How to Create a Law Firm Website (Step-By-Step)


Looking how to create a law firm website, but not sure where to start? In this guide, I'll go over the two most popular ways to create a law firm website.
You might be surprised to learn that with a quality website, you might even have a positive return on investment. That's right: your website could generate more revenue for your firm than it costs to make!
Ensuring you have an effective website for your law firm is essential, but you'll also need to have a way to share files and messages with your clients. For that, we will cover how you can add a client portal to your law firm website to allow clients to share files.
Creating a Law Firm Website: Web Builders vs Custom Website Design
There are two main ways law firms create their websites: by doing it themselves using website builders (like Wix, Webflow, Weebly, SquareSpace, or GoDaddy), or by out-sourcing the work to a website design firm.
We will go into detail of each later in the guide, but for now here's a quick summary of these two methods (along with some pros and cons):
- Using a website builder (like Wix, Webflow, Weebly, SquareSpace, or GoDaddy)
- Pros
- Easy to use
- You have control over all your content
- Cons
- Poor search engine optimization
- Not fully customizable
- Vendor lock-in
- Missing features like client portal
- Using a website design contracting firm or marketing agency
- Pros
- Professional quality (and a unique looking site)
- Great search engine optimization (which means high ROI)
- Cons
- High initial price
- High monthly costs (potential hidden fees)
- Contractor lock-in
- Slower updates to your site
- May not include features like client portal, and e-signatures
Let's get right into how you can use website builders to create a law firm website.
Creating a Law Firm Website Using a Website Builder

The quickest way you can create a law firm website is to use a website builder. There are tons of website builders to choose from like Wix, Webflow, Weebly, SquareSpace, and GoDaddy.
After trying each of those web builders myself, I found that Wix has the quickest setup for law firms, especially because of their vast array of website templates. But, of course, feel free to check out any of those builders yourself!
Website templates are pre-made website designs that you can start from that will save you hours (sometimes days) of work designing your law firm website.
Some sites like Webflow charge extra for law firm website templates, but on Wix they are free. This is awesome because you can try out a bunch of templates, and if you don't like it, you won't waste any money by starting from a new template.
Why Website Builders Are Great For Small to Medium Law Firms
Building a law firm website using a website builder is a great option for small to medium law firms, as it is a quick way to make a functional website that will allow your clients to learn about your firm, schedule appointments, and be a hub for clients to send you files.
Many large law firms choose to go with a custom website design from a web design company, because they can optimize your website to show up on the search results for Google, and Bing (SEO).
There are a few other reasons as well, like having a unique look-and-feel, and being more hands-off. Using a website builder takes a bit of do-it-yourself work, but honestly, it's not hard. Even if you don't think you're great at design you can still make a great site using a website builder.
As a smaller firm, you may not be willing to pay the larger upfront and monthly fees associated with a custom website. Which is totally fine! You can accomplish a lot just using a web builder service. You can always have a custom site designed for you later on.
How to Create a Law Firm Website Using a Website Builder (Wix)
Let's get right into how you can create a law firm website using a website builder. I'll be showing you, step-by-step, how to create a law firm website using Wix. But, feel free to shop around and check out the other services too. The steps found here should be similar to the other website builders services.
I'm using Wix because, from my honest assessment of their service, I found it to be the quickest website builder for law firms to get up-and-running with the least amount of headache.
Step 1: Create an Account and Start a New Website
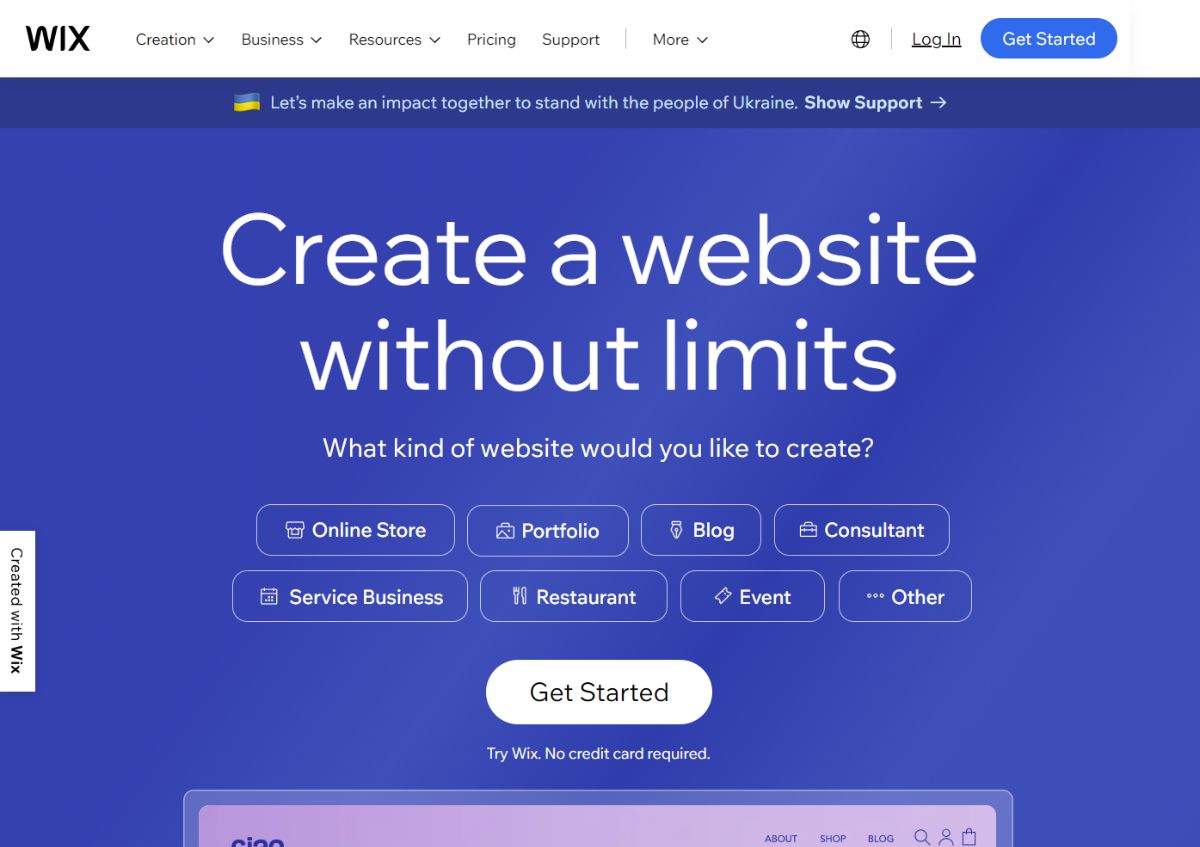
Not matter which service you use, you'll have to create an account first. For Wix, just visit their home page, and click the "Get started" button. You can either make an account with Wix, or sign in through another account (like a Google account).

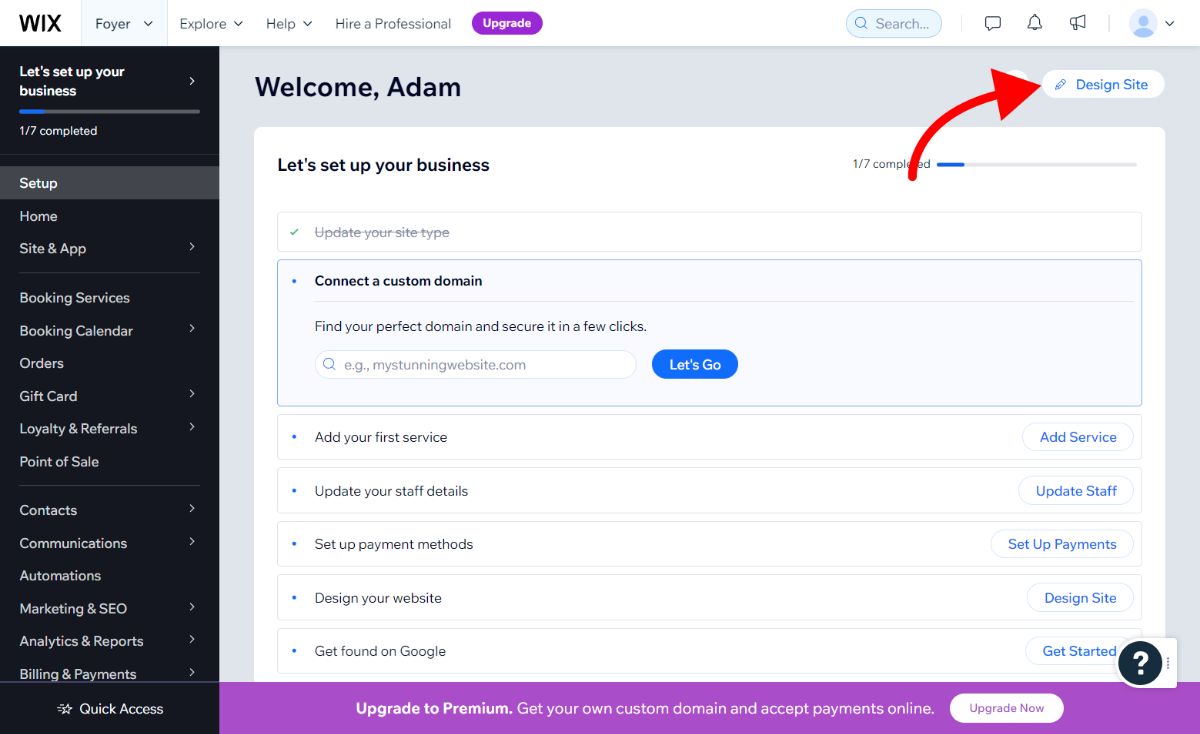
Once logged in, you'll land on setup page, which will guide you through everything you'll need to (eventually) set up for your website. We don't need to go through all those steps now, so you can just click "Design site".

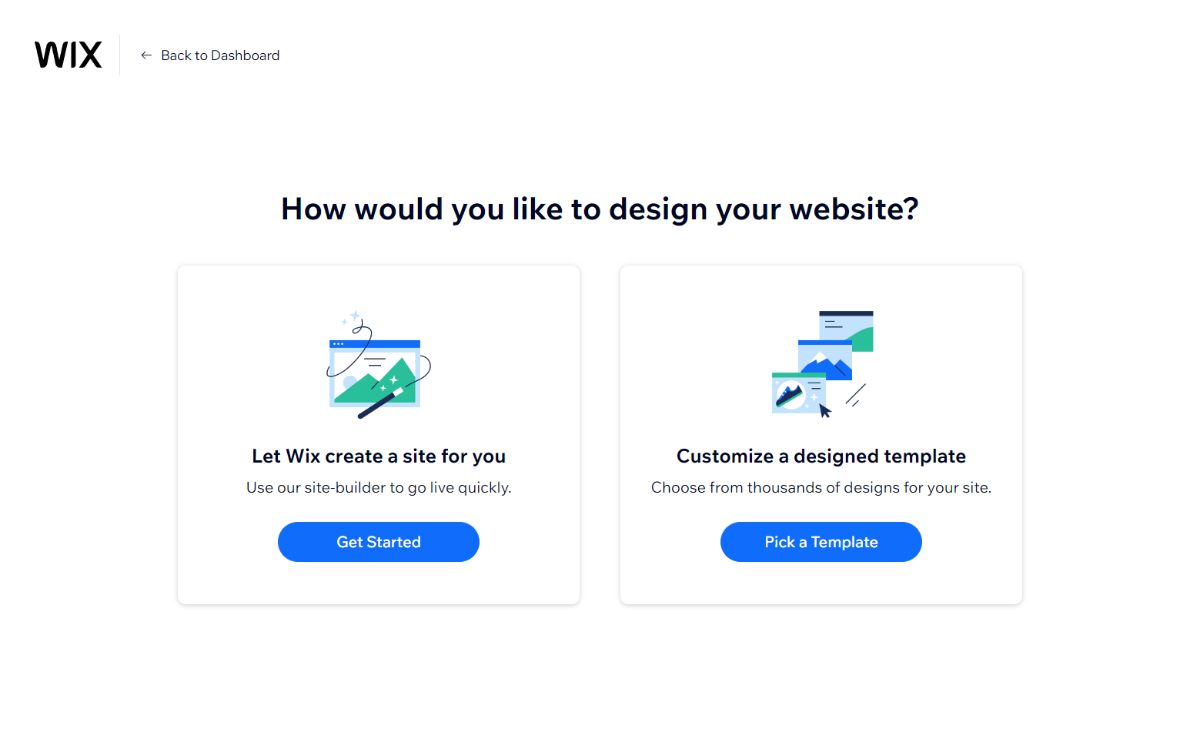
You can choose to either create a website "from scratch" (starting from a blank site), or using a website template. I strongly suggest you start from a website template. A website template will start you off with a proven website design so all you have to do is fill in some textboxes, and add in your branding (logos and colors).
If you choose to start from scratch, you could end up with a more unique website, but it'll cost you a bit of time. So if you have a knack for design, try that out. But, you can do the same amount of customization starting from a template too.

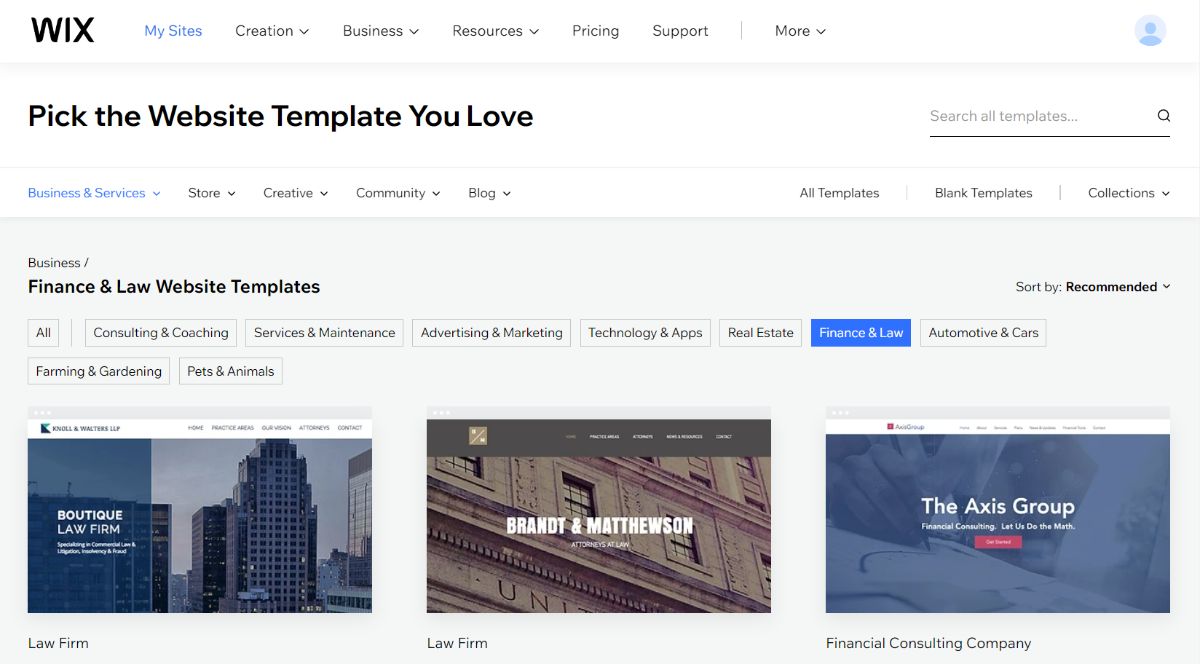
If you're curious what law firm website templates look like, check out Wix's collection of website templates for law firms. When setting up your website, you'll be able to pick any of them (no additional charge).
You'll be able to change every aspect of the template (the background image, all the text, all the colors, add or remove any pages). So if you find one that is close, but not perfect, try it out because you can tweak it to be just what you want.

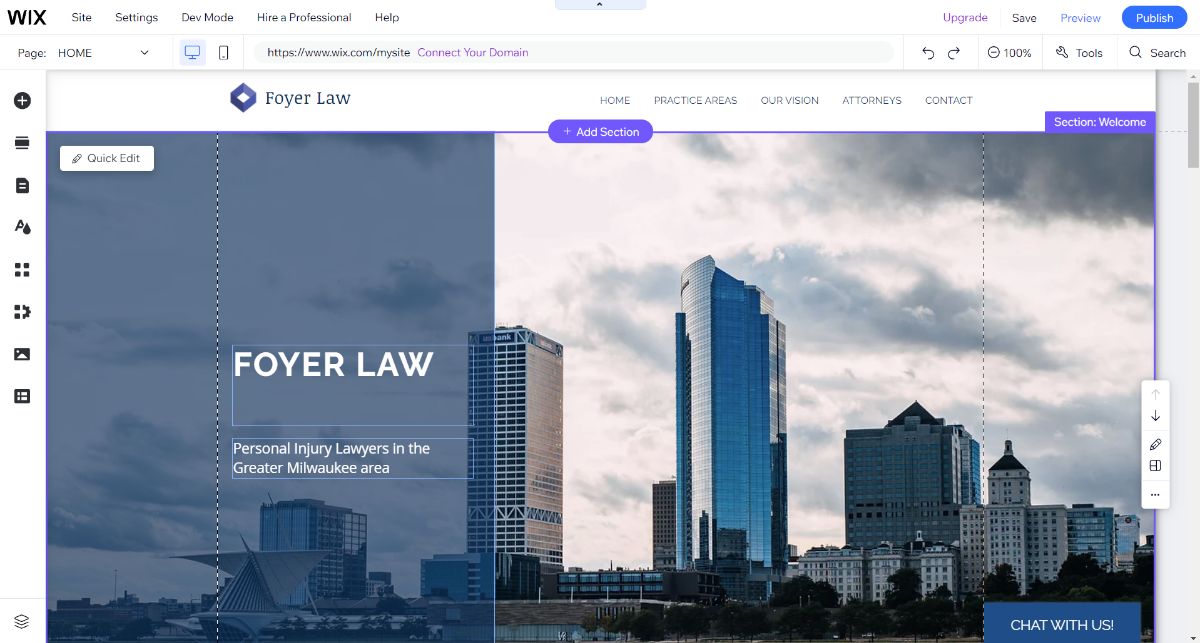
To use a template, just hover over any template and click "Edit". Once you select a template, you'll be brought right into the site editor. You can either choose to have the default text or generate site text using AI. Either way, you'll want to go through the whole site and edit the text to be custom for your firm.
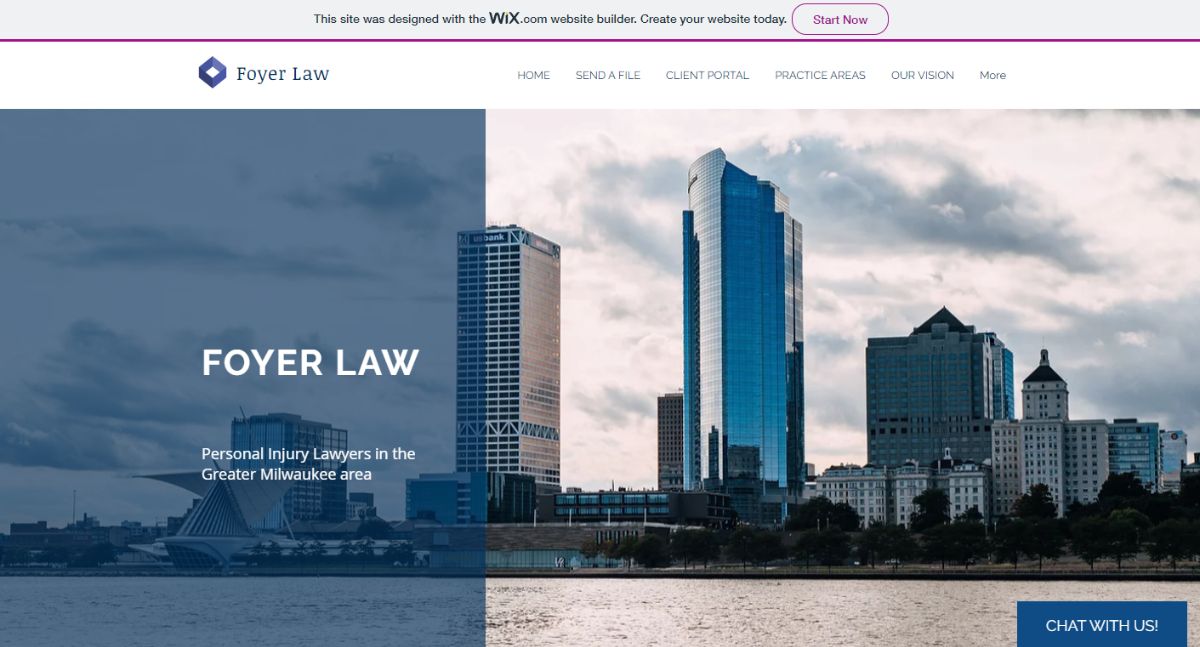
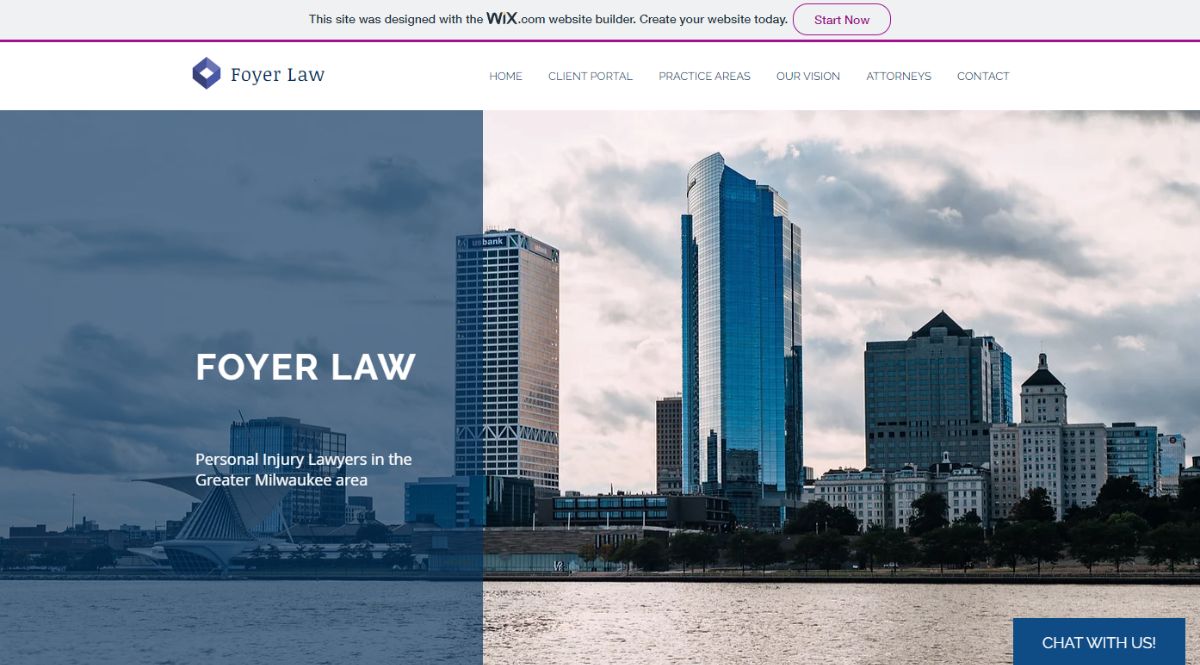
In the screenshot below, you can see me creating a law firm website using the "Boutique Law Firm" template from above. I changed the background (just by clicking on the background and selecting a new image), the logo, and some AI generated text.

Step 2: Customizing Your Law Firm Website Template
After you have your basic site created from a template, you'll want to explore what features came built-in to the template. If you're just making an informational website about your firm, you may not need many features other than your firm's address, phone number, etc...

But, here are a few features you'll may want to consider adding to your site:
- "Contact Us" form
- If your template didn't include this form already, Wix has a guide on how you can create a contact us form here.
- Some clients will be more comfortable asking you questions via your website over calling
- "Send a File" form
- You'll likely need some way for clients to securely send you files. For detailed instructions on how to set up a client portal for your law firm, check out our guide on how to create a client portal for Wix.
- Appointment booking form (if you'd like to do online bookings)
- This is optional. If you'd like to allow clients to book services online, Wix has a service just for that.
- "Client Login" portal
- A client portal is essential for any law firm to share files, send secure messages, and e-sign documents with their clients. Check out our post on how to create a client portal for Wix for a complete guide.
- A blog for your firm
- Wix has a guide on how to set up a blog for any site.
- Creating blog posts for your firm drives clients to your site which can lead to your website generating more revenue than it costs to host (positive ROI). Your posts will be "indexed" by search engines like Google and Bing which means they will be eligible to be listed in the search results when people search for certain keywords that you use in your blogs.
- Make sure to write quality blogs that are specific and related to your firm's specialty.
- For example, a firm that specializes in personal injury law in Milwaukee, Wisconsin could make a blog post on the recent freeway construction on I-94 and the effect it has on car accidents. Anything that could drive traffic (pardon the pun) to your firm, is great!
If your firm needs a client portal, keep reading! Next, we'll cover how you can add a client portal to your law firm website, so clients can securely send you files, and login to securely communicate with your firm.
Step 3: Create a Client Portal to Your Law Firm Website
Most law firms have some kind of online portal for clients to login to send files and messages securely. These services are called "client portals". It's a good idea to integrate your client portal into your firm's website, to make it easy for clients to work with your firm online.
I'll show you how to add a client portal to your firm's website using Foyer. Foyer is a great client portal for law firms because it has all the essentials features you'll need: secure file sharing, encrypted messaging, an integration with DocuSign for e-signatures, secure email, and more.
To get started, head to the onboarding wizard, enter your name, email, and business name, and your client portal will be created within 1 minute (there's no payment or commitment to use the trial).
Your portal will be accessible as a "subdomain" of Foyer, like this: example.usefoyer.com. You can choose which "subdomain" you want in the onboarding wizard.

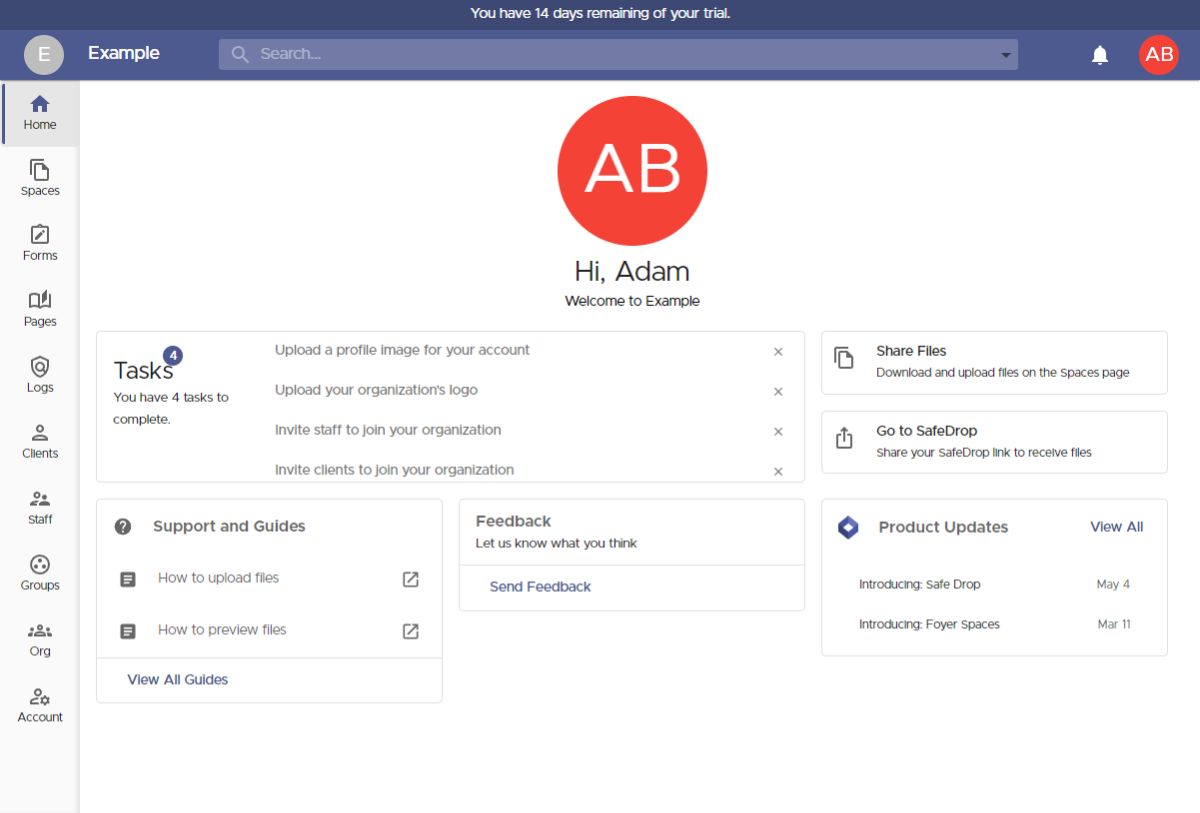
After making your client portal, you'll be automatically logged in. Feel free to check out all the features you have access to using the left drawer. In this guide, we are just going to cover how you can share files, but there's a lot more you can do too (e-signatures, secure email, internal knowledge base, and more)!

There are two popular ways to share files with Foyer.
The first way to share files, to directly invite clients to Spaces (this will require you to know the client's email address).
The second way to share files, is by allowing client's to register their own accounts and send you files using Foyer SafeDrop.
I'll show you how to share files both ways! I'll start by showing you how to invite your clients directly to a Space.
Spaces are secure places where you can share files and send secure messages with clients and your staff. All the files and messages within one Space are only visible by the members of the Space (just like a group chat in Teams, Slack, iMessage, etc...).
You can start by making a space by visiting the Spaces page (click on "Spaces" on the left drawer), then by clicking the "+" icon on the left.

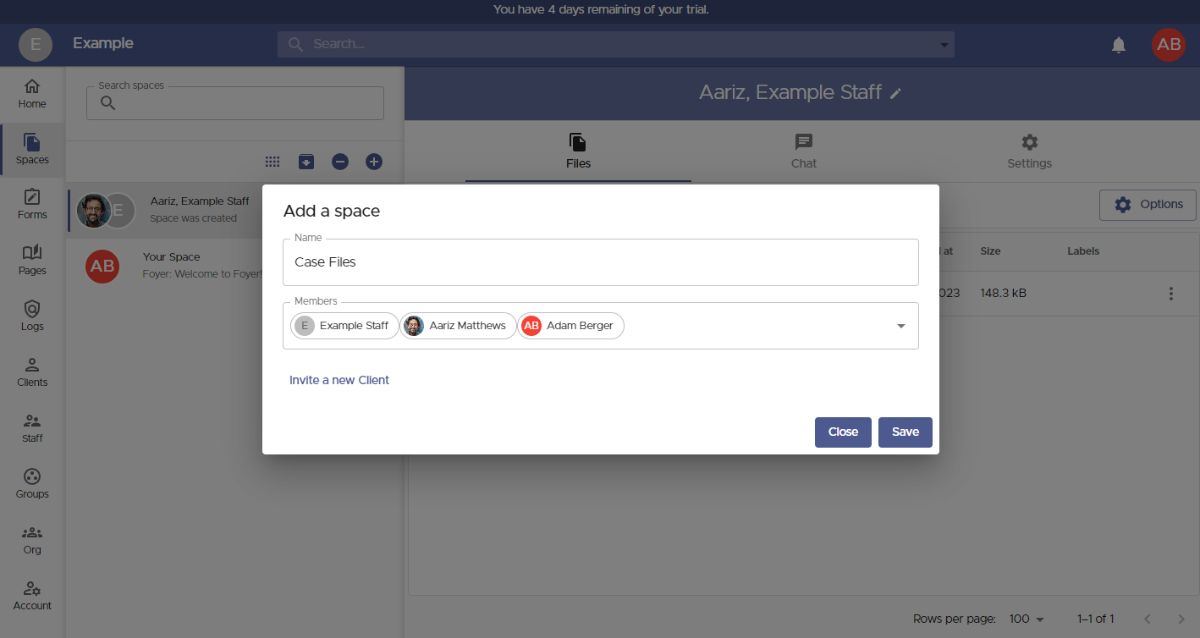
When adding a new space, you'll see a dialog like the one below. You can set the name of the Space, and choose which members have access to any files or messages that will be shared. If you need to invite a new client, you can just click the "Invite a new Client" button.
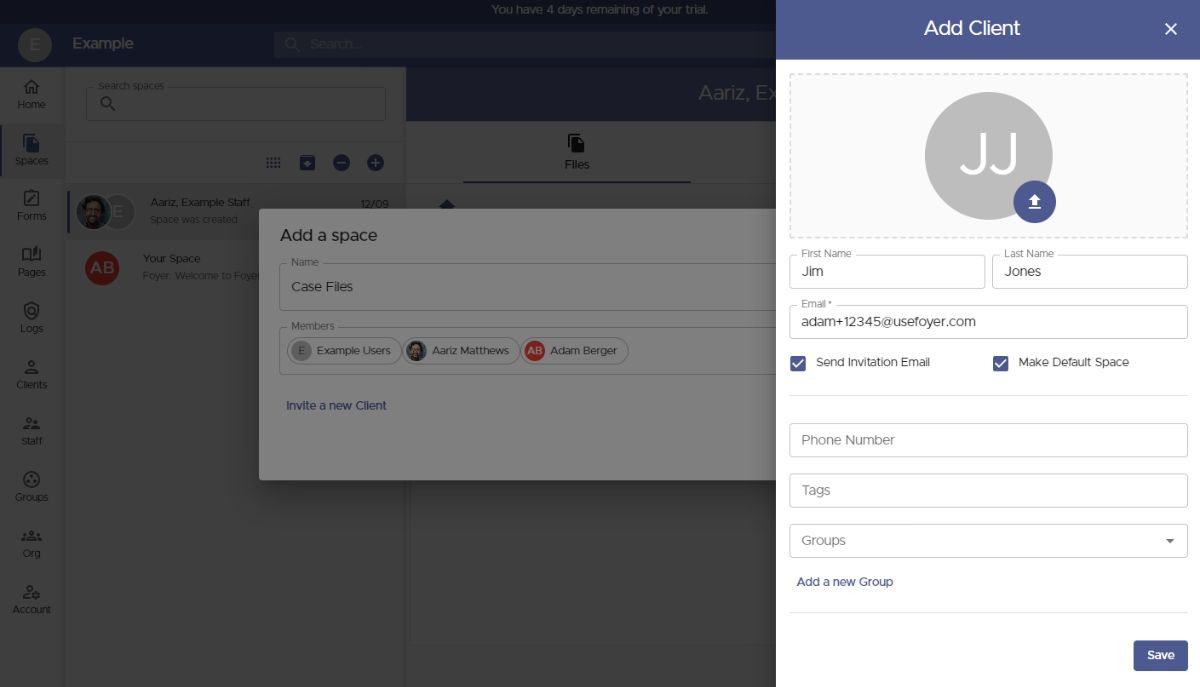
 All you need to invite a new client is their email. Other information like name, phone number, and profile picture are all optional (they are free to fill in those details themselves too)!
All you need to invite a new client is their email. Other information like name, phone number, and profile picture are all optional (they are free to fill in those details themselves too)!
Just add in your client's email, and click "Save".
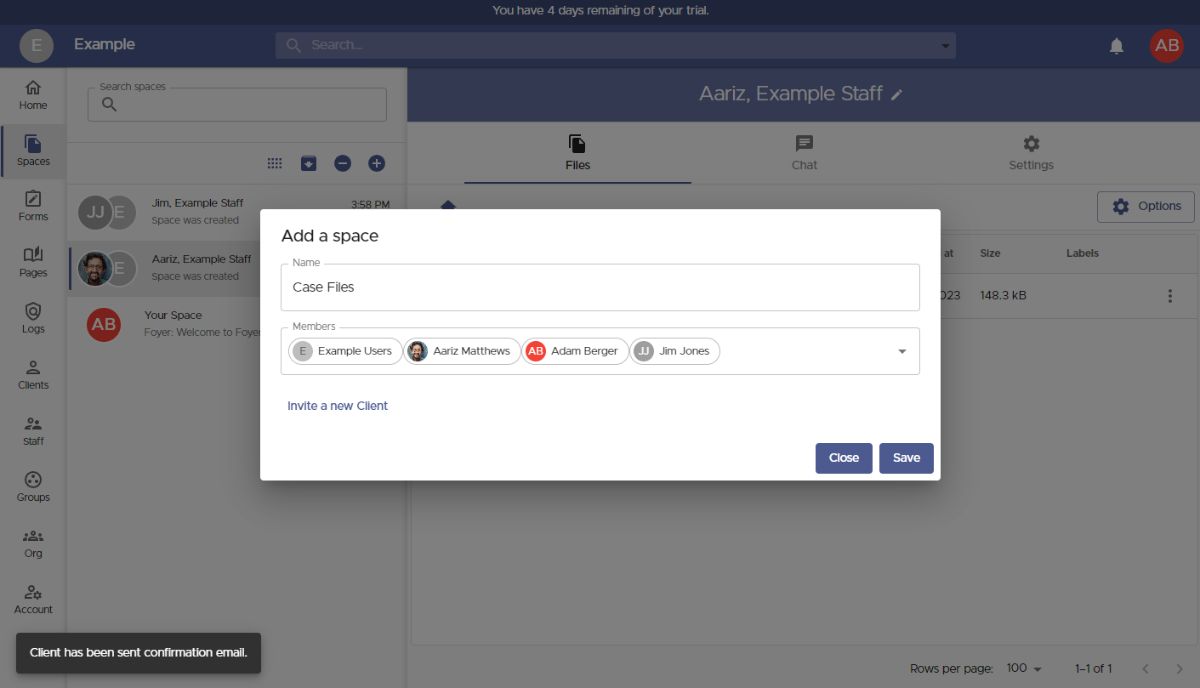
 The new client will automatically be added to the "Members" list, and they will have access to any files you make in your new Space.
The new client will automatically be added to the "Members" list, and they will have access to any files you make in your new Space.
There will be a message on the bottom left of your screen confirming that the client has been sent their invitation.

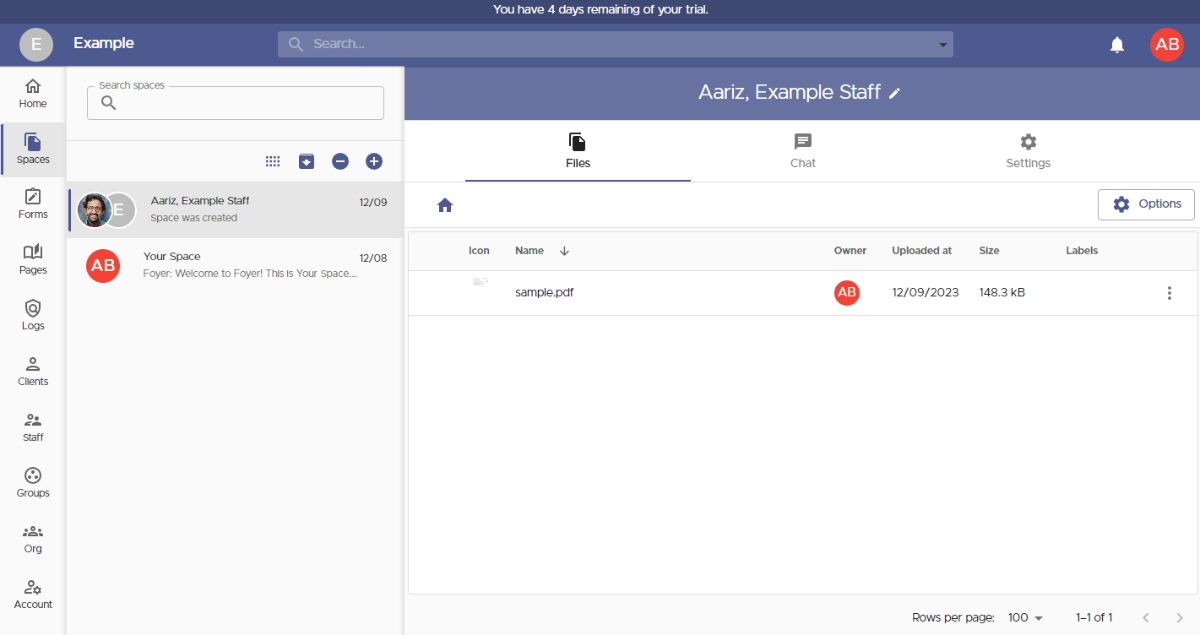
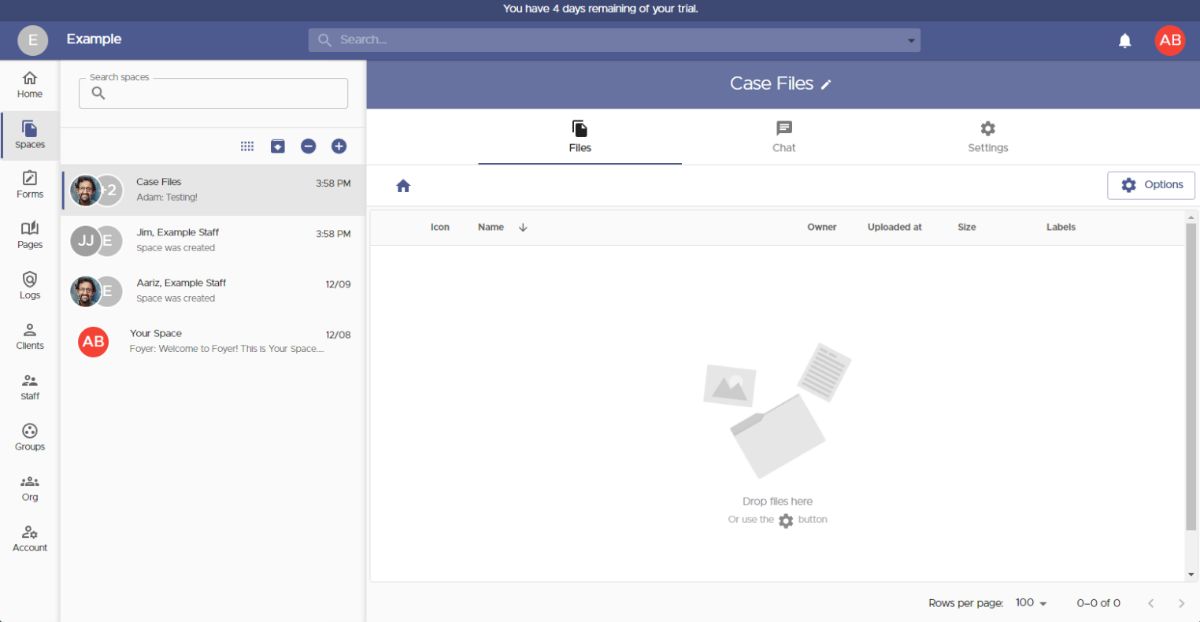
Then, just click "Save" on the "Add a space" dialog, and you'll automatically navigate to your new Space.
To share files with everyone in the Space, just drag and drop a file, or use the "Options" button. You can upload any files of any size, and any type. You can even upload entire folders!
To add or remove people from the Space, visit the "Settings" tab, and edit the members list.

For some workflows, it is easier to skip the process of inviting clients, and just allow them to upload files without an account. Foyer has a solution to this called Foyer SafeDrop.
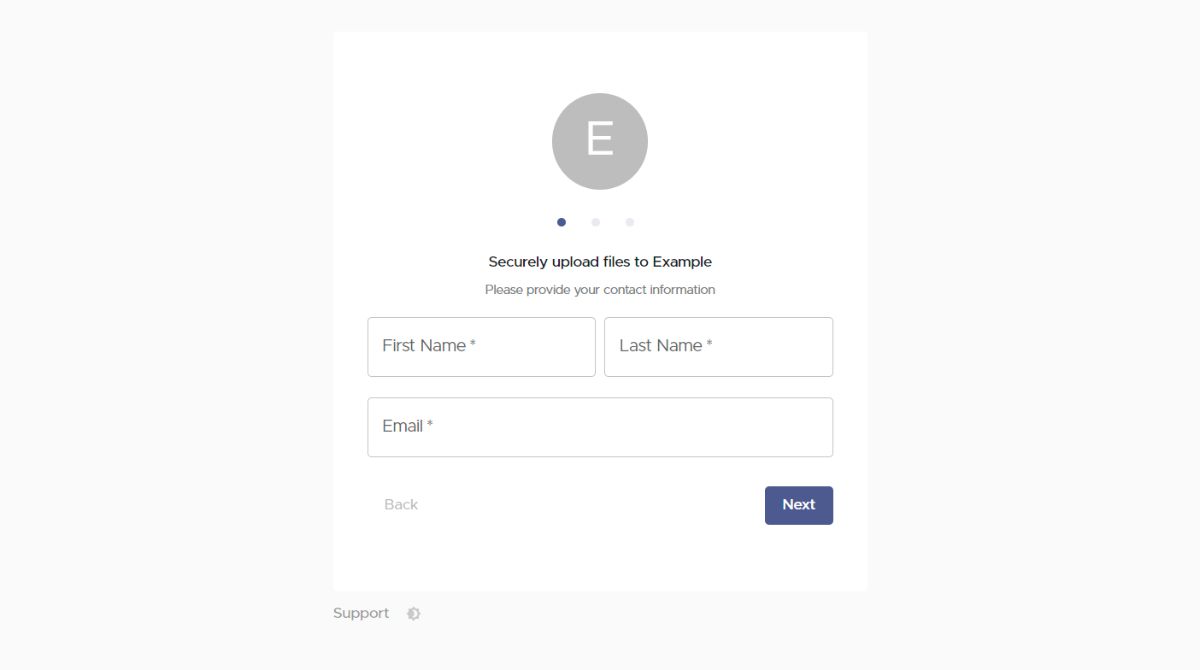
Every organization has a SafeDrop portal included. You can find you link on the "Home" tab, or by visiting "example.usefoyer.com/upload" (replacing "example" with your org's subdomain name).

You can send your Foyer SafeDrop link to any client, and they can easily send you files from any device. They just have to enter their name, email, an optional message, and then any number of files.
Any files uploaded this way will show up on your Spaces page, and have a name like "SafeDrop from ...". Just like normal Spaces, you and the client will receive a notification for any files that are uploaded.
Step 4: Add Your Client Portal to Your Law Firm Website
The easiest way to integrate Foyer with your firm's website is to add a link to your subdomain "example.usefoyer.com" right in your website's top menu.
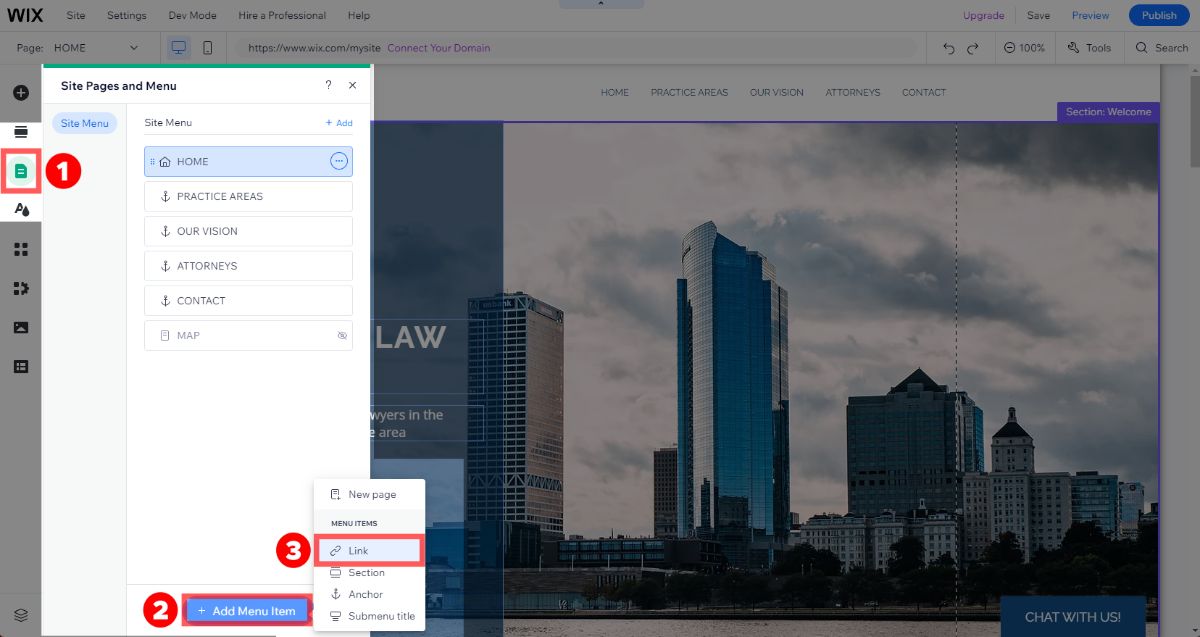
To get started, click the "Pages & Menu" option (its the green icon that looks like a file). Then on the bottom of the page, click "Add Menu Item". Finally, select the "Link" option.

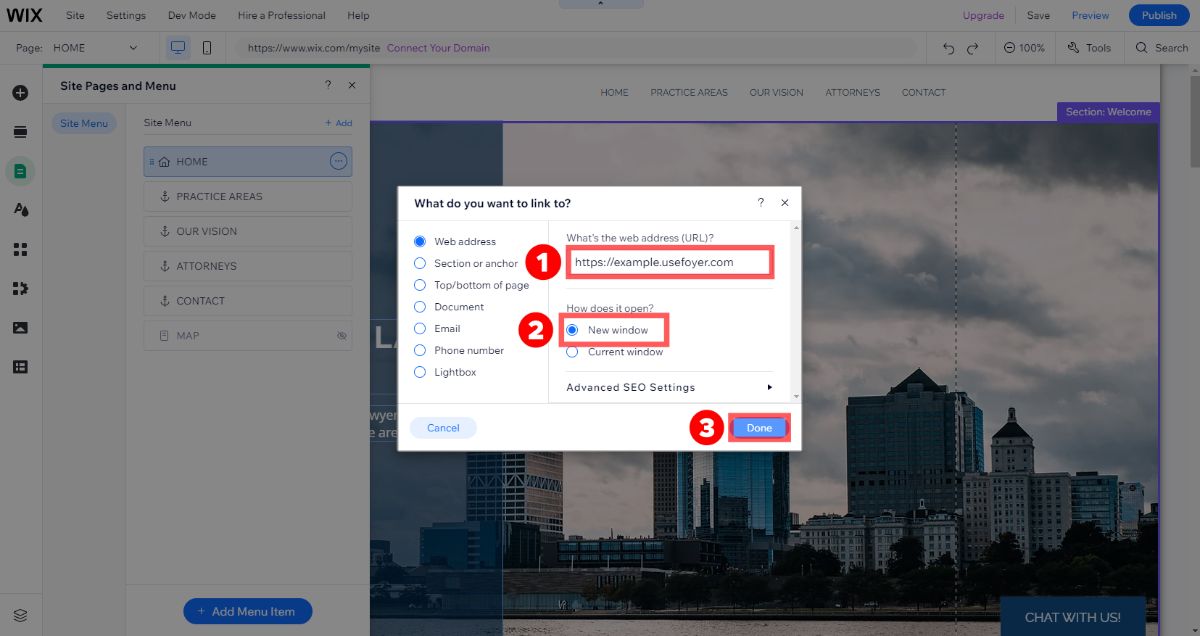
A dialog will appear where you can enter the web address to use for the link. Enter your Foyer organization's address. As a reminder your Foyer address will start with your subdomain name (you entered during the onboarding wizard). It will look something like "example.usefoyer.com".
If you're unsure what your address is, check your email, because we always send a link to your organization after you completed onboarding!
Select "New window" for "How does it open?", and then click "Done".

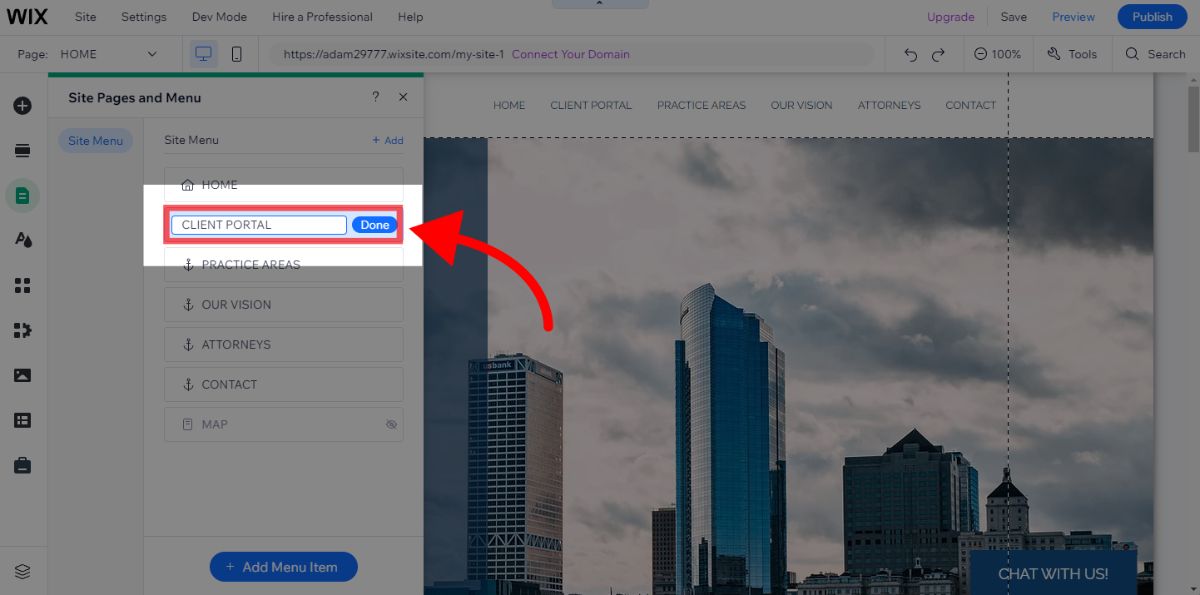
You'll see a new option was added to your "Site Pages and Menu" list in Wix. By default, the page name will be "New Page", but we are going to want to change that.
To change the page name, just click on the page name, update it and click "Done".

Now, our site has a "Client Portal" link added to every page.
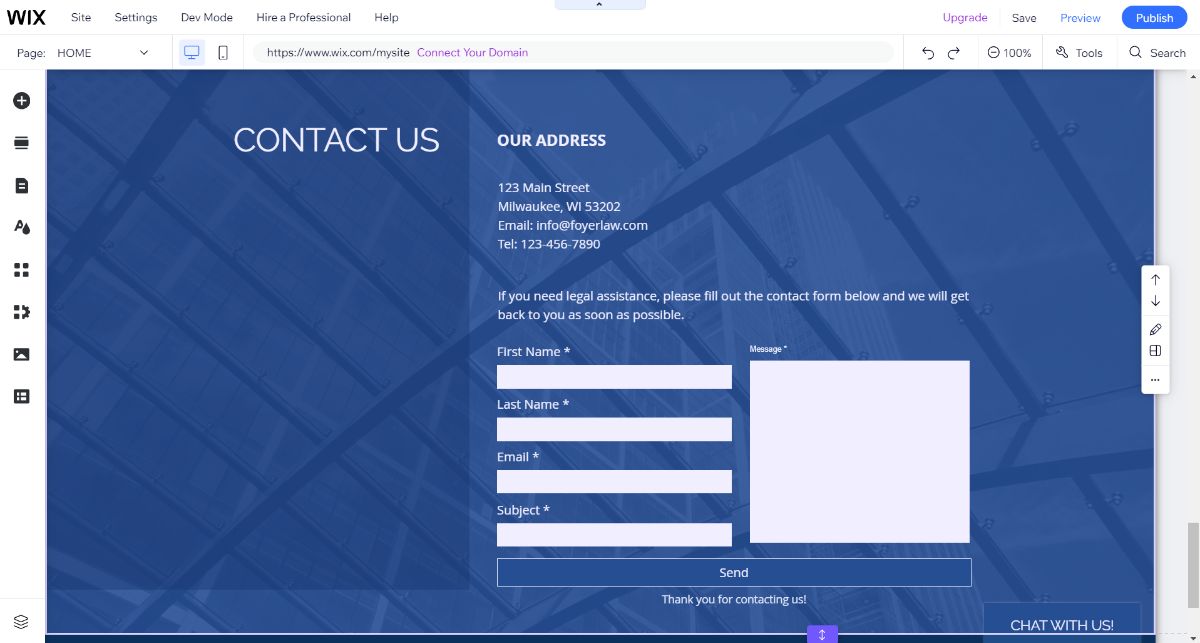
See how quick it was to build a law firm website with Wix and Foyer? Our example law firm website is fully functional and with the new client portal, includes a secure way to interact with clients.
Check out the screenshot of our completed law firm website example below (notice the "Client Portal" link in the menu):

If you wanted to take this is step further, you can also embed your client portal directly into a new page on your site.
Wix has a comprehensive guide on how to embed any website. All you need to do is add a new page, and enter your Foyer organization's web address (either "example.usefoyer.com" or "example.usefoyer.com/upload" for SafeDrop).
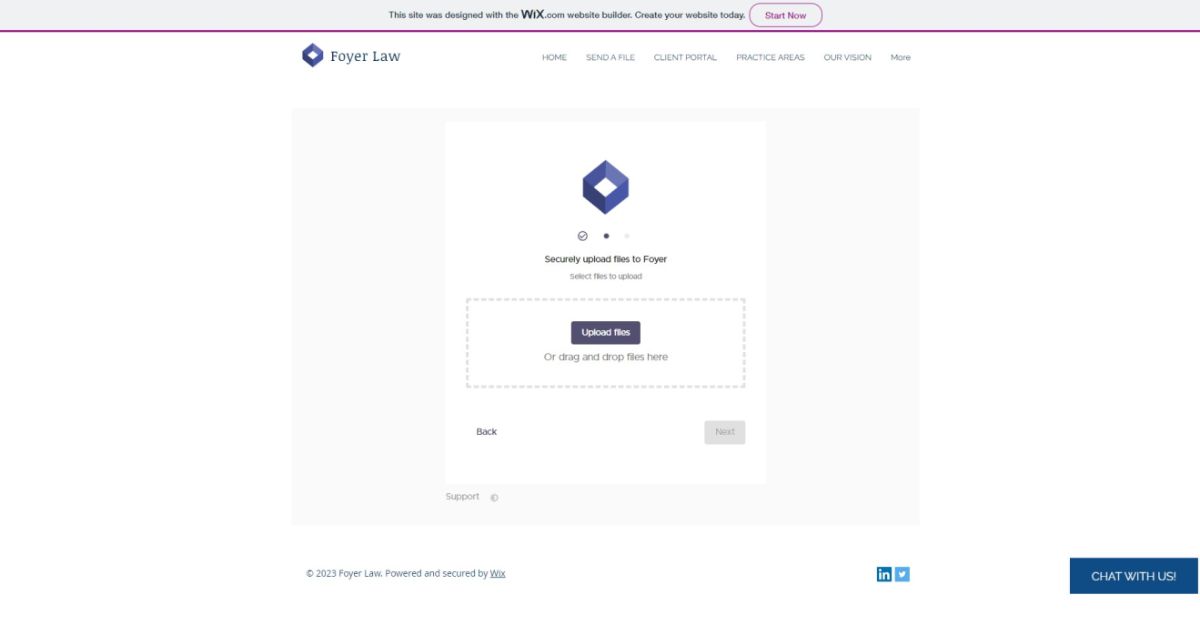
I tried this myself, and the results looks great! Check out this "Send a File" page I created with Foyer and Wix:

Does creating your law firm website with a website builder like Wix look ideal? If you're looking for a more hands-off approach, you might just want to hire a web design firm to create a custom law firm website. In the next section, we will explore the pros and cons of out-sourcing your law firm website creation.
Creating a Law Firm Website Using a Web Design Agency
If you just want the job done and are willing to pay a premium, it might be best to hire a website design contracting firm or marketing agency to manage your law firm's website.
Website design firms not only set up your website but also handle every marketing need under the sun. They can manage your social media presence, create Google and Facebook ads, and even send you reports on your website's performance.
If you don't need all those marketing services, you can also find web design contractors on sites like Fiverr or free-lance web designers who will create your site for you.
Outsourcing your firm's site sounds like an obvious solution, but before you pull the trigger, you'll want to consider the cons. Most agencies are not only going to charge you a monthly subscription fee (at least $200 per month), but also a large one-time setup fee (around $5,000 on average).
Price isn't the only downside though. When your site is outsourced, you are at the mercy of the contractor or agency. Any changes you want to make to your site such as adding new pages, updating wording, adding blog posts, and updating your branding could be delayed or have additional hidden costs.
We suggest marketing agencies and web design contractors to law firms of all sizes, so long as it's within your budget. The professional marketing services they provide can have a huge impact on your site's performance. Marketing services like search engine optimization (SEO) and ads could even end up paying for itself, granted they bring in enough new clients. We have seen smaller firms leverage web design contractors as a differentiator by creating unique sites that leave a lasting first-impression on their clients.
But keep in mind, even if you have your website made for you, you'll still need a client portal for your firm. I strongly suggest you give Foyer a try. Foyer is a modern secure client portal built for law firms, and has every feature your firm will need (DocuSign e-signatures, secure email, encrypted messaging, secure file sharing).
So... What's the Best Way to Create a Law Firm Website?
The best way to create a law firm website depends on the size of your firm, and how willing you are to do some of the work yourself (or hire someone to do it for you).
If you're a large firm, outsourcing your website creation, is typically the best choice. This will give your firm the best search engine optimization and performance, which could end up paying for itself over time (for all the new clients that will discover your firm through your website).
On the other hand, if you're a small or medium firm and you're willing to put some work in, you can create an effective site using a website builder (like Wix, Webflow, Weebly, SquareSpace, or GoDaddy).
Either way, you'll want to use a client portal to share files and communicate with your clients. Foyer is a great choice for a client portal, and as we saw, can be integrated into any site.
I hope this helped you decide how you want to create your law firm website. If you have any feedback or questions, let us know by sending a comment below!


