Create a Shopify Client Portal (Step-by-Step)


Shopify is a widely-used platform designed for e-commerce, offering a comprehensive set of tools for building and managing online stores. With Shopify’s customizable storefronts and robust backend, you can efficiently manage sales, inventory, and customer engagement in one place.
However, while Shopify excels in managing store operations, it doesn’t provide a built-in Shopify client portal for tasks like secure file sharing, form submissions, messaging, or obtaining signatures.
Fortunately, Shopify allows you to integrate various apps or external solutions to create a Shopify client portal. In this guide, I’ll show you how to set up and link a client portal in Shopify. For additional help, Shopify's support documentation is readily available.
How To Create a Client Portal for Shopify
A Foyer client portal offers all the essential tools your business needs for managing client interactions, including secure file sharing, encrypted messaging, and integration with e-signature tools like DocuSign. With built-in encryption, your business and client data will stay safe.
To get started with creating your Shopify client portal, simply follow Foyer's onboarding steps—enter your business name, email, and other details. Your client portal will be ready within a minute, without any initial commitment.
You can set up your client portal as a "subdomain" within Foyer, such as "example.foyer.com". Alternatively, if you prefer to use a custom subdomain like "portal.yourbusiness.com". If you have any questions during the setup process, feel free to reach out to the support team.
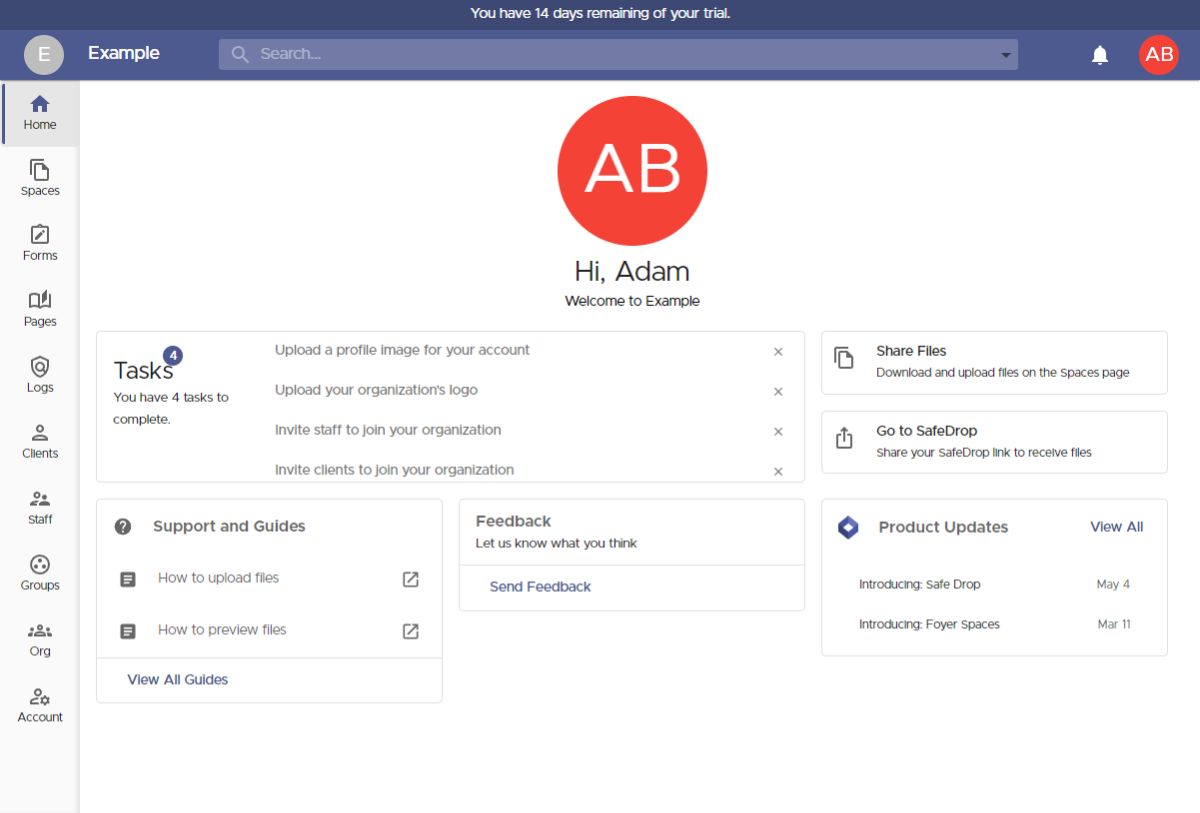
 Once the onboarding process is complete, you'll arrive at your client portal's homepage. A navigation menu on the left side provides access to customize features like secure file sharing, custom forms, and knowledge bases.
Once the onboarding process is complete, you'll arrive at your client portal's homepage. A navigation menu on the left side provides access to customize features like secure file sharing, custom forms, and knowledge bases.
For now, we'll focus on how to share files with your clients, but later in the guide, we'll explore other key features to enhance your portal's functionality.
 A common task when working with business clients is sharing files. Foyer offers two ways to do this:
A common task when working with business clients is sharing files. Foyer offers two ways to do this:
- You can invite clients directly to Spaces, which requires their email address.
- Alternatively, you can send them a link to your "SafeDrop" page, allowing them to upload files without needing to sign in.
I'll walk you through both approaches, starting with how to invite clients to a Space. But first, let's define what a "Space" is.
Spaces are secure environments where you can share files and exchange encrypted messages with clients and team members. Only members of a Space have access to its content, much like a group chat on platforms such as Teams, Slack, or iMessage.
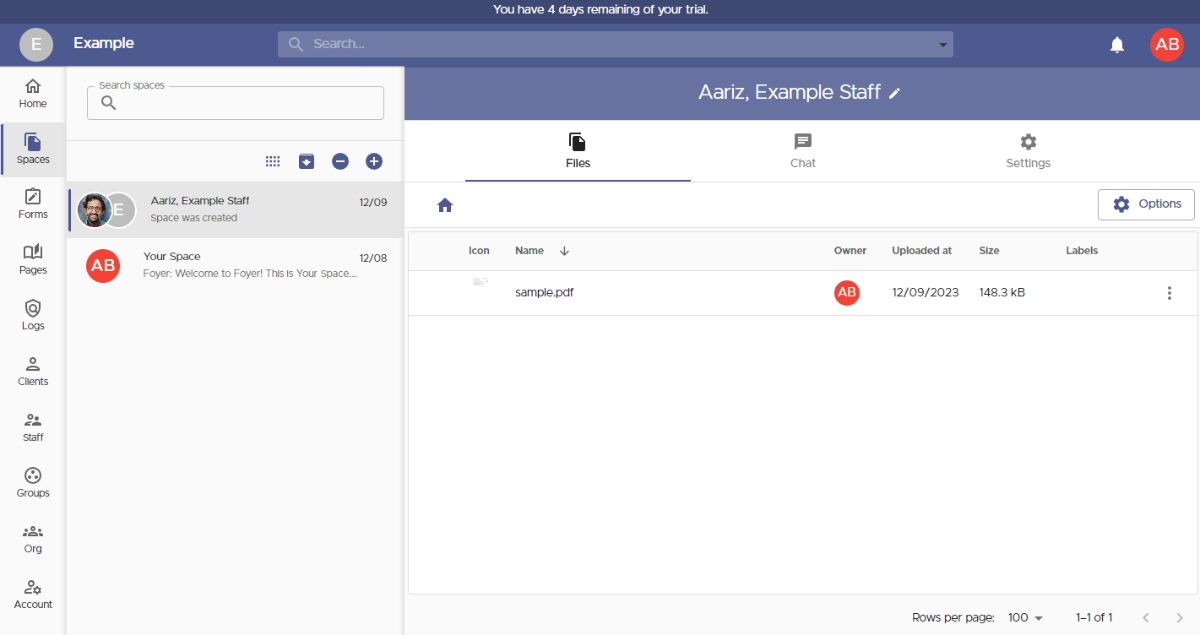
To create a Space, navigate to the Spaces page by selecting "Spaces" in the left-hand menu, and then click the "+" icon.
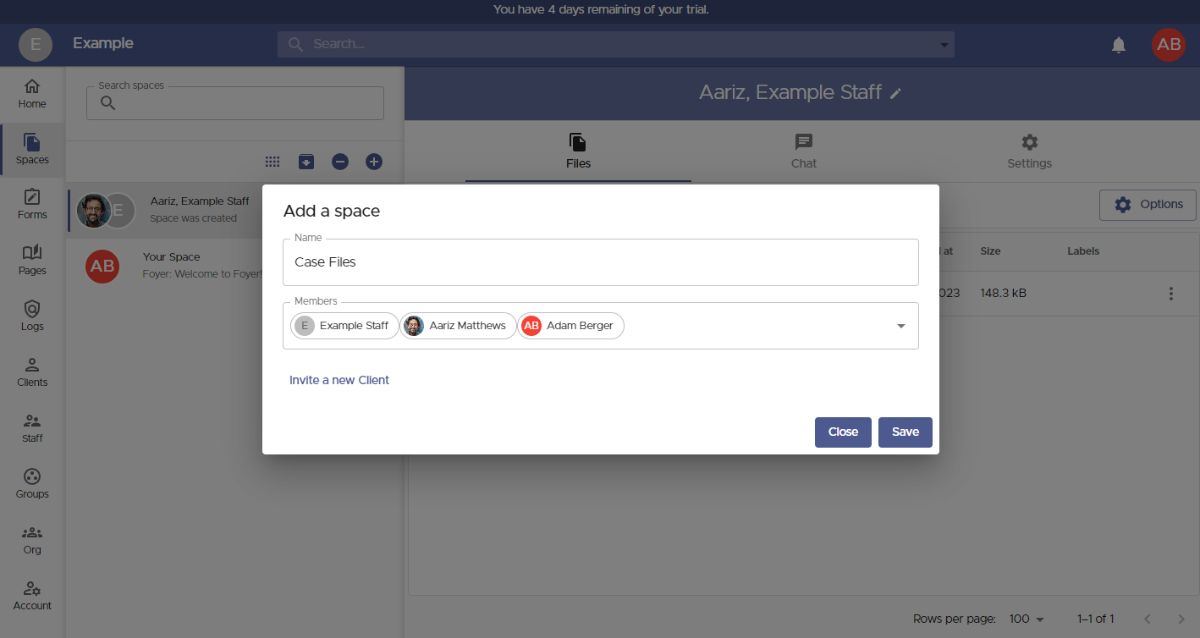
 When setting up a new Space, a dialog box will pop up where you can name the Space and choose which members will have access to the shared files and messages.
When setting up a new Space, a dialog box will pop up where you can name the Space and choose which members will have access to the shared files and messages.
You also have the option to share Spaces with "groups," which streamlines managing business contacts by granting access to an entire external organization at once.
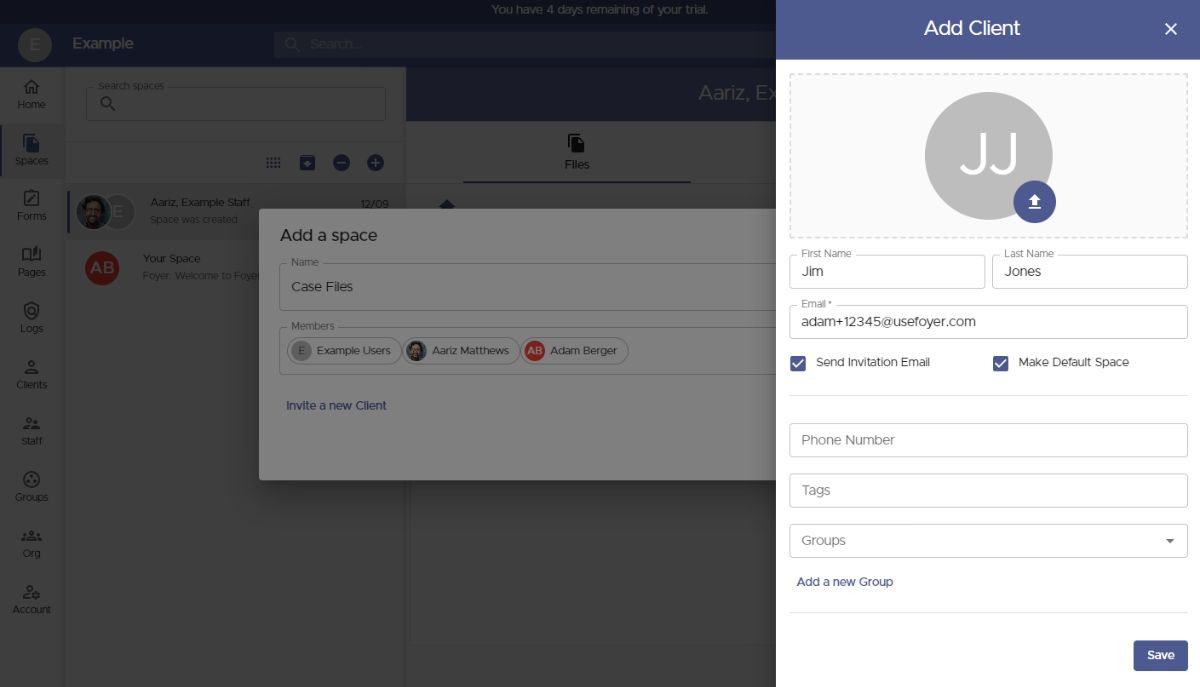
To add a new client, just click the "Invite a New Client" button.
 To invite a new client, all you need is their email address. Other details like their name, phone number, and profile picture are optional and can be completed by the client later if they choose.
To invite a new client, all you need is their email address. Other details like their name, phone number, and profile picture are optional and can be completed by the client later if they choose.
Before saving the client, there are two helpful options you might want to consider. The first is **tags**, which let you categorize clients with labels, such as grouping them by industry (e.g., "Law Firm" or "Healthcare").
The second option is **groups**—this feature allows you to organize clients based on the businesses they belong to. Groups simplify assigning access to resources like Spaces and Pages to an entire organization at once, so you don’t have to manually manage which clients are associated with which company.
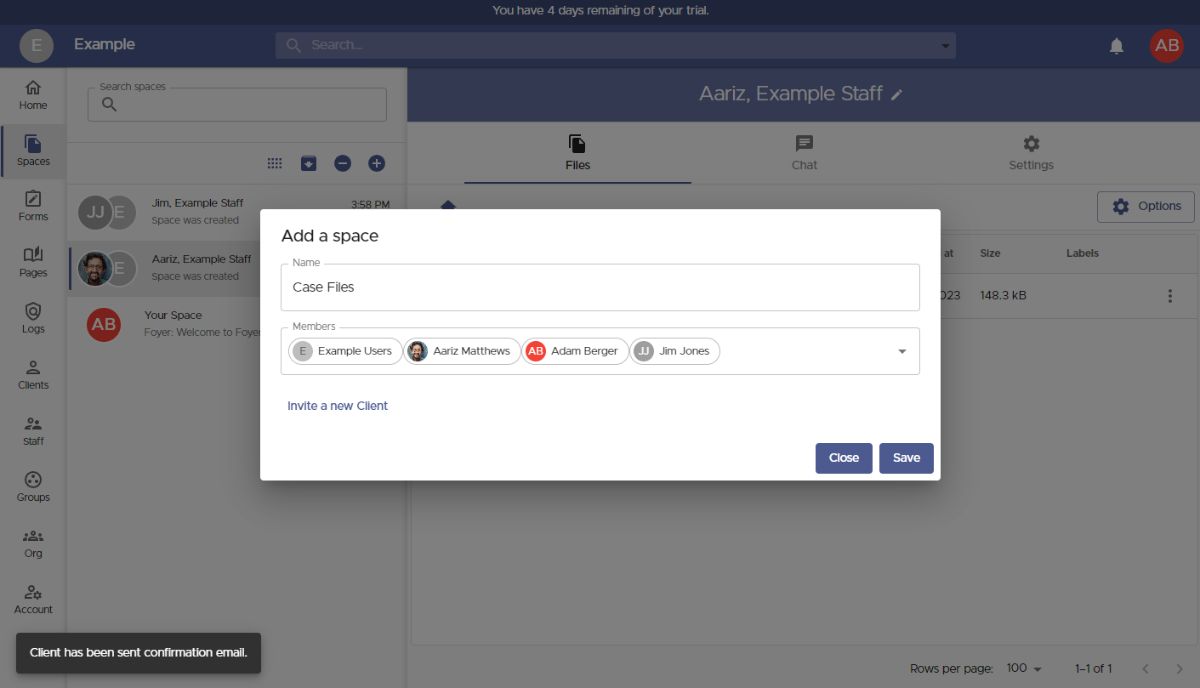
 When you invite a new client in Foyer, they will automatically appear in the "Members" list and will have access to any files you create within the new Space.
When you invite a new client in Foyer, they will automatically appear in the "Members" list and will have access to any files you create within the new Space.
To add a group, just begin typing the group's name and select it from the suggestions. Groups are added to the list in the same way as individual clients. After adding all the required users and groups, click "Save," and you'll be directed to your new Space.
After adding all the required users and groups, click "Save," and you'll be directed to your new Space.
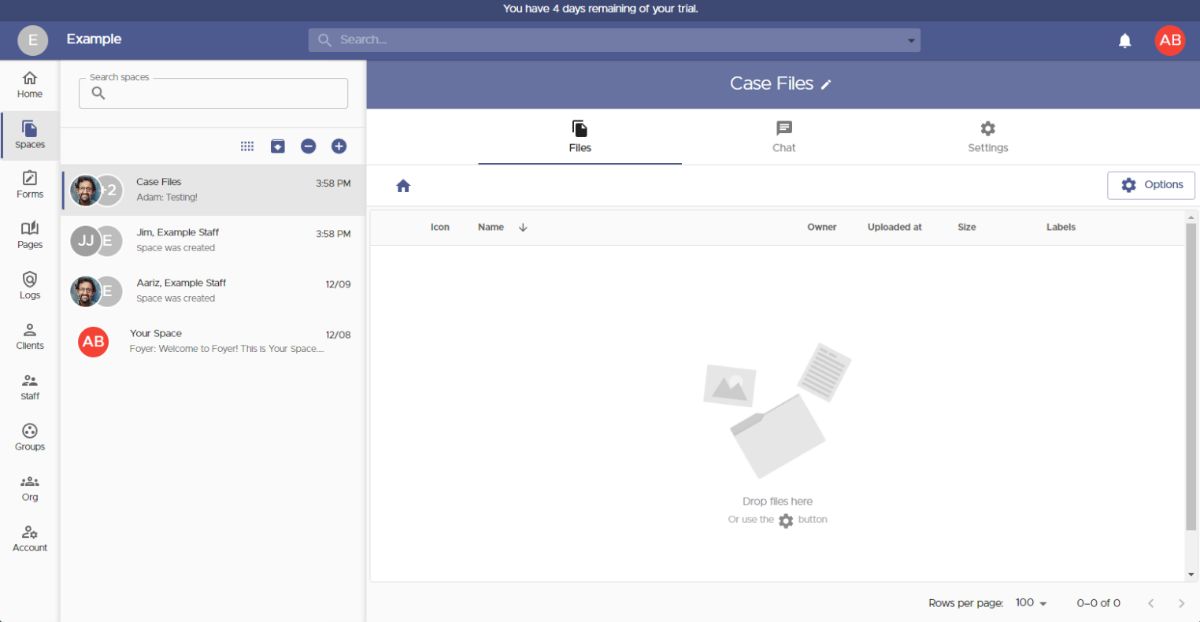
To share files with everyone in the Space, you can either drag and drop the files or use the "Options" button. There are no limitations on file size or type, and you can even upload entire folders.
If you need to add or remove users or groups later, just navigate to the "Settings" tab and update the members list accordingly.
 That concludes the first method of sharing files with your client portal using "Spaces." Now, let's move on to the second option, which enables your business clients to send files to you without needing to log in.
That concludes the first method of sharing files with your client portal using "Spaces." Now, let's move on to the second option, which enables your business clients to send files to you without needing to log in.
This feature is called SafeDrop in your Foyer client portal. Each organization has its own SafeDrop portal included. You can find your link under the "Home" tab or by visiting "example.usefoyer.com/upload" (just replace "example" with your organization's subdomain)
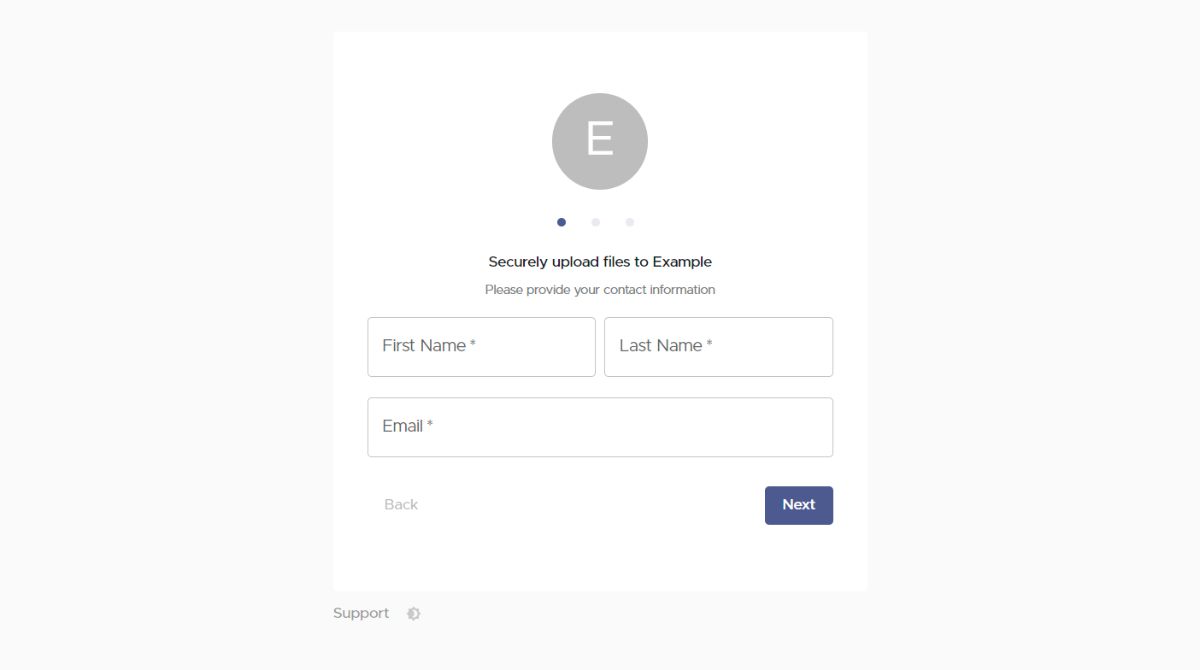
 You can share your Foyer SafeDrop link with any client, allowing them to easily send files from any device. All they need to do is enter their name, email, an optional message, and upload the files.
You can share your Foyer SafeDrop link with any client, allowing them to easily send files from any device. All they need to do is enter their name, email, an optional message, and upload the files.
Files uploaded through SafeDrop will appear on your Spaces page, marked as "SafeDrop from...". Just like with regular Spaces, both you and the client will receive notifications when files are uploaded.
Anyone using your SafeDrop portal will be added as a "guest" client on your Clients page. To manage your contacts more effectively, you can click on any guest entry and assign them to the appropriate tags or groups.
How to Integrate Your Client Portal Into Your Shopify Website
With your client portal now set up, the next step is to integrate it into your Shopify site. The simplest way to do this is by adding a link to your main menu. Lets do it.
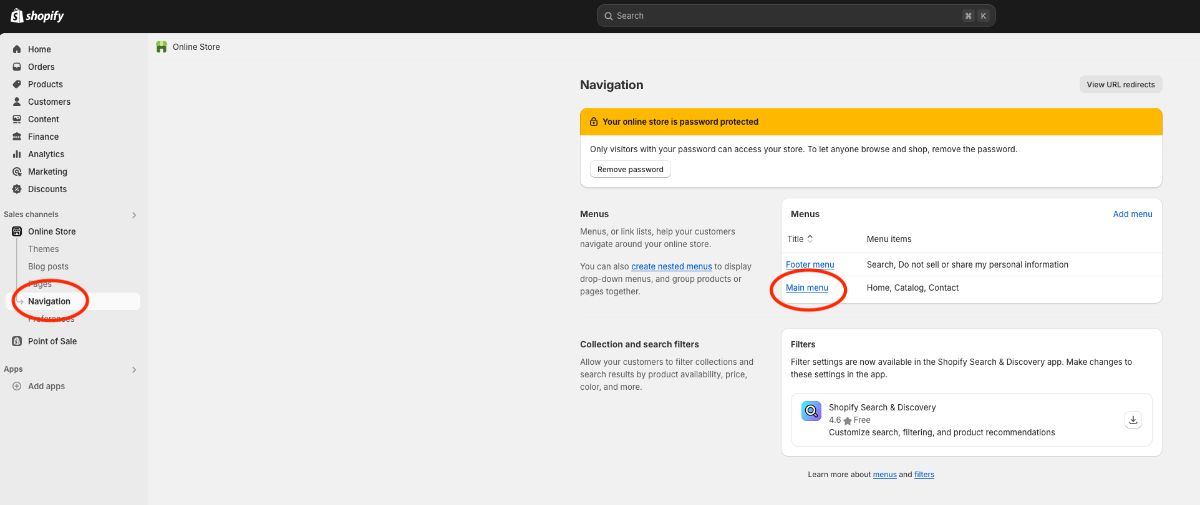
 Login to your Shopify account at the Shopify login page, click on the "Navigation" option under "Online Store", and select "Main Menu" in the "Menus" box.
Login to your Shopify account at the Shopify login page, click on the "Navigation" option under "Online Store", and select "Main Menu" in the "Menus" box.
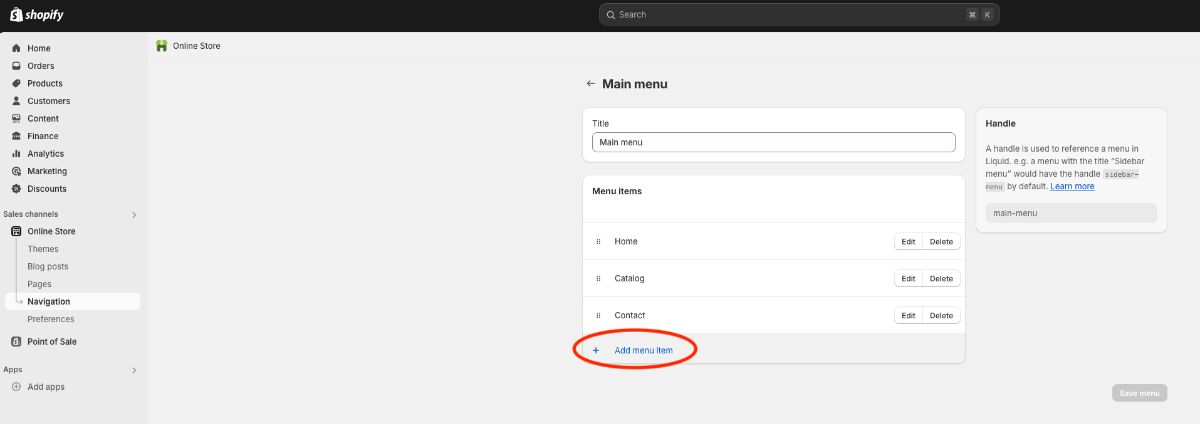
 Now that your in the "Main menu" section, click "Add menu item".
Now that your in the "Main menu" section, click "Add menu item".
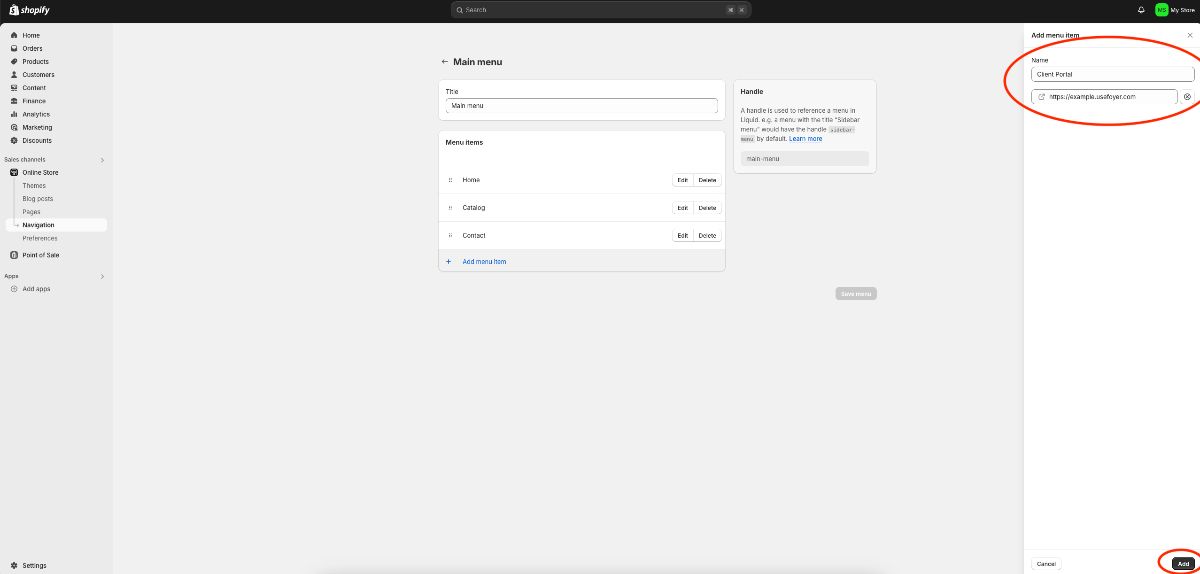
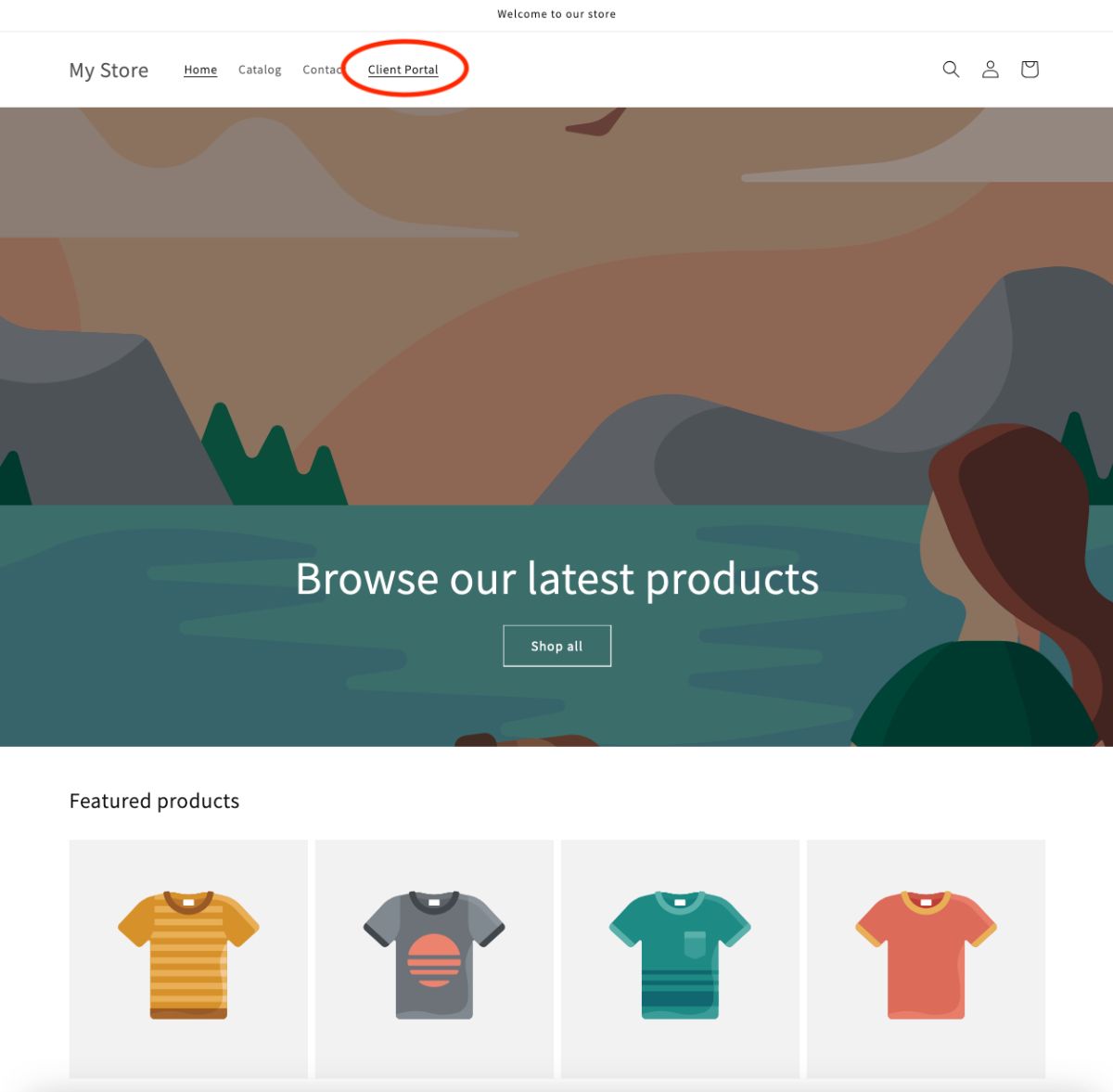
 For this section, you need to define the name as it will appear in the menu and the URL it will navigate users to. You could use "Client Portal" or "Upload Documents" options below. It really depends on how you want your users to interact with your client portal. For the example image, I went with the Client Portal option.
For this section, you need to define the name as it will appear in the menu and the URL it will navigate users to. You could use "Client Portal" or "Upload Documents" options below. It really depends on how you want your users to interact with your client portal. For the example image, I went with the Client Portal option.
- If you'd like your clients to login to access their files, enter your Foyer subdomain like this: example.usefoyer.com
- If you'd like your clients to only be able to upload documents (not view), enter your Foyer SafeDrop link: example.usefoyer.com/upload
Once you have defined the name and URL, click "Add".
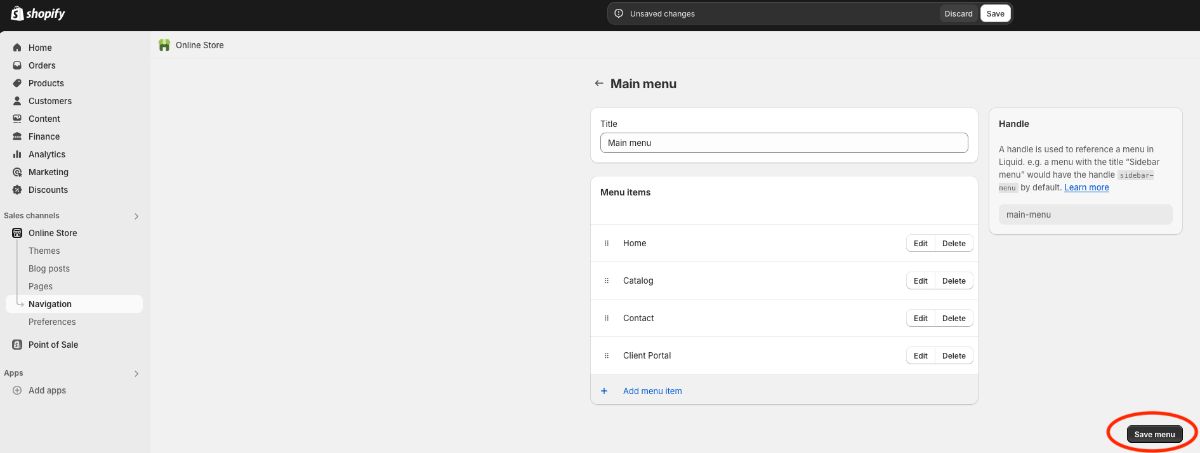
 We added the new menu item and now we need to click "Save menu".
We added the new menu item and now we need to click "Save menu".
 That's it! We're done! We now have a new main menu on our Shopify website that points to our brand new Shopify Client Portal.
That's it! We're done! We now have a new main menu on our Shopify website that points to our brand new Shopify Client Portal.
How to Create Knowledge Bases In Your Client Portal

With your Foyer client portal, sharing knowledge between your team and clients is straightforward. To create knowledge base pages, go to the "Pages" section and click the "+" icon in the left drawer. Name your page and use the rich-text editor to add content, such as embedding videos, images, and formatting text.
By clicking the edit icon next to the page title, you can set which users and groups have access to the page. Shared pages will appear in the "Pages" tab of recipients, allowing for collaborative knowledge sharing among staff, while clients will have read-only access.
Additionally, you can designate a knowledge base page as the home page, ensuring that clients or staff see specific content upon login. This feature is especially useful for onboarding and providing easy access to resources, enhancing the overall functionality of your customer portal.
While some businesses prefer dedicated services for knowledge bases, like Notion, having the knowledge base integrated directly into your Foyer customer portal offers added convenience.
How to Make Custom Forms For Your Client Portal

When engaging with other businesses, you might need to collect custom data for purposes such as gathering feedback or onboarding information. Foyer offers a solution for this called Forms. Forms allow you to gather specific information by selecting from a variety of fields, including text, files, and multiple choice.
All data collected through your forms is directly integrated into your customer portal, making it easy to share internally within your organization. You can also collect files of any type and size, including large files. Simply add a field, select the "file" option, and save the form.
You and your staff will receive email notifications whenever a form is submitted, ensuring you never miss any updates from clients. If needed, anyone can opt out of these notifications through their notification preferences.
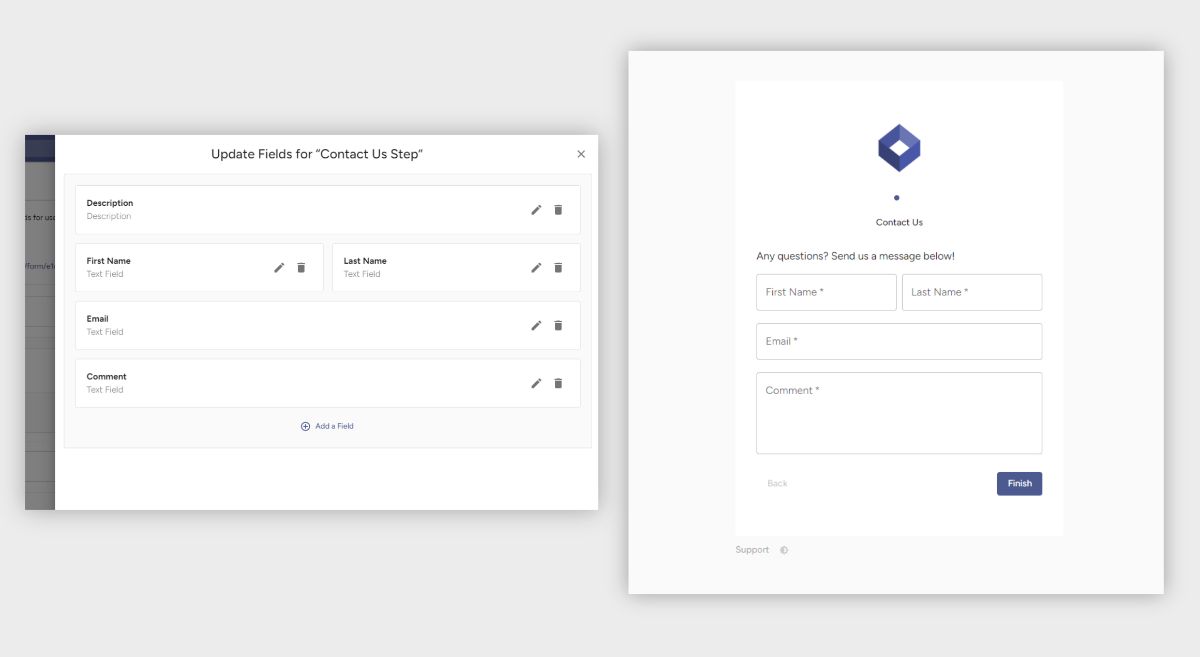
To begin, go to the "Forms" tab, click "Form Definitions," and then "Add Form." Each form consists of "steps," with each step containing one or more fields such as textboxes, file inputs, or multiple choice checkboxes.
You can choose between two built-in form styles: "stepper," which presents each step as a separate page (ideal for mobile devices), or "row," which displays the entire form on a single page (best for desktop use).
While many businesses use external services like Jotform for creating forms, having forms integrated directly into your customer portal provides added convenience.
How to Keep Your Customer Portal Secure Using Audit Trails

Client portals are not only about enhancing productivity but also about ensuring security. That's why Foyer includes comprehensive audit trails, allowing you to monitor every security event within your organization to keep both your clients and business secure.
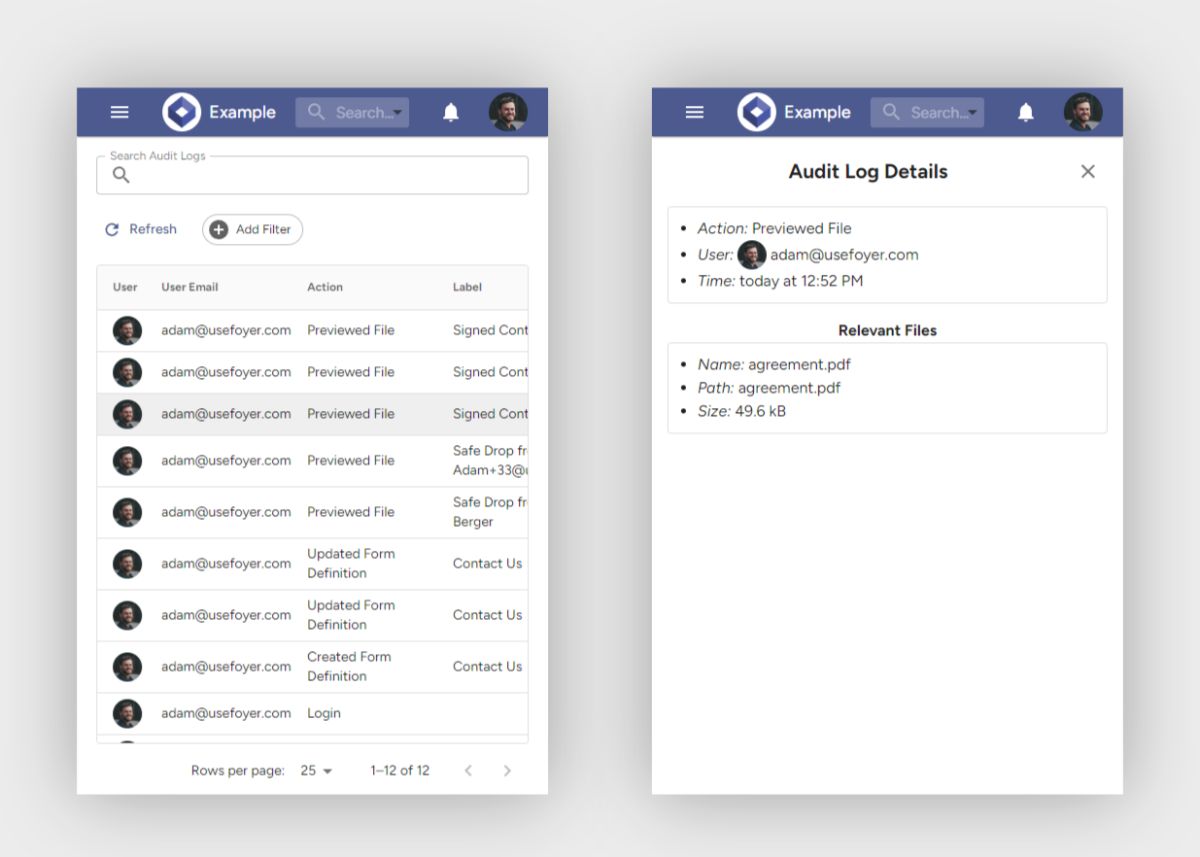
Each audit log records the time of the event, the person involved, and the details of what happened. For security reasons, these logs cannot be deleted, ensuring you always have a record to review past events. Examples of actions tracked in audit logs include:
- Deleting files
- Previewing files
- Disabling or enabling Two Factor Authentication (2FA)
- Unsuccessful login attempts
With over 50 different audit log actions, you’ll have a complete view of activities within your client portal. This is particularly crucial for clients in the healthcare industry, where audit trails are essential for storing HIPAA data or other personally identifiable information (PII).
Foyer also offers features for searching, filtering, and sorting through audit logs, making the auditing process straightforward and efficient.
How Will You Use Your Shopify Client Portal?
I hope this guide has helped you create a client portal using Shopify and shown you how to take advantage of features like secure file sharing, custom forms, knowledge bases, and secure email to boost your business’s productivity and security.
If you’re unsure where to begin, I recommend starting with setting up a secure file-sharing portal (using tools similar to "Spaces" or "SafeDrop" as described above). This will provide a safe way to exchange files with your clients. After that, you can focus on integrating custom forms for feedback or onboarding and using DocuSign for signatures.
If you need assistance migrating existing data into your client portal, feel free to contact our Support team to explore potential solutions.
Thank you for reading! We appreciate any feedback you have—please leave a comment below!


