Create a Client Portal for Google Sites (In 2 Ways)


If you already use Google Sites, you know it's an awesome way to build a website. It's free to use and you get a phenomenal website editor that has everything you need to make a great website. Well... everything but a client portal. That's right, Google Sites does not have any built-in support for client portal software. This has been confirmed on Google's forums not once, not twice, but three times!
But if you're looking to add a client login page to your Google Site where your customers can share files and send you messages, you're not totally out of luck.
I'll share with you two ways to create a client portal for Google Sites.
The first option is completely free, using just Google Forms and Google Drive. Let's get right into it!
Looking for a quick and easy way to create a website, that's similar to Google Sites? Try out Foyer's site builder! All you need to do is pick a template, and your site will be ready to use in under one minute. |
|---|
Before We Start: Consider Using a Dedicated Client Portal
If you want the most features and flexibility, it's best to use a dedicated client portal service.
While using Google Forms and Google Drive can work great to receive files and custom data to create a Google client portal, they can be cumbersome for both you and your clients.
If you want a seamless experience for you and your clients, I suggest checking out Foyer. Foyer is a low cost client portal service and includes every feature you'd need.
Onboarding to Foyer is quick (takes 1 minute) and is totally free for 14 days. Their support will even help you migrate any existing data you have.
Here's a list of some of Foyer's client portal features:
- Secure file sharing with clients
- A secure messenger to send clients encrypted messages
- Email and desktop notifications for all portal activity
- Audit trails for every action (login, file download, file upload, etc...)
- Client multi-factor authentication (MFA/2FA) support
- Requesting e-signatures from clients
- Custom forms to collect specific client information
- Secure email via Microsoft Outlook
- An internal knowledge base builder to share internal business documents and trainings
- Desktop and mobile support
But, if you're still looking to use Google Drive and Google Forms as a client portal, then read on!
Create a Free Client Portal With Google Drive and Google Forms
If you just need clients to send you large files securely, you can combine the powers of Google Forms with Google Drive to create your own secure file drop-off portal for free.
The amount of storage you get depends on if you have a Google Workspace subscription, and which tier you have. If you're already using Google Sites, you probably already have a Google Workspace subscription.
Here's the breakdown of how much storage you'll get per user depending on your subscription (visit the Google Drive pricing page for more info):
- Personal (free): 15GB
- Business Starter ($6): 30GB
- Business Standard ($12): 2TB
- Business Plus ($18): 5TB
Step 1: Create a Public Google Form with a File Upload Field
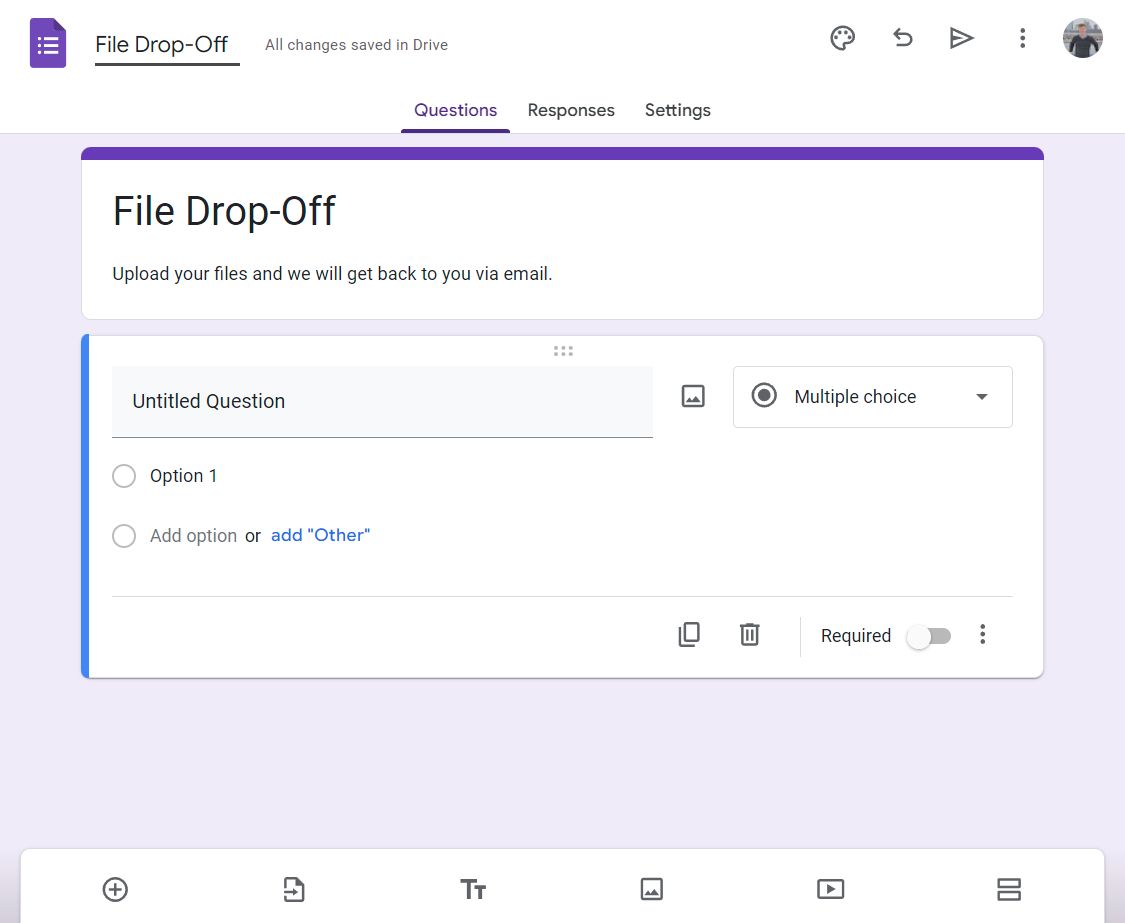
To get started, go to Google Forms and create a new form.

First, rename your form to something your clients will understand like "File Drop-Off". Adding a description will help guide your clients too.
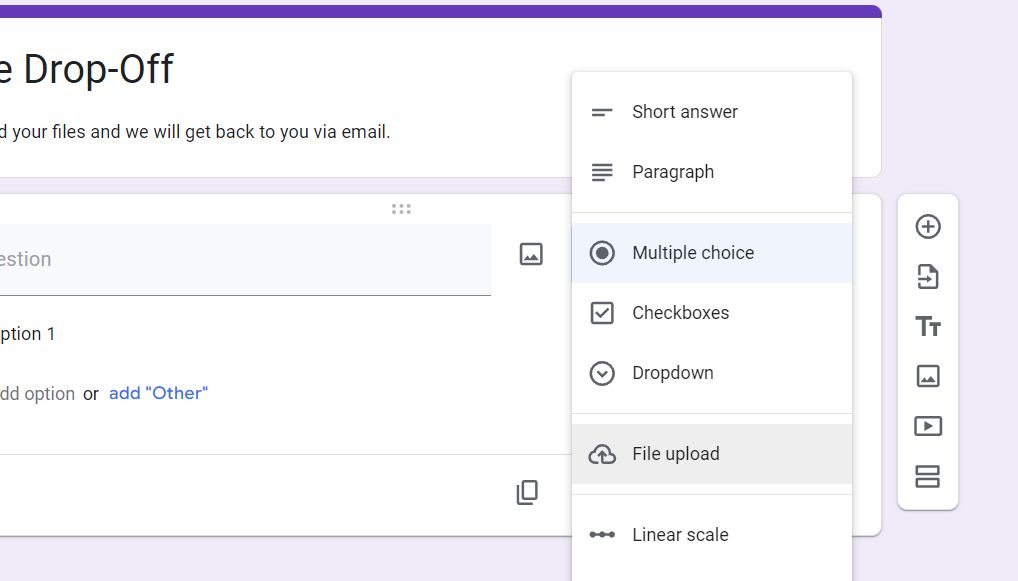
If you click on the "Multiple choice" dropdown, you can select which type of field you want in your form. Go ahead a select the "File Upload" field.

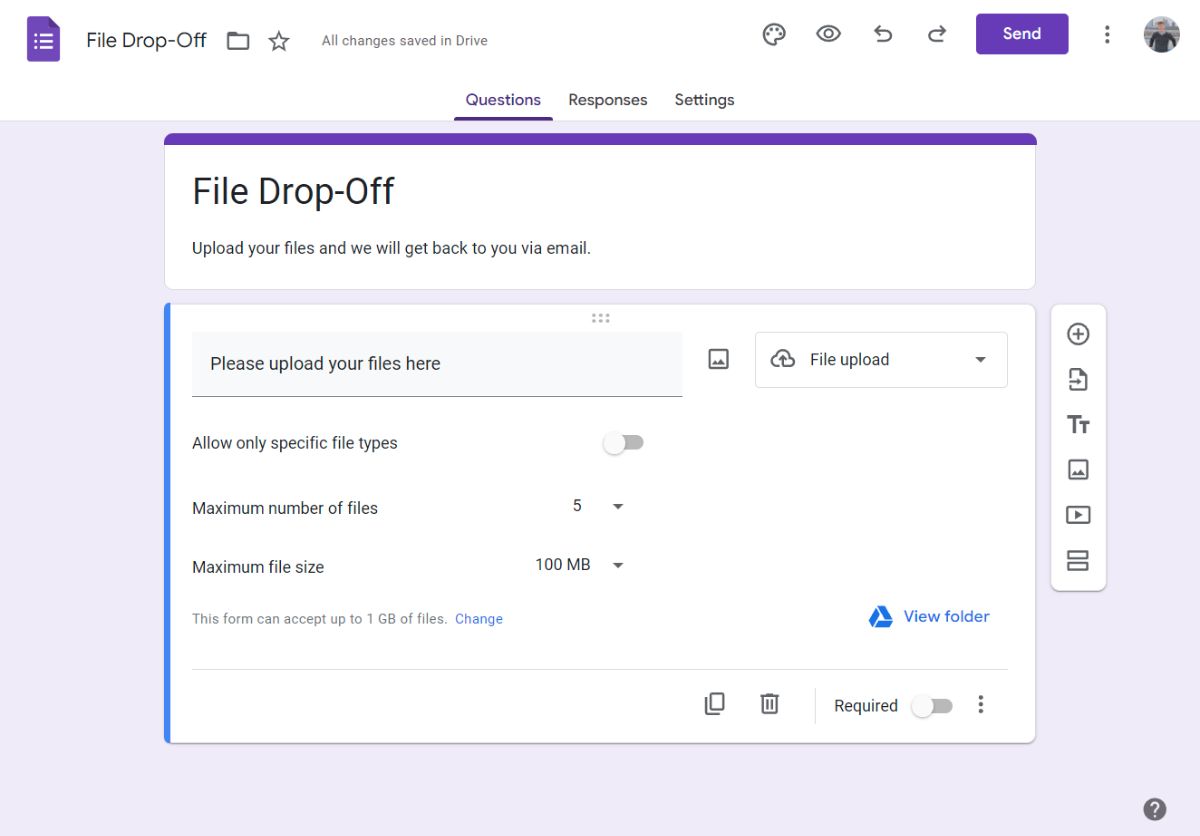
Now you'll have a file upload field on your form. There are a few options you can set. I suggest setting the name (so your clients know what to upload), the number of files (the default only allows for one!), and the maximum file size. Don't forget to set the file upload field to required!
I could only set the maximum file size to 10GB. If you need larger files from your clients, you'll be better off with another client portal option. But, most files are well under 10GB. To put that in perspective, 10GB could easily store 2,000 high quality photos.

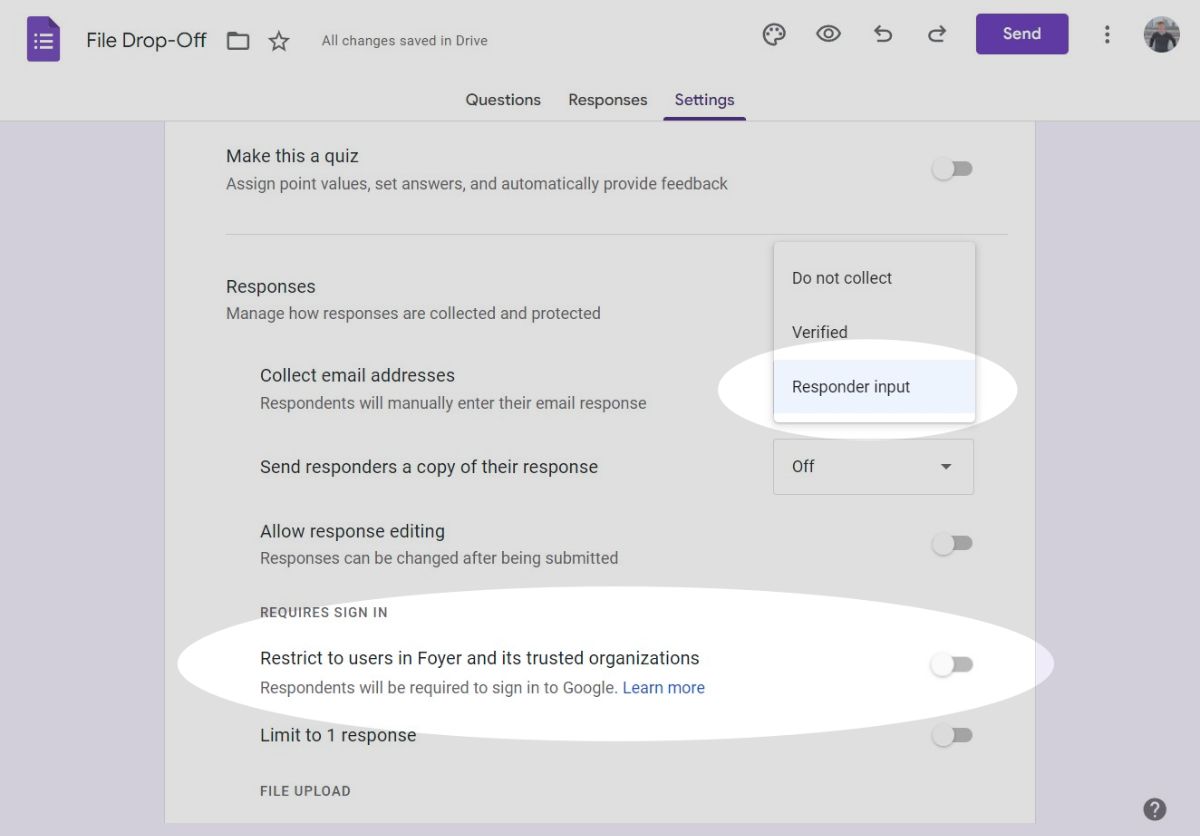
There are two options we have to change on the Settings page to allow for clients to submit the form without being in your Google Workspace organization. First, set "Collect email addresses" to "Responder Input". This will add a field to the form that will prompt for the client's email address. Clients will still need a Google account to submit files, but it does not have to be part of your organization. Setting "Responder Input" lets your clients share their non-Google email with you (it will be visible when viewing form responses).
To open up the form to people outside of your Google organization, you'll need to turn off "Restrict to users in _____ and its trusted organizations" to off.

Step 2: Test Your Google Form
Your form is all ready for clients to securely upload their files to you. It's always a good idea to test out the experience before adding to your Google Site, so let's try it out ourselves.
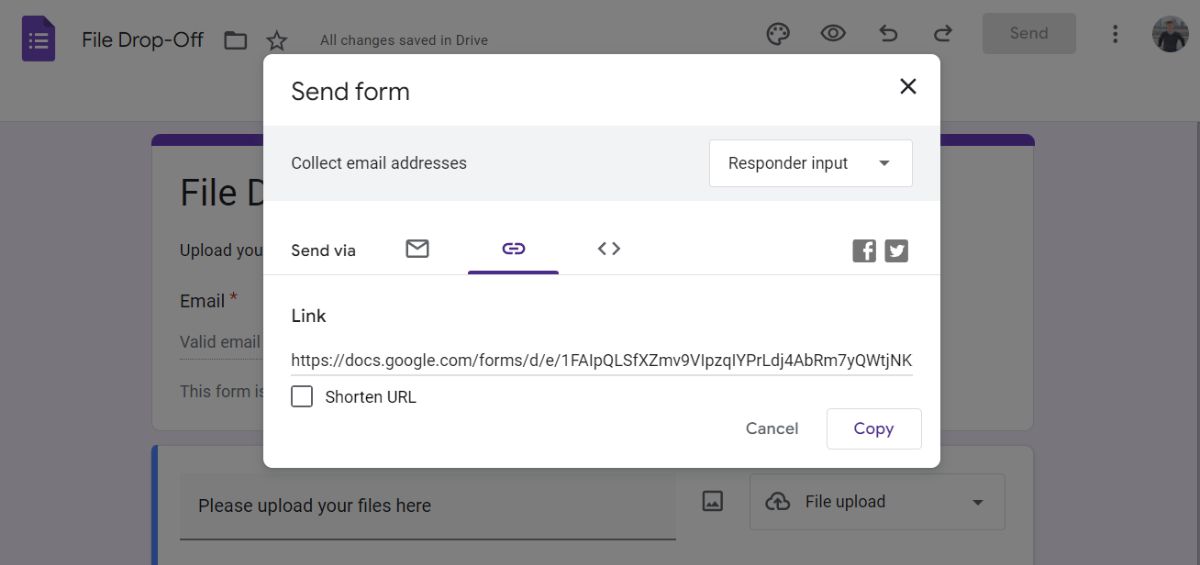
 To access your Google Form, click the "Send" button on the top of the page. A dialog will show, and by default, you'll be on the email tab. Click on the link icon, and you'll have access to a sharable link.
To access your Google Form, click the "Send" button on the top of the page. A dialog will show, and by default, you'll be on the email tab. Click on the link icon, and you'll have access to a sharable link.
Copy that link, and in a new tab, navigate to it in your browser. If possible, you should test the link using your browser's "Incognito Mode", this is a more authentic test because otherwise Google will automatically log you in.
It is important that your clients can access the form without being in your Google Workspace organization. So if you have a personal Google account, you should test with that.

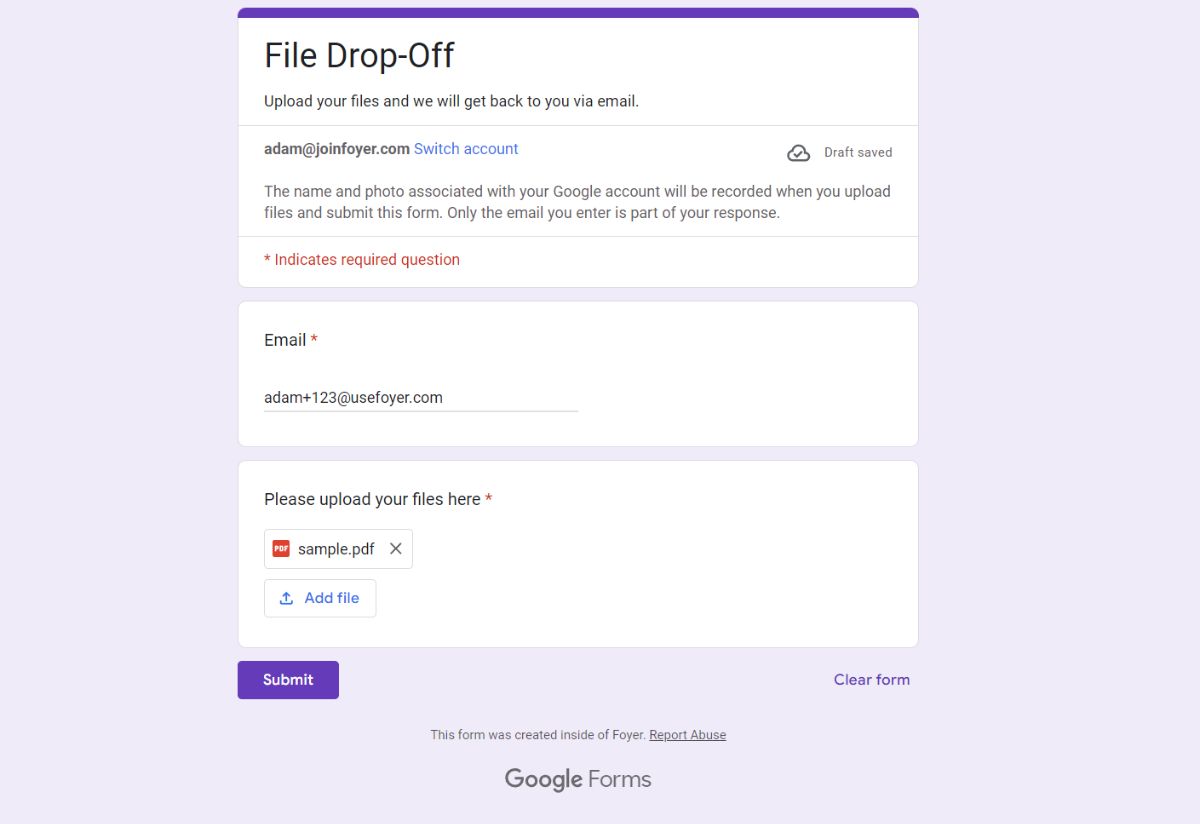
After visiting the link you may be asked to login (remember to login with a personal Google account). After logging in, you'll be able to fill out the form's fields and submit it. Notice how Google Forms automatically added that email field for us.
Step 3: Viewing Form Responses
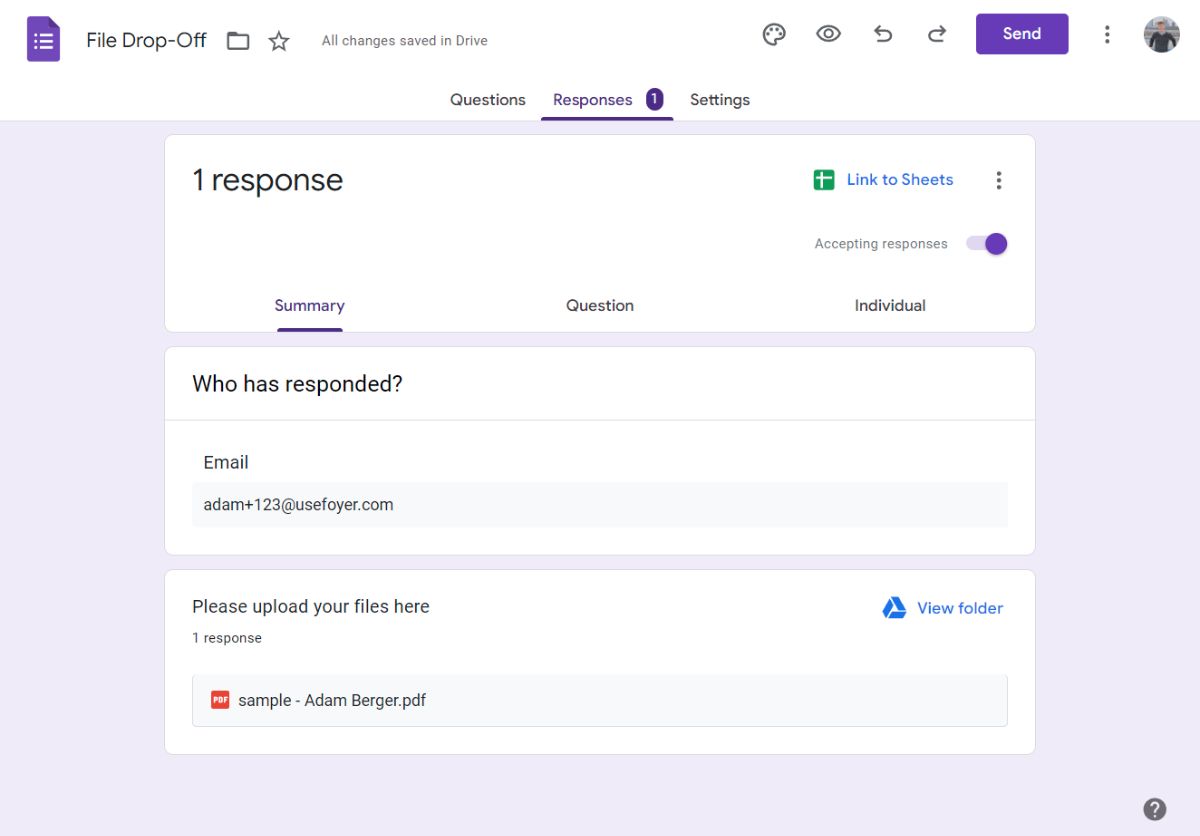
Whenever a client submits a form, you'll get a notification in Google Forms. You'll be able to see it on the "Responses" tab. The screenshot below shows what viewing a form response looks like.

Notice how you have access to the client's email (which is different than their Google account email), and all of the submitted files.
If you just needed a client portal to securely receive files from clients, then this Google Forms File Drop-Off portal is all you need.
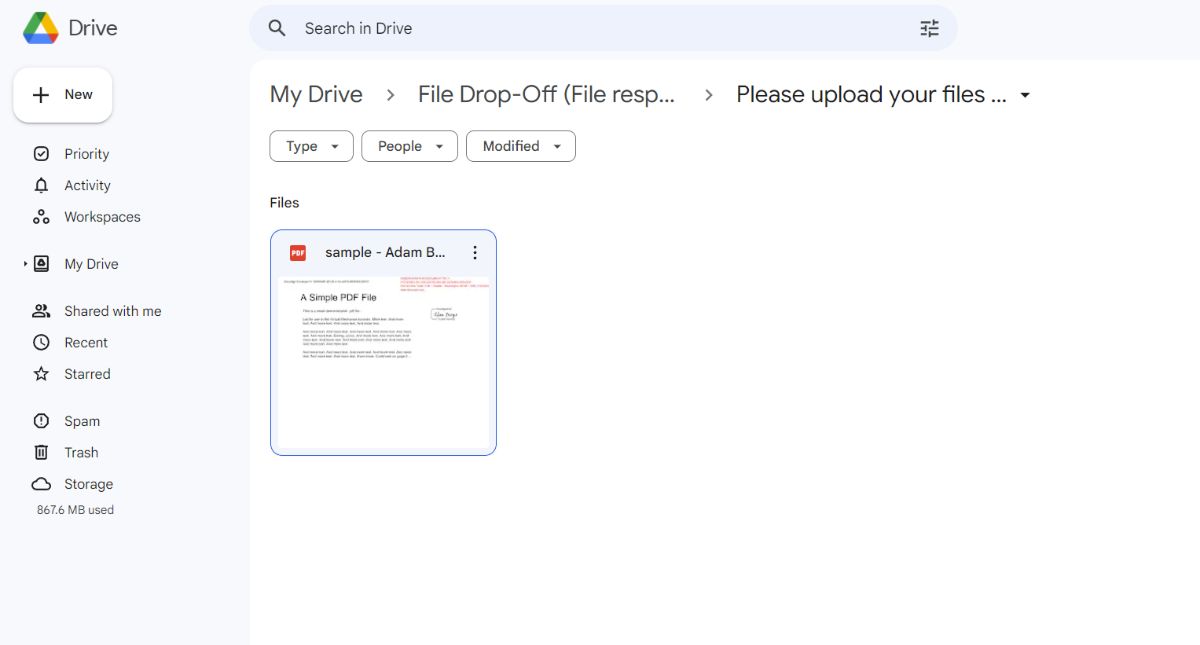
Files uploaded via Google Forms are also available in your Google Drive. Google Forms automatically creates a new folder with the same name as the form (in this case, "File Drop-Off"). Check out the screenshot below, the file and folder structure was automatically added when I submitted a test form.

Step 4: Embed your Google Forms Client Portal Into Your Site
There are a few ways you could share your new Google Form client portal with your customers. You could send clients a link directly to the form via email, include a link to the form on your website's menu bar, or embed it into a page on your site. I think embedding is the cleanest solution, so let's go over how to do that.

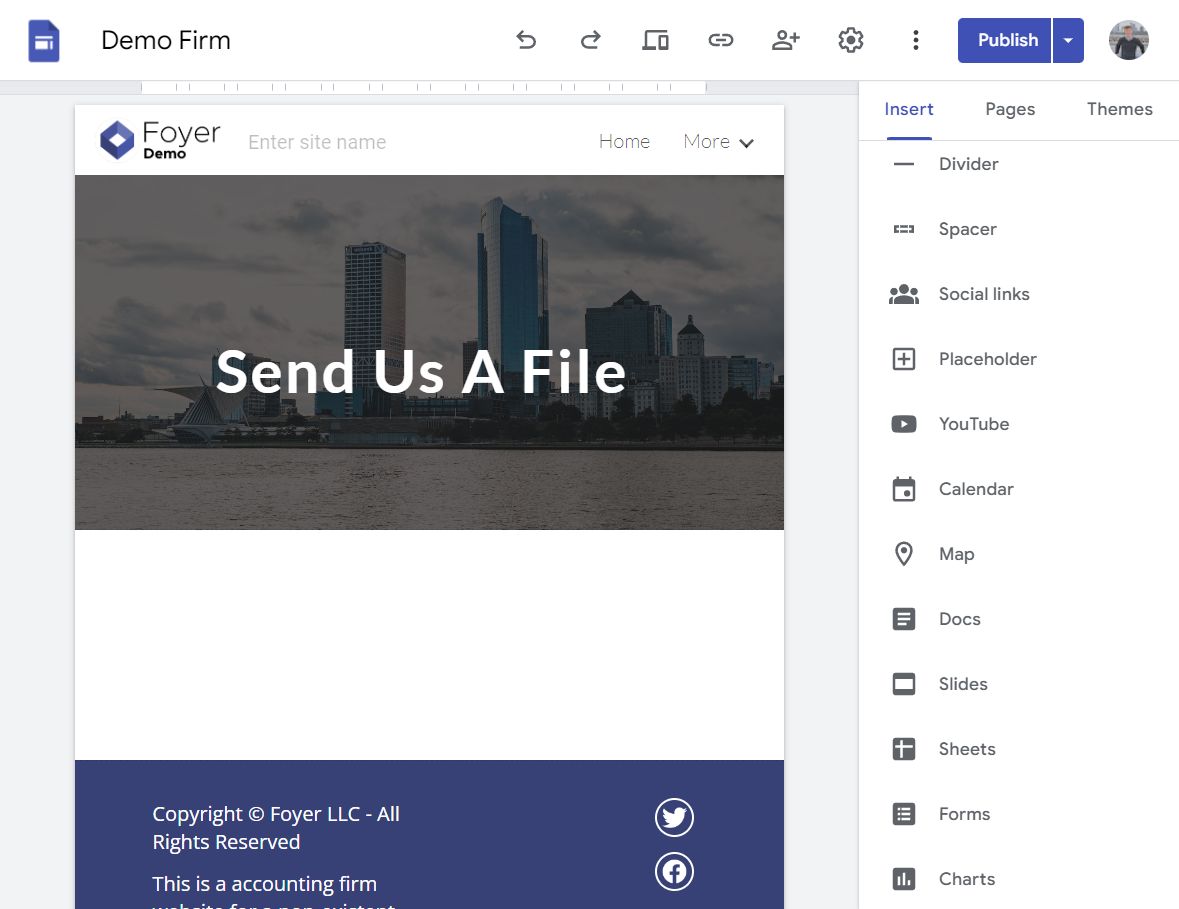
Google Sites lets you embed Google Forms into any page on your site through the normal "Insert" option. You'll probably want to make a brand new page for this (Google Sites will automatically add a link to that page in the top menu bar).

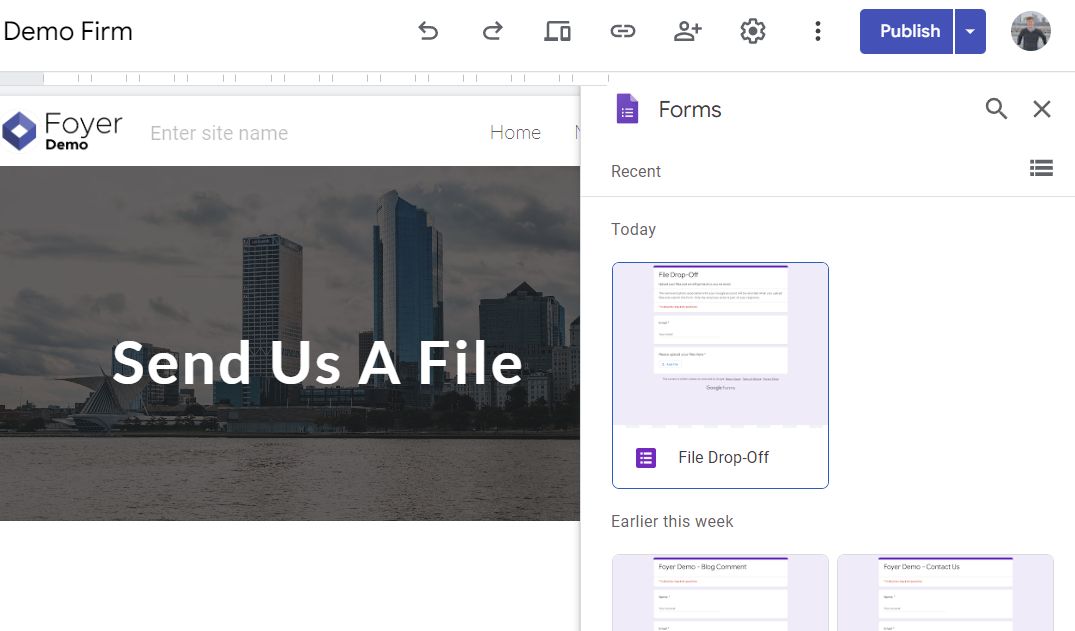
When inserting a form, a drawer shows up, and you can select which form you want to insert. Just select the File Drop-Off form we just made.

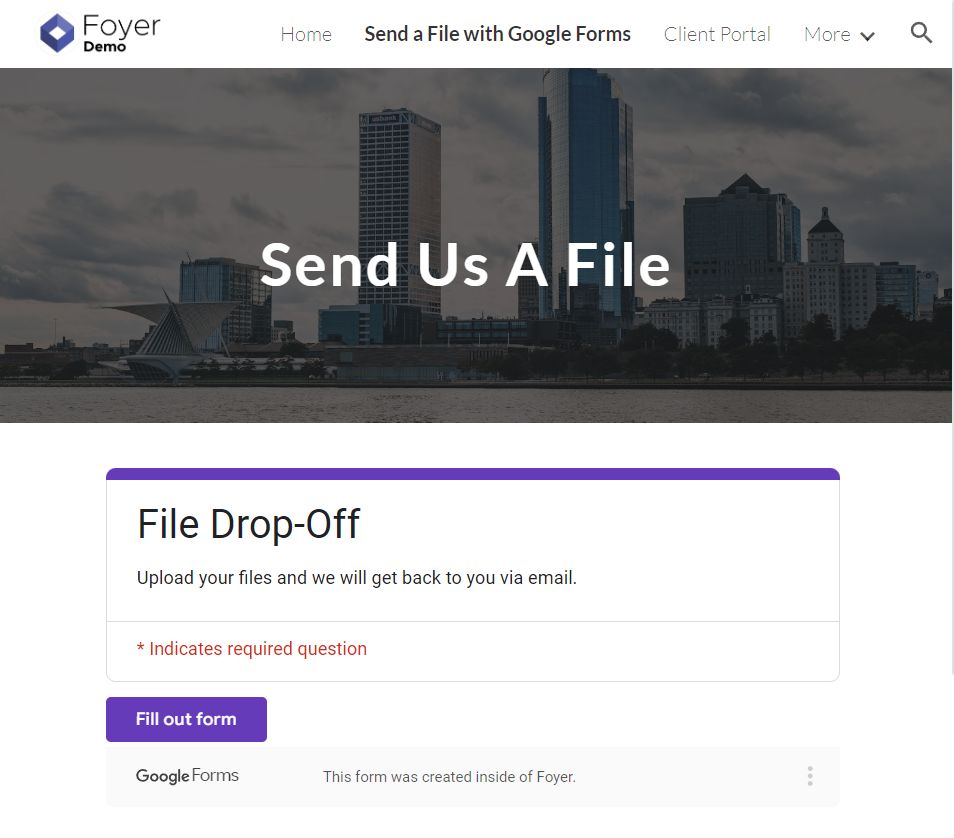
The screenshot above shows how our Google Site template site looks after adding a new page with an embedded Google Form. When clients click on "Fill out form" it will open a new tab to the form (they don't directly upload files on your site).
Is a Google Forms Client Portal Enough For Your Business?
This Google Forms client portal might be all your business needs. It isn't the most seamless experience, but with the generous amounts of storage and end-to-end encryption that comes with Google Drive it delivers insane value.
You might want to consider a different option if you need your clients to have their own account where they can securely download files, because this Google Forms solution only allows for clients to send files, not download. In addition, you might need to request e-signatures, or you may need better email notifications.
If you need any of those features, read on! We will be going over a few more options that support more advanced use cases.
Create a Client Portal For Google Sites With Foyer
Just how Google Sites is an unbeatable deal for making websites, Foyer is an unbeatable deal for making client portals.
With Foyer, you can spend just $19 per month per internal user and get all of this:
- 100GB of Storage
- A client portal for securely sharing files that works on desktop and mobile
- A secure messenger to send clients encrypted messages
- Email and desktop notifications for all portal activity
- Audit trails for every action (login, file download, file upload, etc...)
- Multi-factor authentication (MFA/2FA) support
- An integration with DocuSign that lets you quickly collecting file signatures from clients
- Custom forms similar to Google Forms, but can be used without any Google account
- An internal knowledge base builder to share internal business documents and trainings
You can integrate Foyer into your Google Site to have a fully featured client portal while keeping your monthly costs low.
Let's get right into how you can use Foyer to make a client portal for Google Sites.
Step 1: Create a Client Portal With Foyer
Foyer has an onboarding wizard that makes it easy to create a client portal in just 1 minute. It is completely free for 14-days (with no credit card required at all).
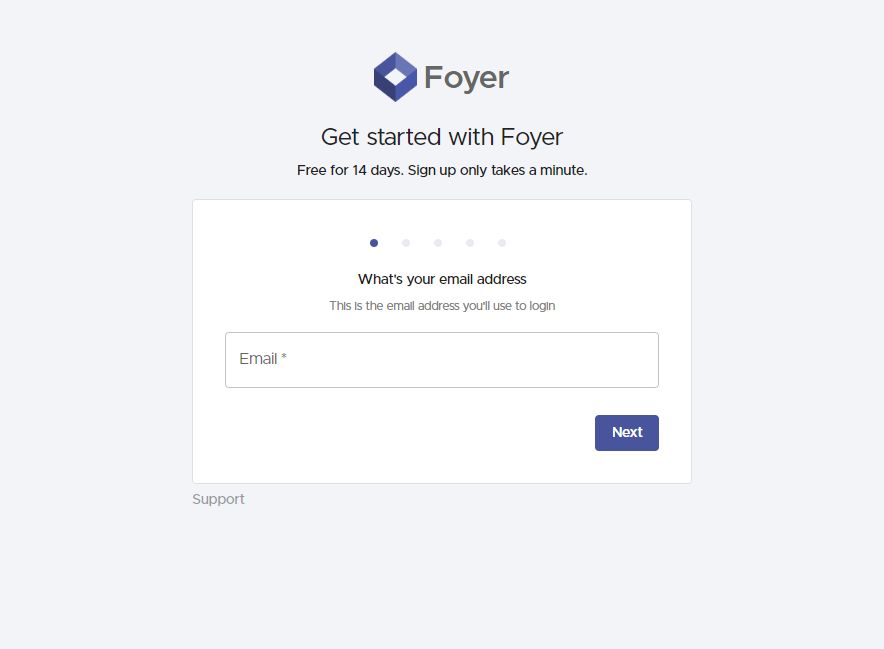
First, head to the onboarding wizard and enter your name, email, and business name. Your client portal will automatically be created, it takes around 1 minute.
Your portal will be accessible as a "subdomain" of Foyer, like this: example.usefoyer.com. You can choose which "subdomain" you want in the onboarding wizard.

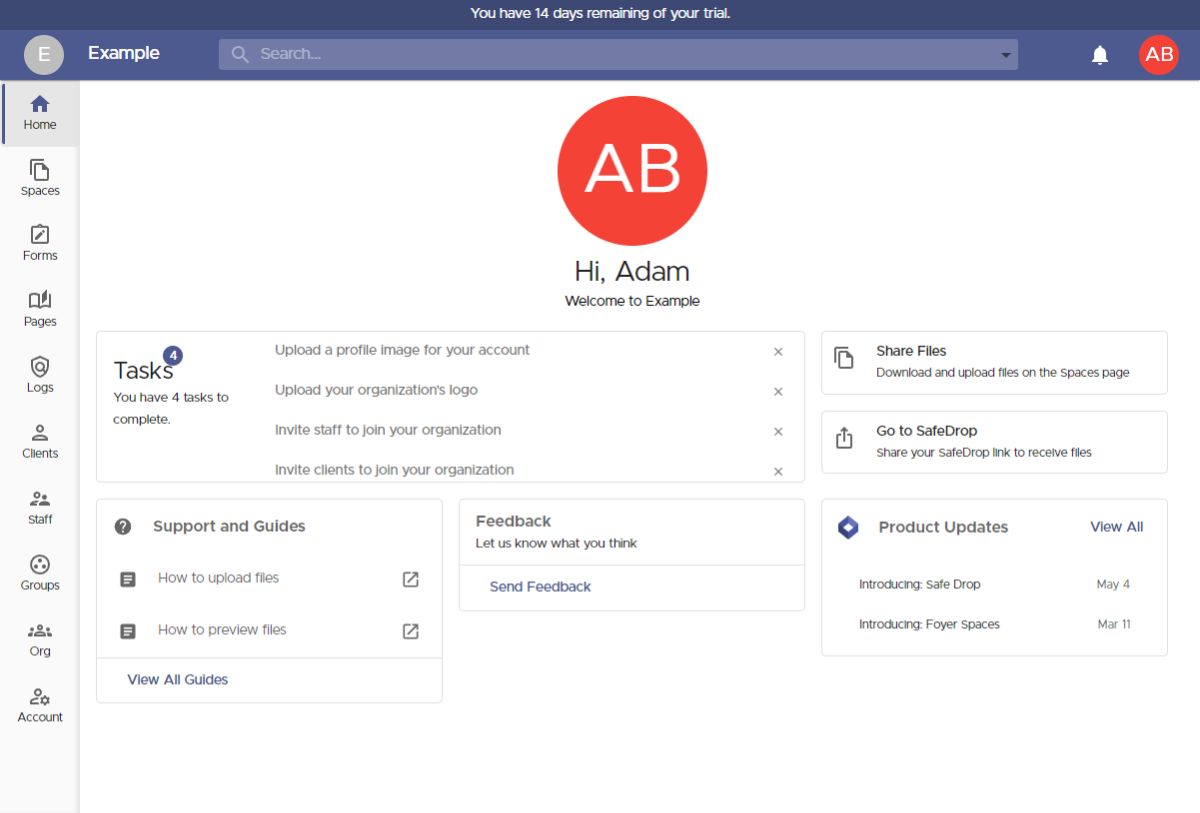
After making your client portal, you'll be automatically logged in. There's a lot of features to take in, but here's a quick breakdown of all the pages on the left drawer:
- Spaces: secure file sharing and messaging for clients or staff
- Forms: Custom forms (similar to Google Forms) for collecting specific data from clients
- Pages: A knowledge base builder for you to create and share internal documents and trainings
- Logs: A full audit trail of all activity within Foyer
- Clients: This is where you can view, and invite new clients to your client portal.
- Staff: This is where you can view, and invite employees or staff to your client portal.
- Groups: For creating groups of clients and staff that you can use throughout Foyer.
- Org: This is where you can white-label your client portal (change color, business name, customize emails)
- Account: Where you can set your notification preferences, and configure multi-factor authentication

Step 2: Invite a Client
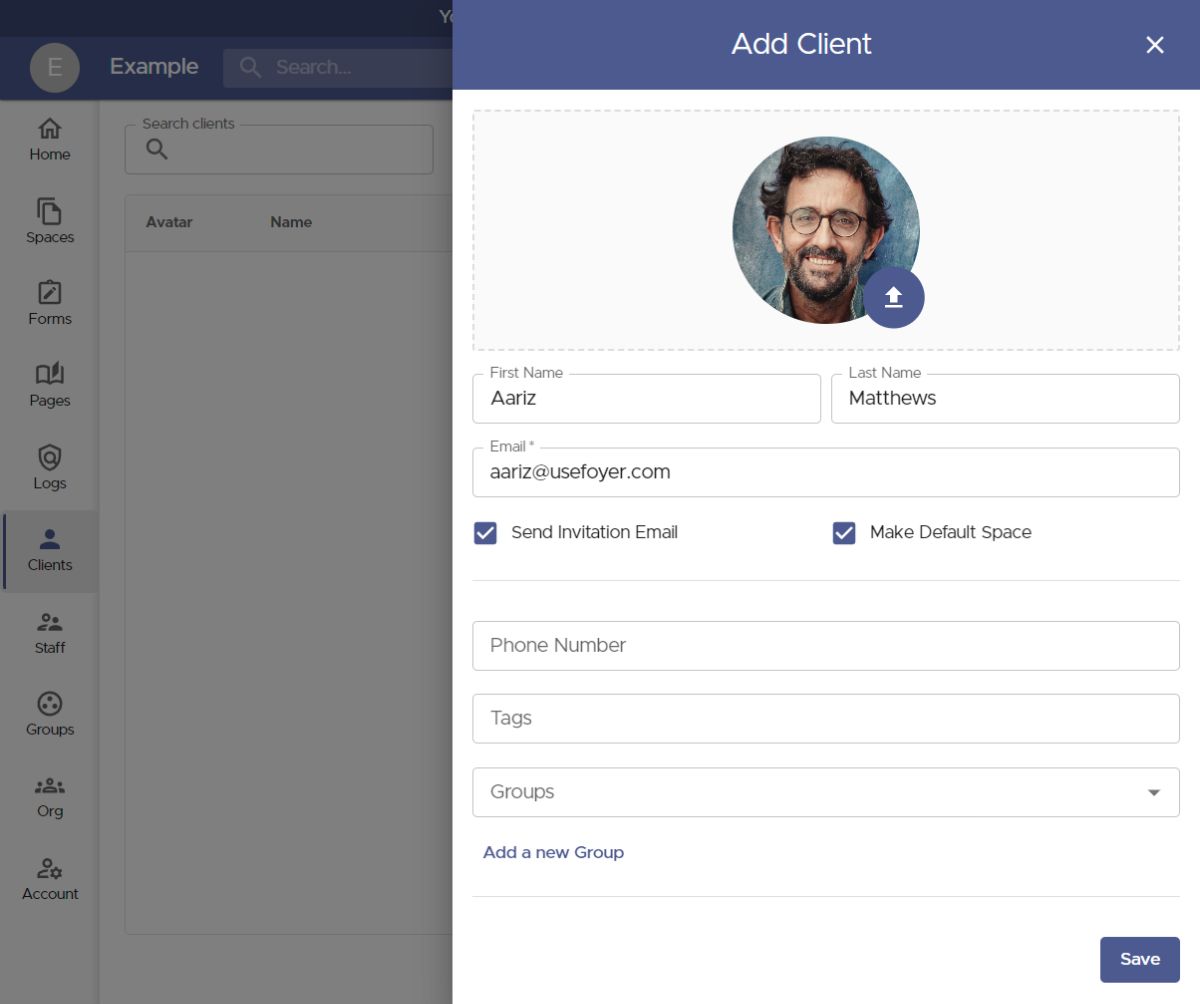
To invite a client to your client portal, click on the "Clients" page on the left drawer. Then click on the "Invite Client" button on the top of the page. Using the "Add Client" drawer on the right, you can enter the email of the client you'd like to invite.

The client's email is the only required field. If you'd like you could also add a first name, last name, or profile picture. If you have several clients belonging to the same business, you could click "Add a new Group" to add them all to a group. This will make sharing files with the whole business easier.
When inviting a client you have two options:
- If "Send Invitation Email" is checked: the client will be sent an email where they can set a password for their account.
- If "Send Invitation Email" is unchecked: the client will not be notified that they were added, but they can still login without a password (using email verification).

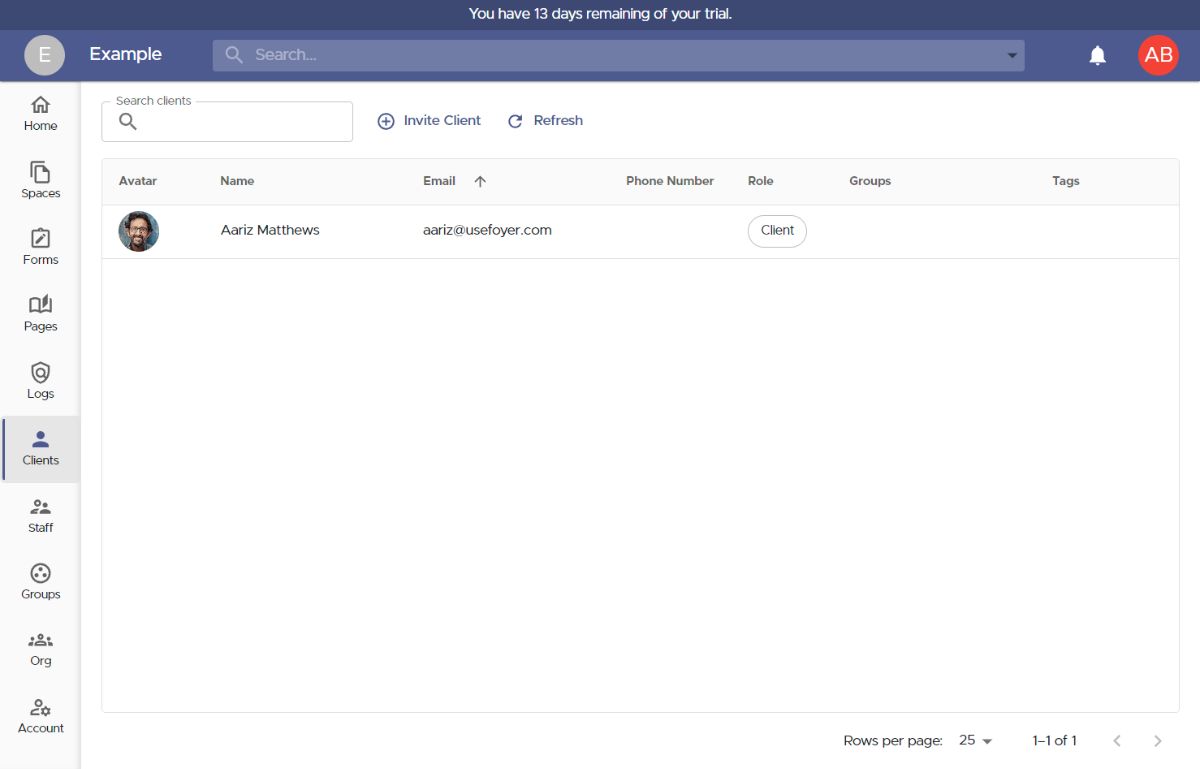
All clients that are invited, and registered will show up in the clients table. Because we left "Make Default Space" enabled when inviting our first client, there will be a new space created in the "Spaces" tab. Let's head over there to see how we can share files.
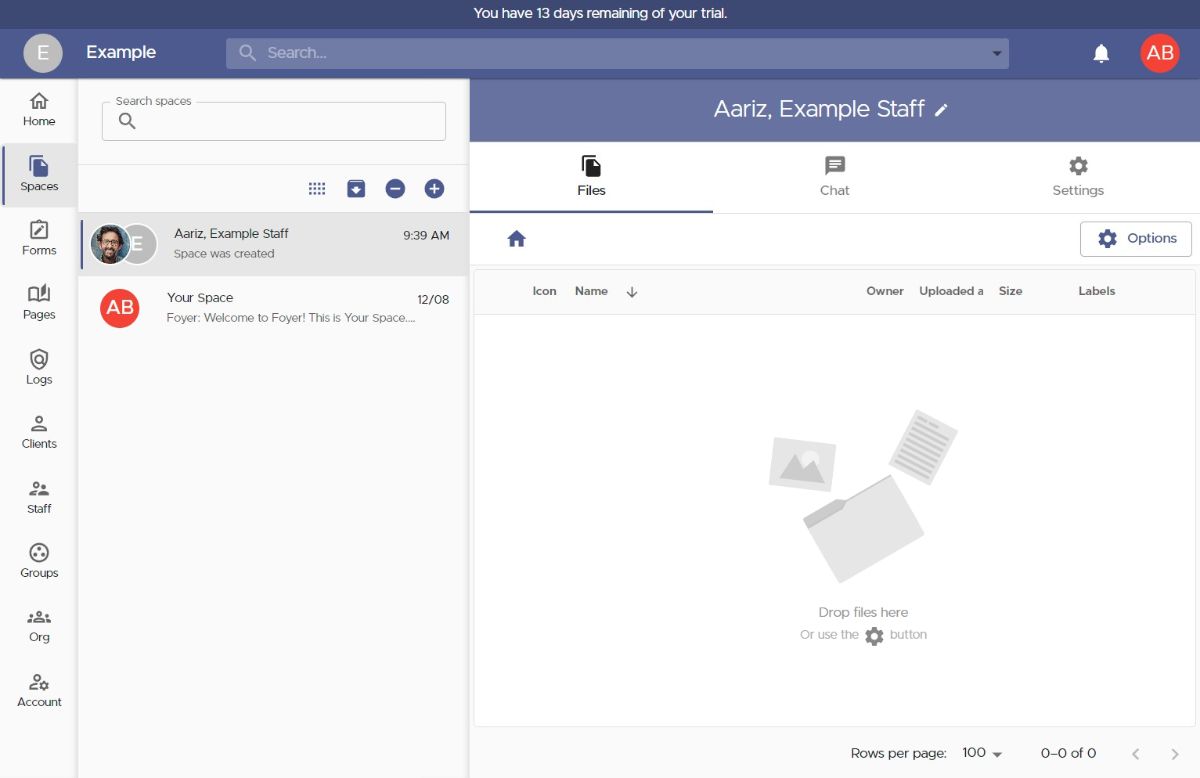
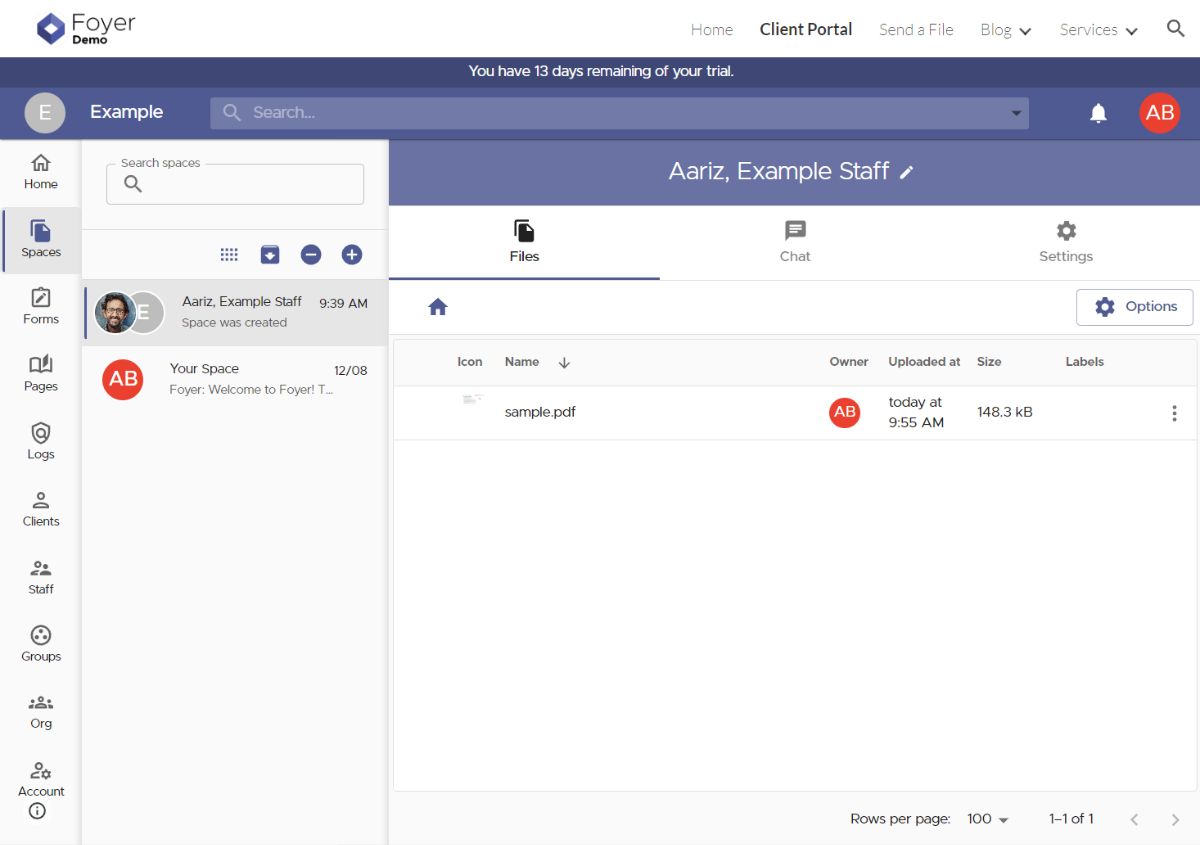
Step 3: Sharing Files with Clients

On the "Spaces" page, you'll find all the conversations you're a part of. This includes both files shared with your clients and secure messages.
In the screenshot above, you can see that the client we invited has a default space. To share files with that client, all you do is click on their space, then drag-and-drop files into the "Files" page. You can even upload entire folders.
You and your clients will be notified via email whenever there is a new file upload or unread message.
The Files page is also where you can request e-signatures from clients. If you need to collect file signatures from clients, check out this guide on how to send file signature requests.
Step 4: Use Foyer's SafeDrop to Receive Files Without Client Login
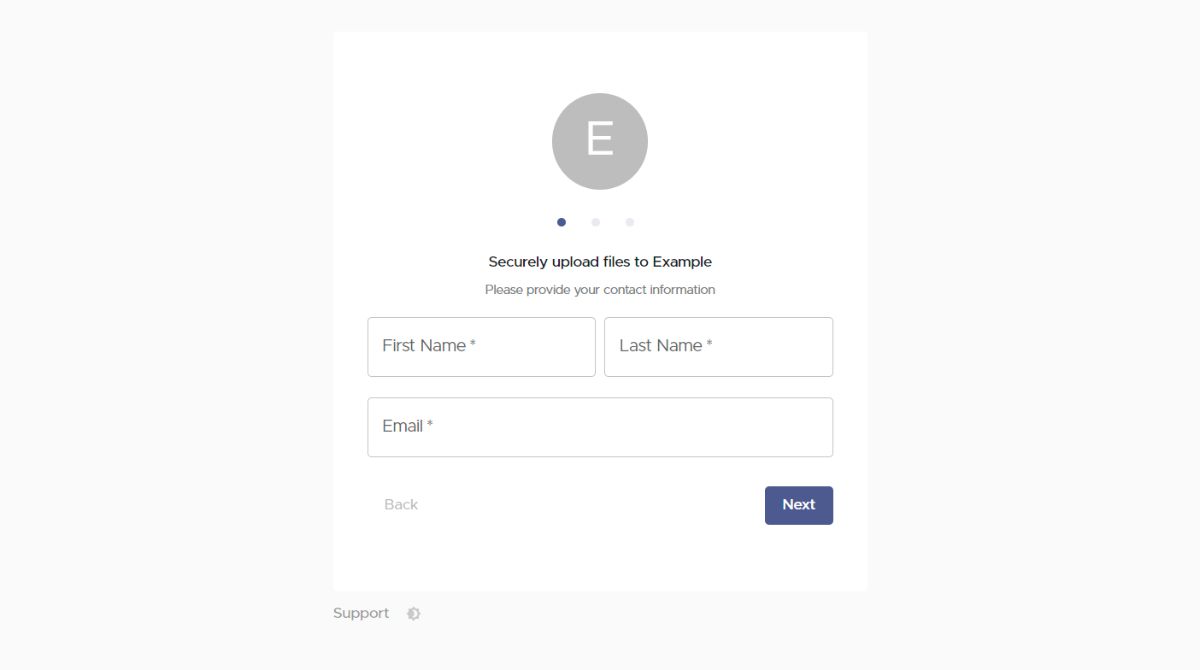
For some workflows, it is easier to skip the process of inviting clients, and just allow them to upload files without an account. Foyer has a solution to this called Foyer SafeDrop.
Every Foyer organization has a SafeDrop portal included. You can find you link on the "Home" tab, or by visiting "example.usefoyer.com/upload" (replacing "example" with your org's subdomain name).

The experience here is similar to what we showed earlier with Google Forms. But, the benefit to using Foyer SafeDrop over Google Forms, is that SafeDrop allows for:
- Automatic creation of an account (so users can access the files they uploaded -- and even receive files)
- They will need to login with email verification (passwordless)
- There's no limit to the file size you can upload (Google Forms was limited to 10GB)
- You don't need an account to upload files (Google Forms required a Google account)
All files uploaded with Foyer SafeDrop will be added to a new Space, and the name will start with "SafeDrop from ...". Just like normal Spaces, you and the client will receive a notification for any files that are uploaded.
Step 5: Embed Your Client Login Page and SafeDrop Page Into Google Sites
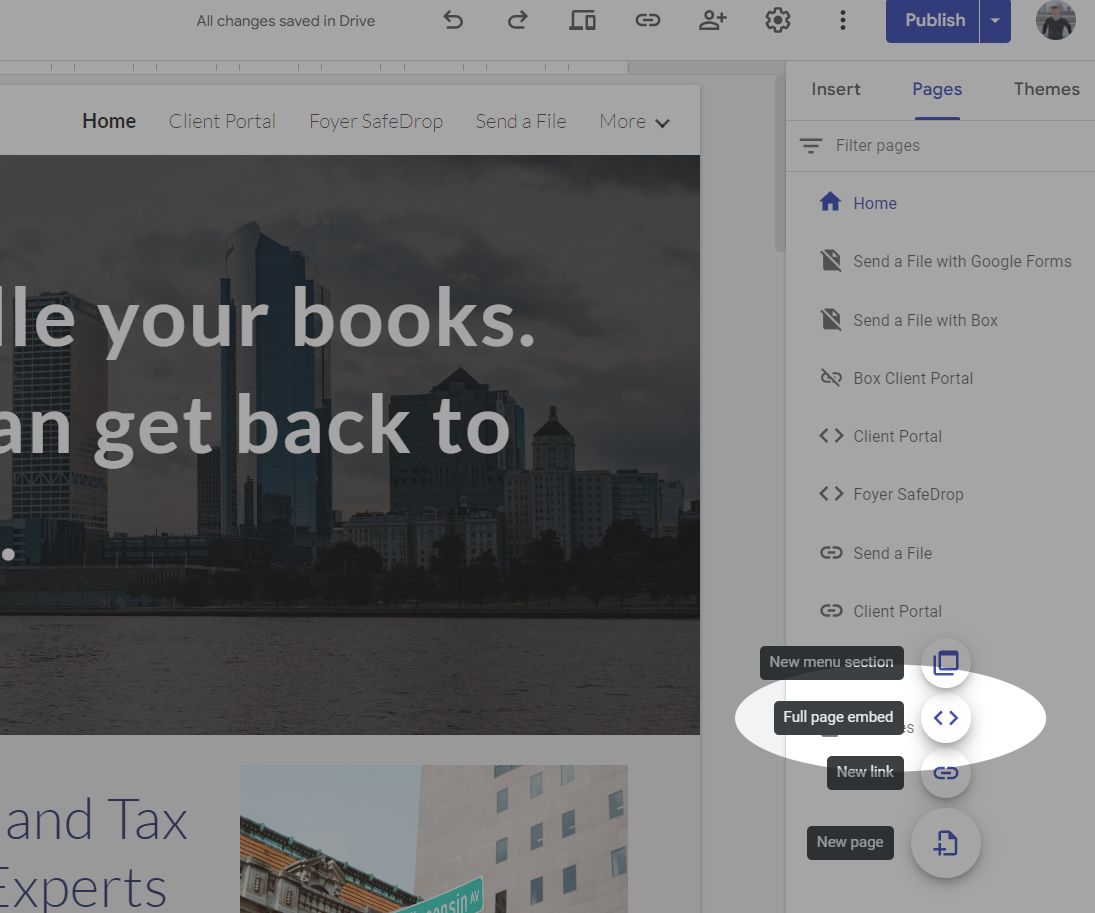
You can integrate Foyer into your Google Site by embedding Foyer's client portal and file drop off pages into your site. To start, open up your Google Site in the editor and hover over the plus icon in the "Pages" drawer. Select the option "Full page embed".

You'll want to embed the following two pages (replace "example" with the subdomain name of your org):
- Make the page name Client Portal and embed this link "example.usefoyer.com"
- Make the page name Send a File and embed this link "example.usefoyer.com/upload"
Using full page embeds is great because it really makes the client portal feel built-in to your Google Site.
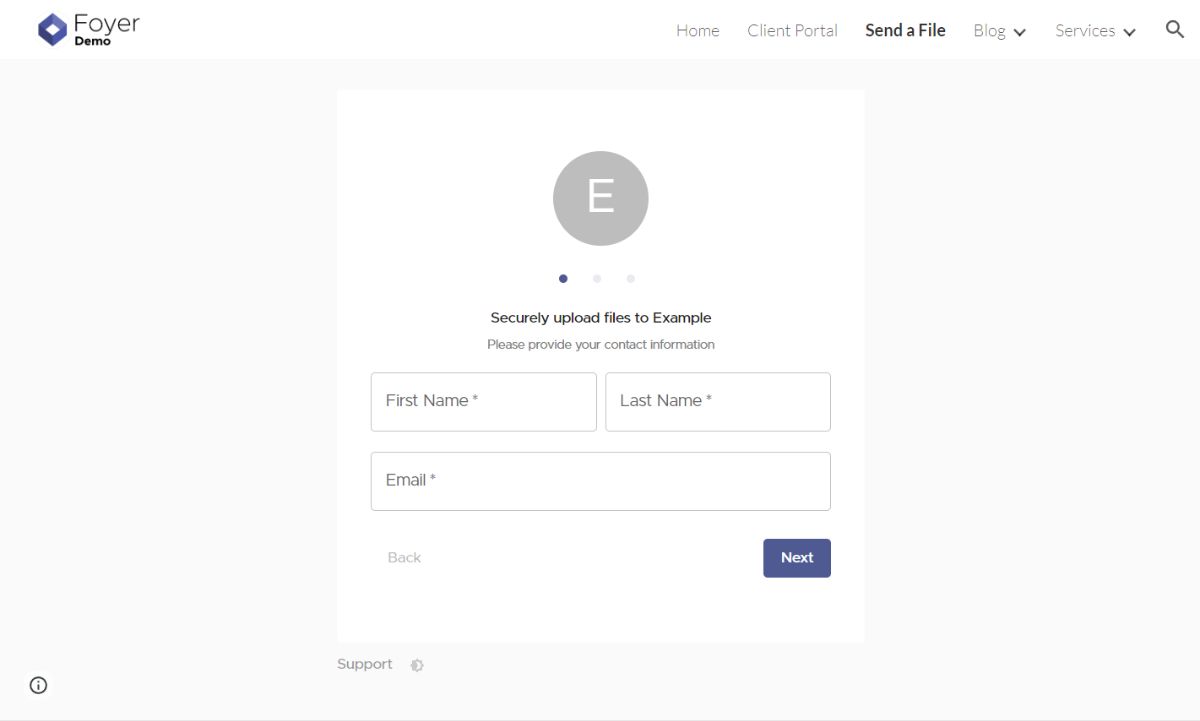
Check out the screenshots below to see how our Google Site template website looks after we added the embeds.
 A SafeDrop page embedded into a Google Site
A SafeDrop page embedded into a Google Site
 A Foyer Client Portal embedded into a Google Site
A Foyer Client Portal embedded into a Google Site
Now your clients can send you files without ever leaving your Google Site. This works both for SafeDrop (when sending files without and account), as well as when clients need to login (to retrieve files).
By the way, if you wanted to use this template for setting up a Google Site, go ahead! Here's a link to an accounting firm Google Site template that you are free to use for any purpose.
Which Client Portal Is Right For Your Business?
There's no doubt that using Foyer to create client portal software is a more flexible option than Google Forms. If you're still comparing solutions, check out our roundup of the best client portal software. But if you're on a budget, and you just need to collect documents from clients, the free Google Forms option could work great.
Which Google Site client portal did you implement for your site? Let us know by sending a comment below!


