Create a Link for Your Website (Hyperlink Creator)
Our hyperlink creator is a free tool for you to create a link for your website. All you need to do is choose your link's style, what you want your hyperlink to do, and copy the HTML code to embed on your website.
You can use our hyperlink creator to: create a contact us link, create a print page link, create an email link, create social media links and more.
Creating a link through our link maker is a great alternative to creating links with website builders like Wix, SquareSpace, and Google Sites, because you can get the exact style you need. All you need to do is copy and paste!

Choose exactly how you want your link to look. You can change the size, border, color, font, and add hover effects.
Set Your Link's Action
Choose what exactly you want your link to do. You can make a link to open a link, an link to an email address, or a print page link.
What is This Link For?
This is a link that can be embedded into any website. You can customize the look-and-feel and what the hyperlink does.
This link opens a link to "https://usefoyer.com" in a new tab.
You can customize this link for many different purposes like: social media links, a link to an email address, print page links, and more.
Copy the Link's HTML Code
This is the HTML code for your hyperlink. If you're not a web developer you might not understand what that is, but don't worry! All you need to do is copy and paste.
In the next section, we'll show you how to embed an link into any website.
How to Embed a Hyperlink on Any Website
You can add your hyperlink onto any page on your website through embedding. If you're using a website builder service like Wix, SquareSpace, Google Sites, or Weebly, it usually only takes one or two clicks to embed link.
If you're working with a web designer or contractor, you can just send the HTML code directly to them, and they will be able to embed the link for you.
But most people will likely be using a website builder, so let's get right into how to embed a link on any website.
I'll show you how to do this for Google Sites, but the steps will be similar for any of the other website building services.
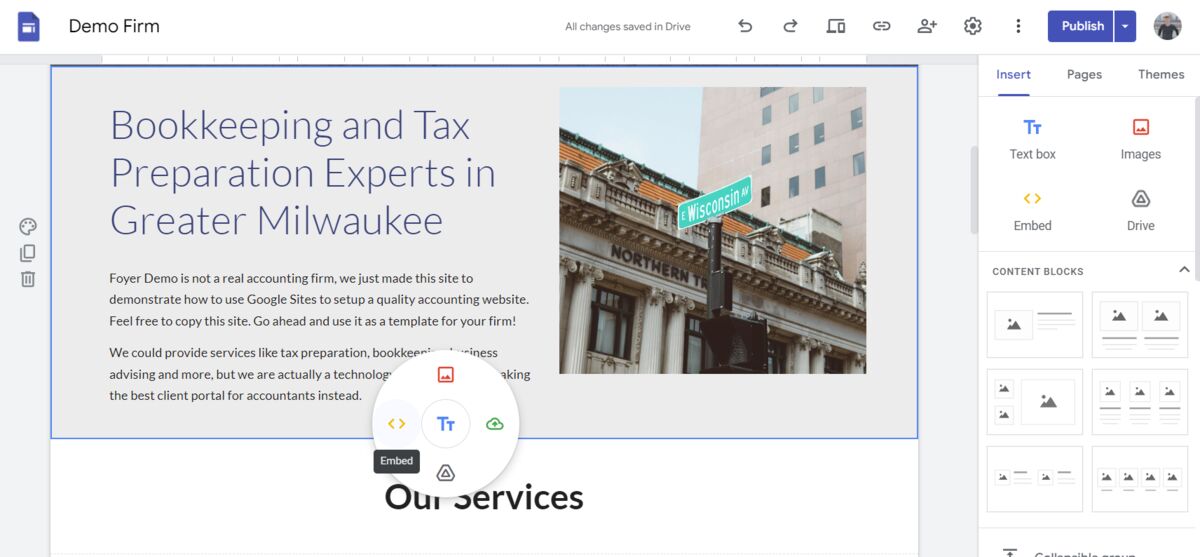
First, go to the page within your website editor where you want to show the link, and click on the area where you want to insert the link.

You will see an embed option either on the side of your screen, or directly in the section. Click "Embed".
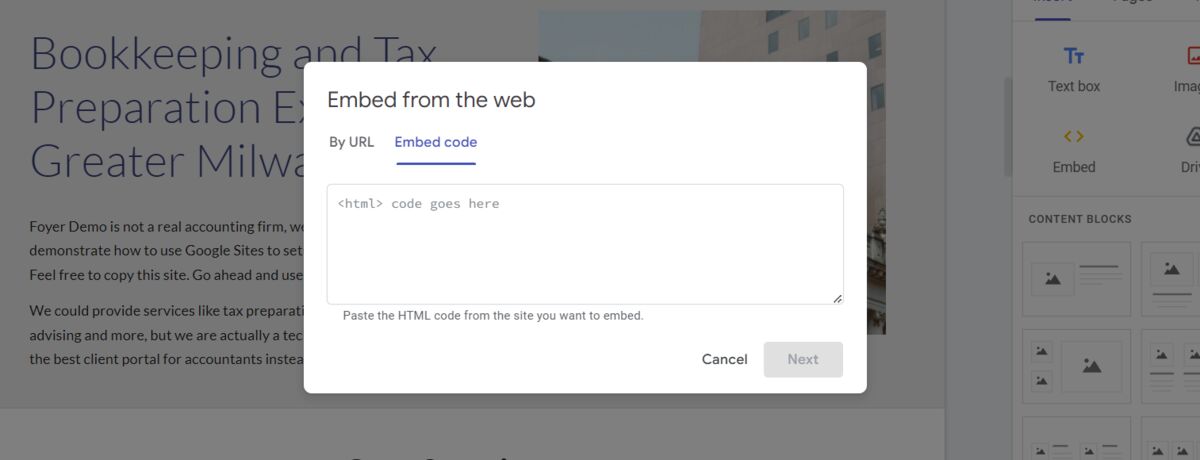
From there you'll be asked if you want to embed another website, or if you want to embed code.
Select the "Embed Code" option, and paste in the link's HTML code from above.

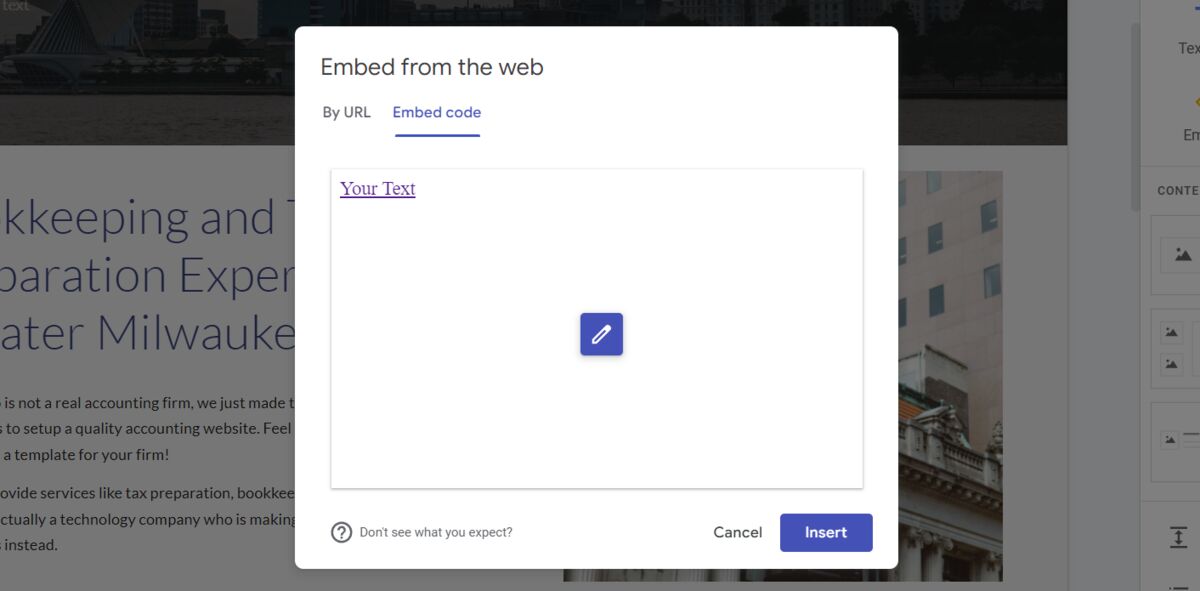
Then, click "Next". You will be brought to a preview of the link (see screenshot below):

If the link looks good to you, click "Insert" on the bottom of the dialog.

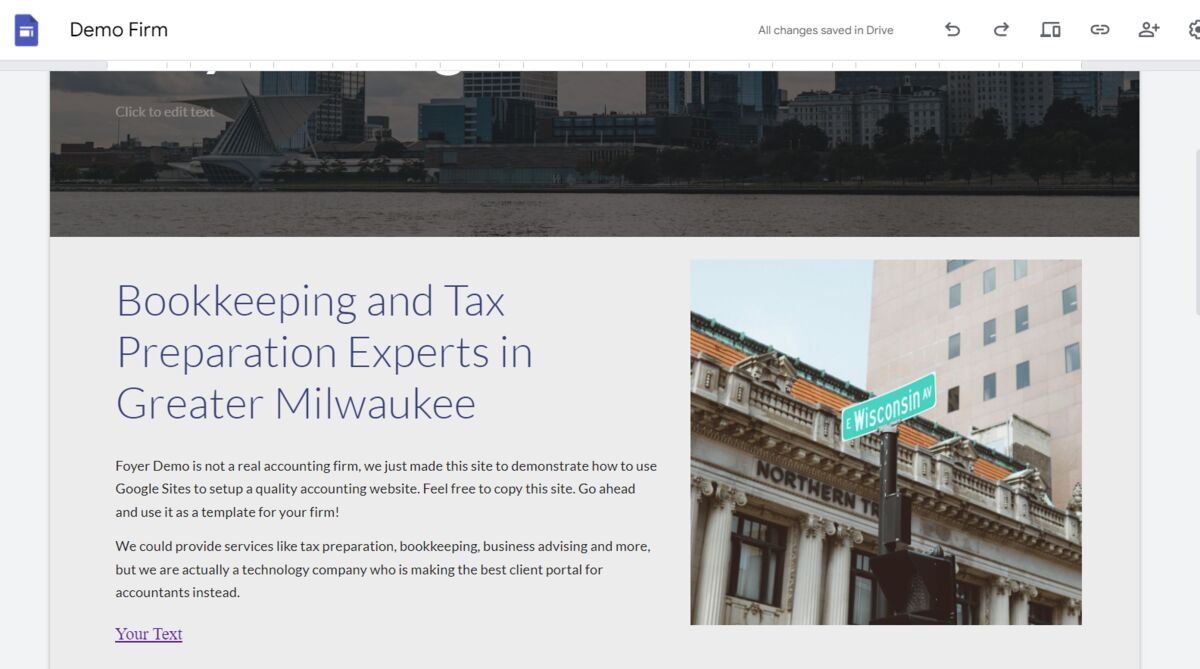
Your link is now embedded on the page! You can click on the area around the link to change the spacing of other elements on your page.
Make sure to preview your site, and make sure the link works as expected. On Google Sites, you can do this by clicking on the "Preview" button the top of the page.
How to Make a Print Page Link
To make a link that prints the current webpage, you can use the hyperlink creator above. Just select "Print the Page" using the "What Should The Link Do?" field.
You can click the button below to use a print page link template.
If you're writing the HTML code yourself to create a hyperlink that prints a page, you have to set the onclick attribute to window.print(). Here is some example HTML code, along with a live example of a print page HTML link:
Here's what the link looks like on a page:
How to Make a Contact Us Hyperlink
You can use the HTML hyperlink creator to create a contact us link for your website. All you have to do is choose a style, and then select what happens when someone clicks the link.
For a "Contact Us" link, you could choose to either open another page (to a form such as JotForm, or Google Forms), or to link to any email address. The hyperlink creator above has both of those options.
If you're looking for a template Contact Us hyperlink, click the "Use Template" button below to see an example Contact Us link for your website.


