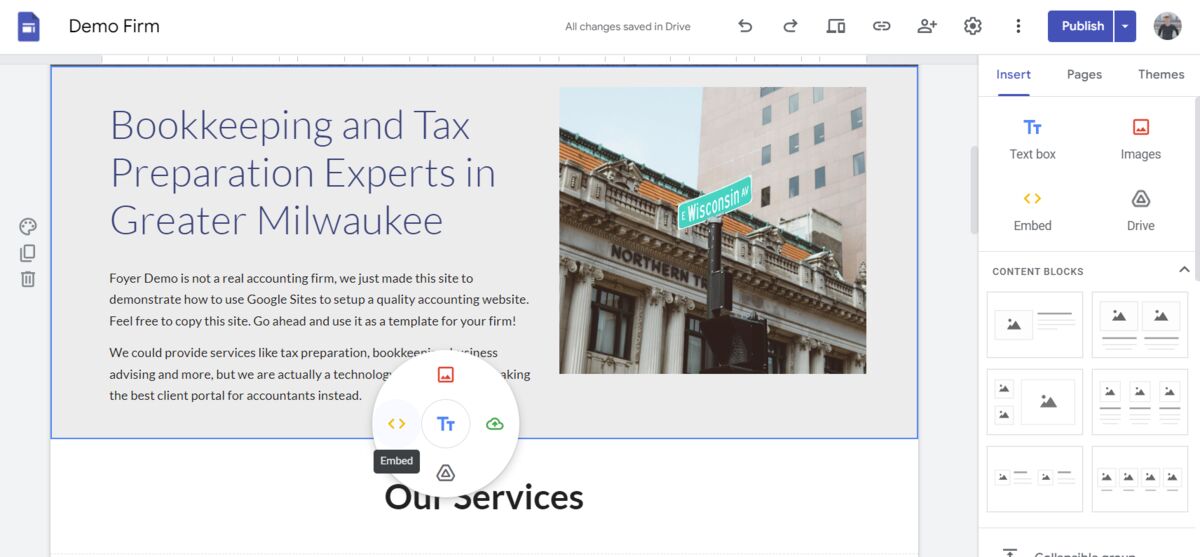
First, go to the page within your website editor where you want to show the button, and click on the area where you want to insert the HTML button.

You will see an embed option either on the side of your screen, or directly in the section. Click "Embed".
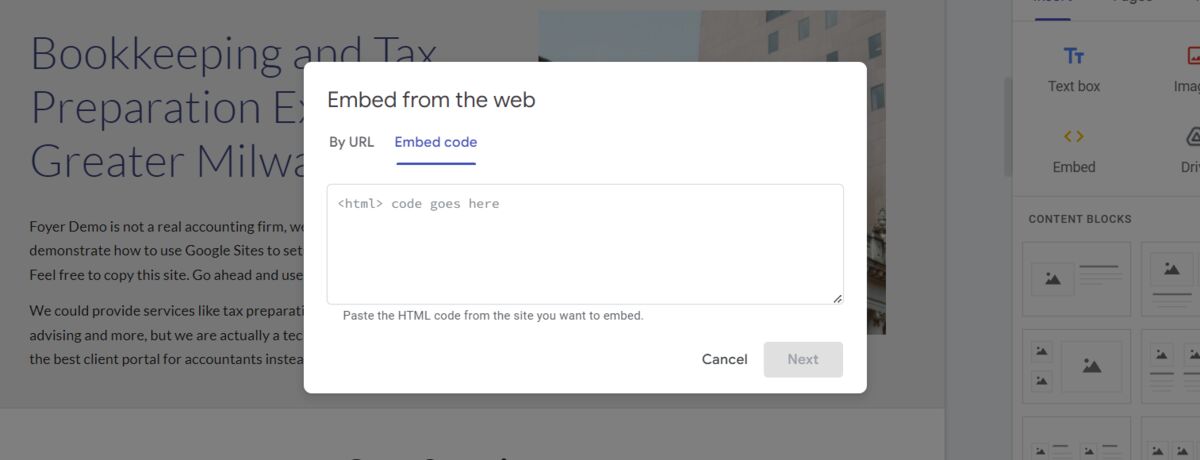
From there you'll be asked if you want to embed another website, or if you want to embed code.
Select the "Embed Code" option, and paste in the button's HTML code from above.

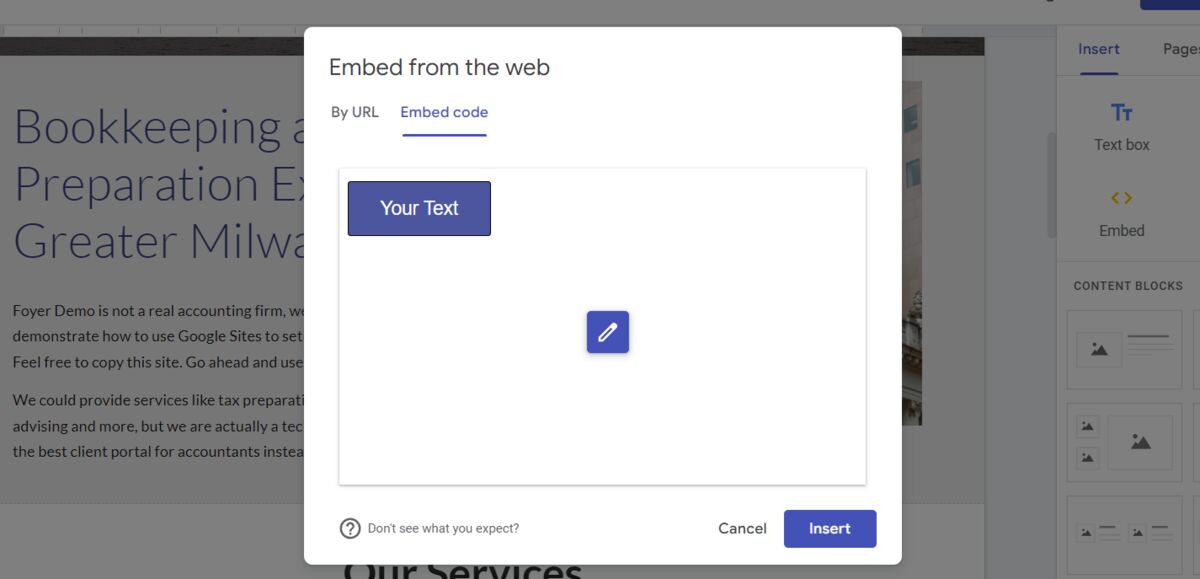
Then, click "Next". You will be brought to a preview of the button (see screenshot below):

If the button looks good to you, click "Insert" on the bottom of the dialog.

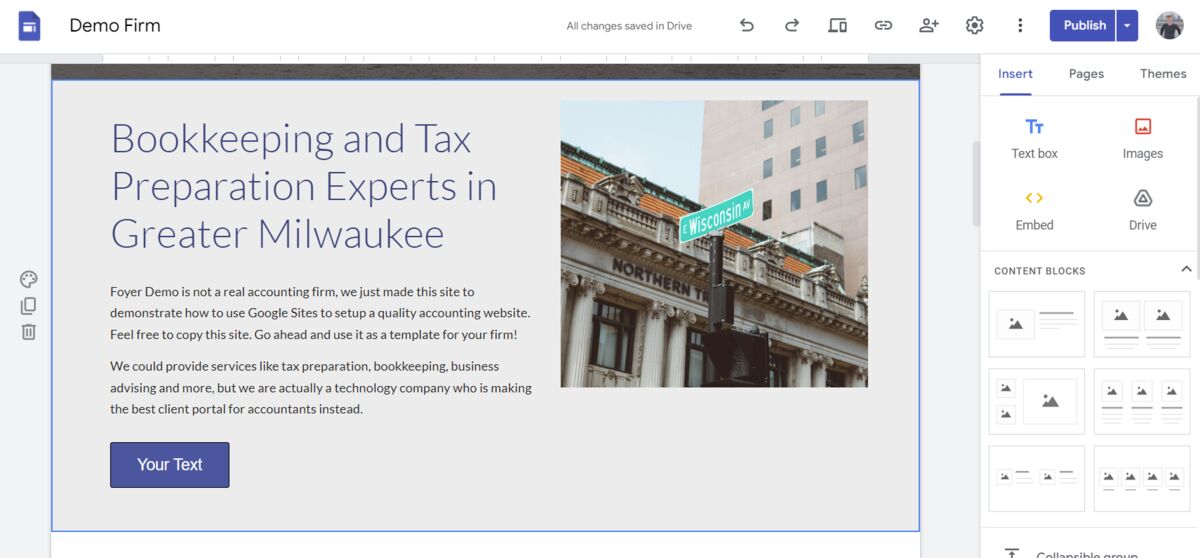
That's it! Your HTML button is embedded on the page! You can click on the area around the button to change the spacing of other elements on your page.
Make sure to preview your site, and make sure the button works as expected. On Google Sites, you can do this by clicking on the "Preview" button the top of the page.
How to Make an HTML Print Button
To make an HTML button that prints the current webpage, you can use the button maker above. Just select "Print the Page" using the "What Should The Button Do?" field.
You can click the button below to use a print button template.
If you're writing the HTML code yourself to create an HTML button that prints a page, you have to set the onclick attribute to window.print(). Here is some example HTML code, along with a live example of an HTML print button:
Here's what the button looks like on a page:
How to Make a Contact Us Button
You can use the HTML button maker to create a contact us button for your website. All you have to do is choose a style, and then select what happens when someone clicks the button.
For a "Contact Us" button, you could choose to either open a link (to a form such as JotForm, or Google Forms), or to open an email. The button maker above has both of those options.
If you're looking for a template Contact Us button, click the "Use Template" button below to see an example Contact Us button for your website.


