Create a Trello Client Portal (Step-by-Step)


Trello is a popular platform known for its project management and collaboration tools, offering a user-friendly interface that makes organizing tasks simple and efficient. With Trello’s intuitive boards, lists, and cards, you can easily manage projects and workflows in just a few clicks.
However, while Trello is great for task management, it does not come with a built-in Trello client portal for secure file sharing, form submissions, messaging, or obtaining client signatures.
Luckily, Trello allows you to integrate various external links to your client portal within your Trello boards to create a Trello client portal. In this guide, I’ll walk you through the steps to set up a client portal and how you can link to it from Trello. If you need assistance at any stage, Trello’s support documentation offers helpful resources to guide you through the process.
How To Create a Client Portal for Trello
A Foyer client portal offers all the essential features your business needs to manage all client interactions. This includes secure file sharing, encrypted messaging, integration with e-signature tools like DocuSign, and more. With end-to-end encryption, you can trust that both your business and client data remain protected.
To get started with creating your Trello client portal, simply follow Foyer's onboarding steps—enter your business name, email, and other details. Your client portal will be ready within a minute, without any initial commitment.
You can set up your client portal as a "subdomain" within Foyer, such as "example.foyer.com". Alternatively, if you prefer to use a custom subdomain like "portal.yourbusiness.com". If you have any questions during the setup process, feel free to reach out to the support team.

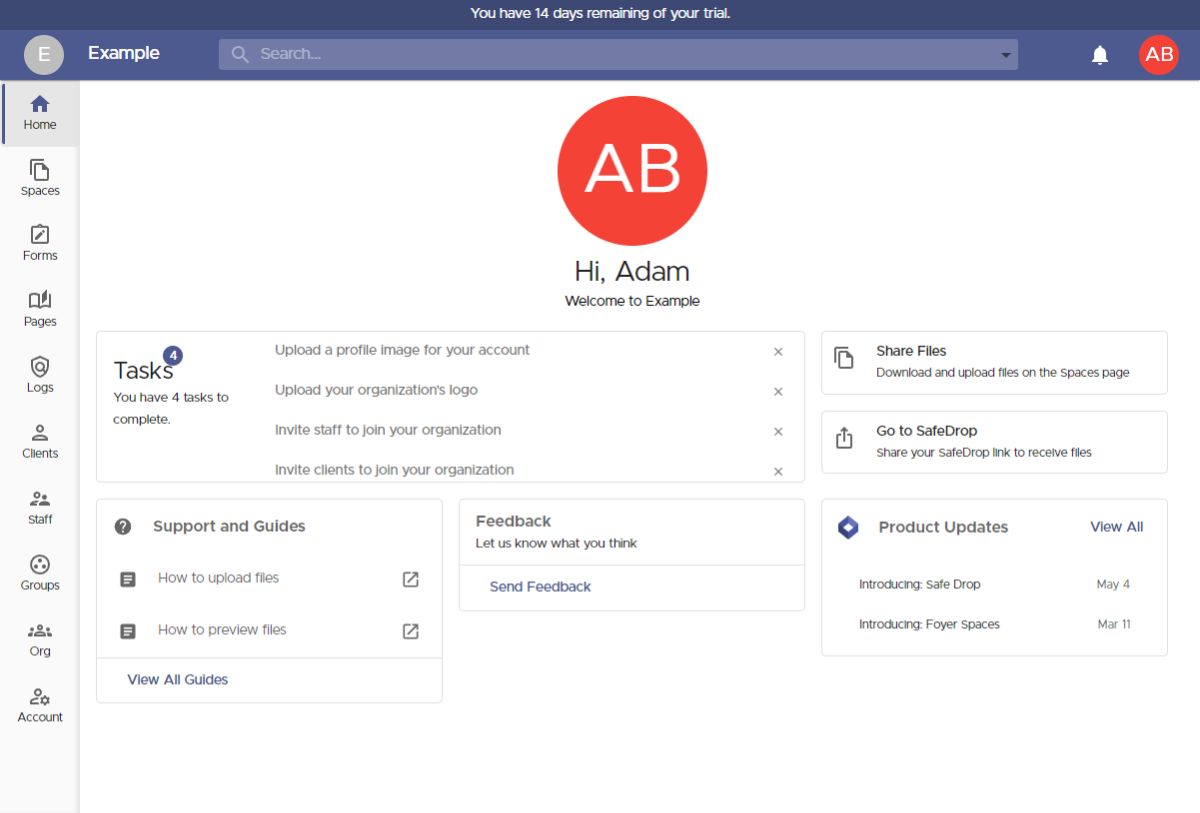
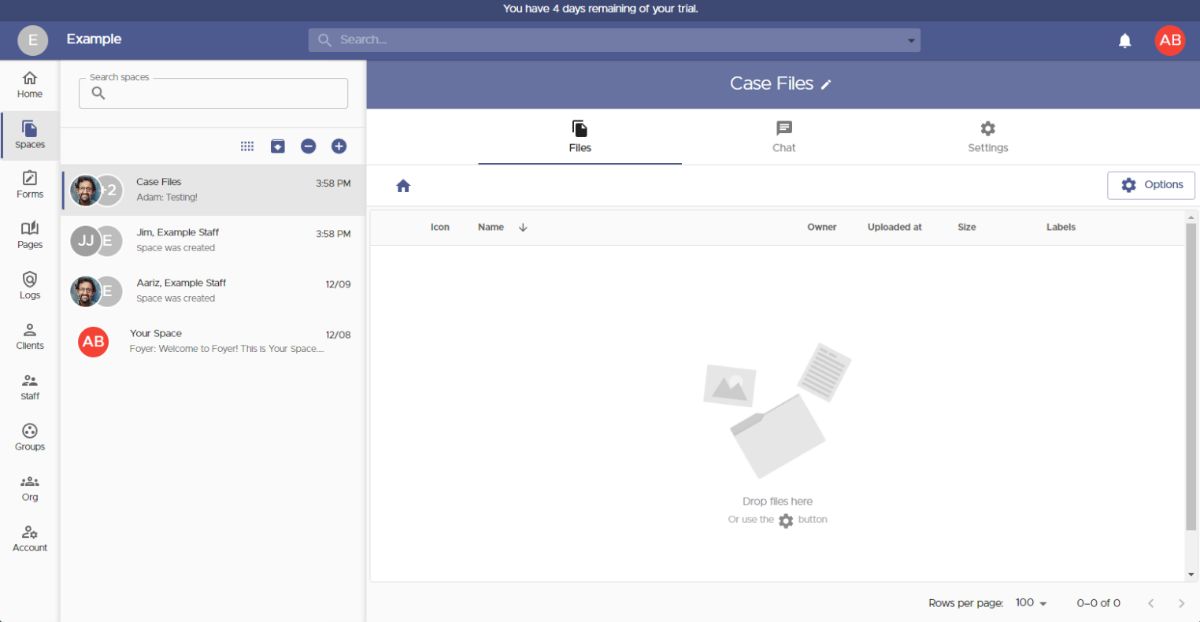
Once the onboarding process is complete, you'll be taken to your client portal's homepage. On the left side, you'll find a navigation menu that allows you to access and customize all the features of your portal, such as secure file sharing, custom forms, and knowledge bases.
For now, we'll focus on how to share files, but later in the guide, we'll explore some of the other key features available to you.

One of the most common tasks is sharing files with a business client. With Foyer, you have two options to do this:
- You can invite clients directly to Spaces, which requires knowing their email address.
- Alternatively, you can send them a link to your "SafeDrop" page, allowing clients to upload files without needing to sign in.
I'll guide you through both methods, starting with inviting clients to a Space. But first, let's clarify what a "Space" is.
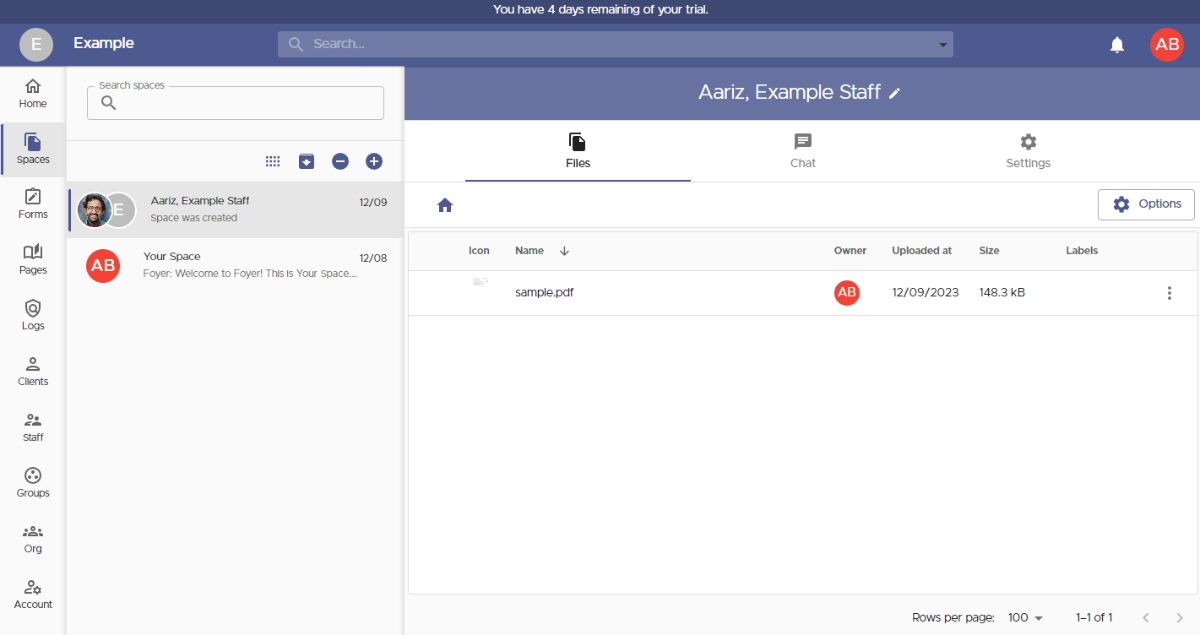
Spaces are secure areas where you can share files and exchange encrypted messages with clients and staff. All content within a Space is only accessible to its members, similar to a group chat in platforms like Teams, Slack, or iMessage.
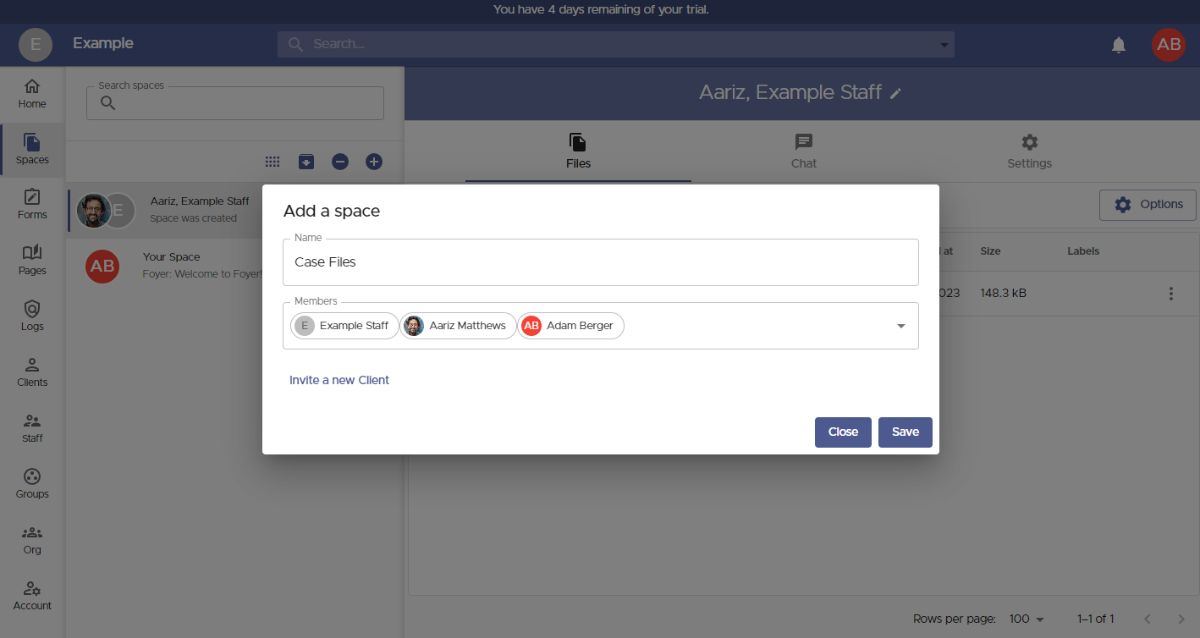
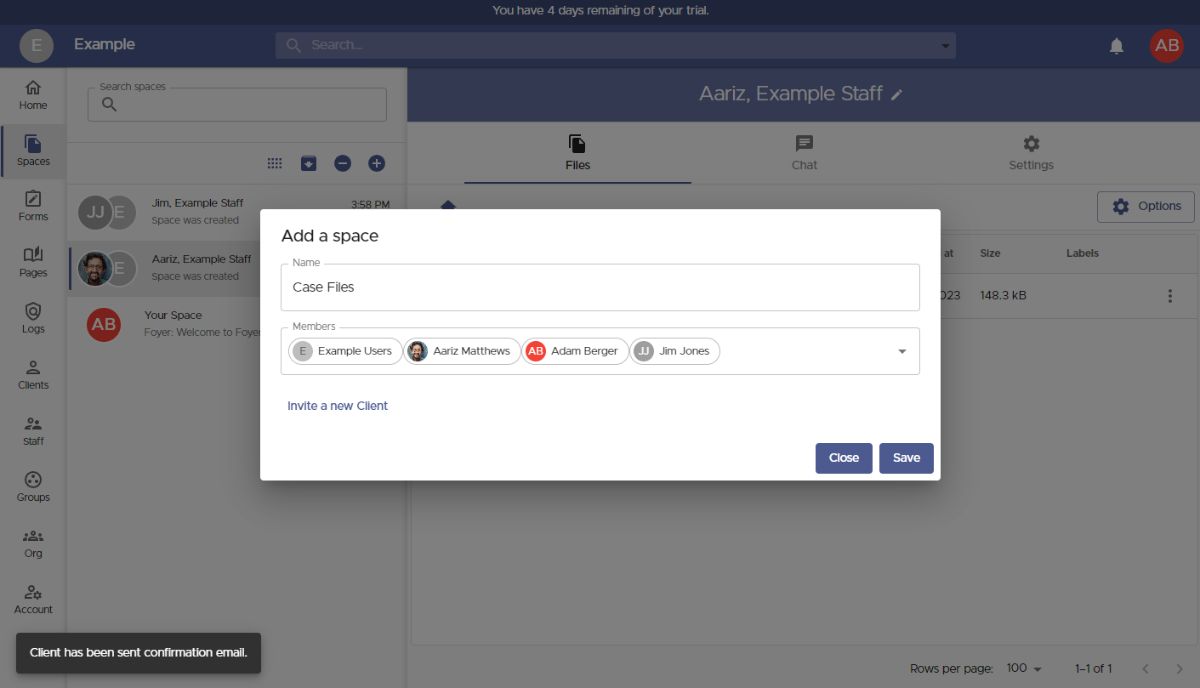
To create a Space, go to the Spaces page by clicking "Spaces" in the left navigation menu, and then click the "+" icon. When creating a new Space, a dialog box will appear where you can name the Space and select which members will have access to the shared files and messages.
When creating a new Space, a dialog box will appear where you can name the Space and select which members will have access to the shared files and messages.
You also have the option to share Spaces with "groups," which is an efficient way to manage business contacts by assigning access to an entire external organization at once.
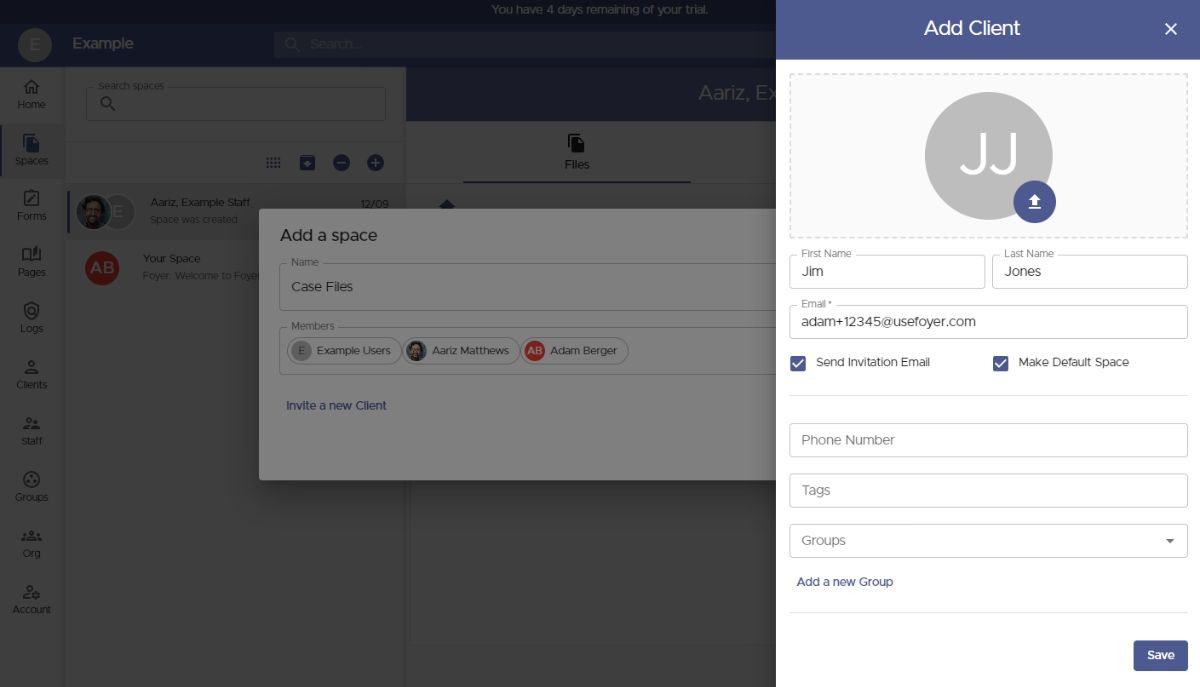
If you need to add a new client, simply click the "Invite a New Client" button.
 To invite a new client, all you need is their email address. Additional details like their name, phone number, and profile picture are optional and can be filled in by the client themselves if they choose.
To invite a new client, all you need is their email address. Additional details like their name, phone number, and profile picture are optional and can be filled in by the client themselves if they choose.
Before saving the client, there are two useful options you might want to explore. The first is **tags**—these allow you to categorize your clients with labels, such as organizing them by industry (e.g., "Law Firm" or "Healthcare").
The second option is groups—this feature helps you organize your clients by the businesses they belong to. Groups make it simple to assign access to resources like Spaces and Pages to an entire business at once, eliminating the need to manually track which clients belong to which company.
 Any new clients you add will automatically appear in the "Members" list and will gain access to any files you create within the new Space.
Any new clients you add will automatically appear in the "Members" list and will gain access to any files you create within the new Space.
To add a group, simply start typing the group's name and select it from the results. Groups are added to this list in the same way as individual clients.

Once you've added all the necessary users and groups, click "Save," and you'll be taken to your new Space.
You can easily share files with everyone in the Space by either dragging and dropping the file or using the "Options" button. There are no restrictions on file size or type, and you can even upload entire folders.
To add or remove users or groups from the Space, simply go to the "Settings" tab and update the members list as needed.

That covers the first method of sharing files with your client portal using "Spaces." Now, let’s explore the second option, which allows your business clients to send files to you without needing to log in.
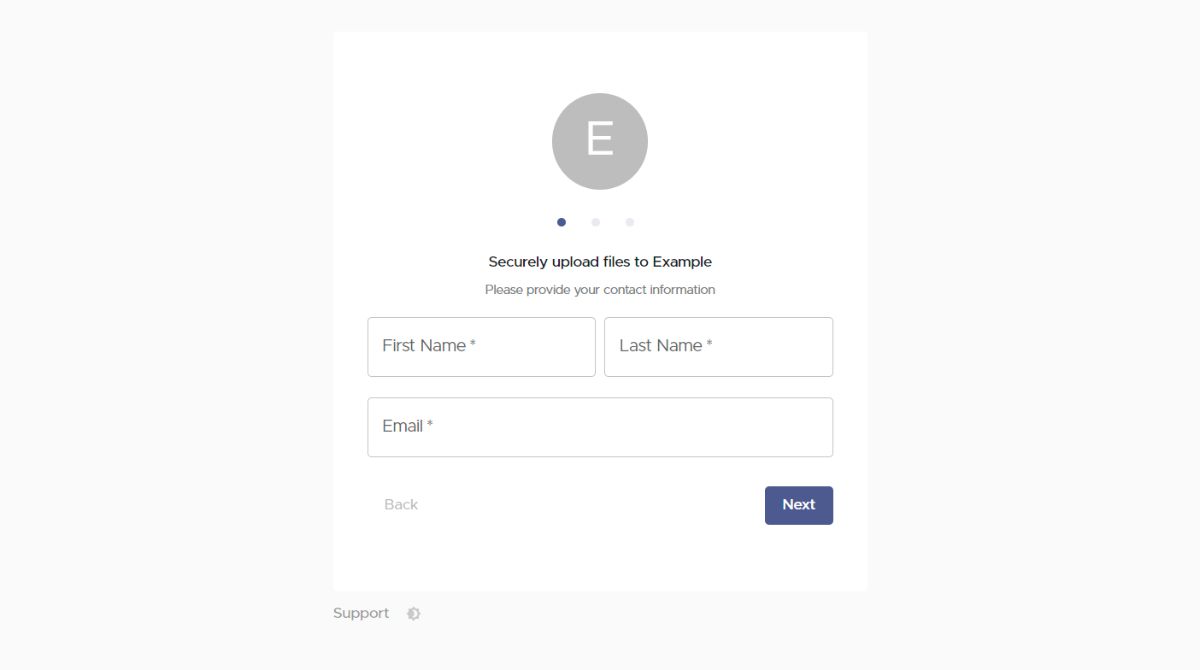
In your Foyer client portal, this process is called SafeDrop. Every organization has its own SafeDrop portal included. You can find your link on the "Home" tab or by visiting "example.usefoyer.com/upload" (just replace "example" with your organization's subdomain name).

You can share your Foyer SafeDrop link with any client, enabling them to easily send you files from any device. They simply need to enter their name, email, an optional message, and then upload the files.
Any files uploaded this way will appear on your Spaces page, labeled as "SafeDrop from...". Just like with regular Spaces, both you and the client will receive notifications when files are uploaded.
Anyone who uses your SafeDrop portal will be listed as a "guest" client on your Clients page. To better manage your business contacts, you can click on any entry on the Clients page and assign them to the appropriate tags or groups.
How to Integrate Your Client Portal Into a Trello Board
With your client portal now set up, the next step is to integrate it into your Trello board. The simplest way to do this is by adding a link to your board. You could use "Client Portal" or "Upload Documents" options below. It really depends on how you want your users to interact with your client portal.
- If you'd like your clients to login to access their files, enter your Foyer subdomain like this: example.usefoyer.com
- If you'd like your clients to only be able to upload documents (not view), enter your Foyer SafeDrop link: example.usefoyer.com/upload
White-Labeling Your Client Portal

For any customer portal, it’s crucial to white-label it to align with your brand. White-labeling not only helps your business clients recognize and trust your brand but also offers additional benefits.
With Foyer's customer portal, you can customize various elements, including colors, logos, emails, and your domain name.
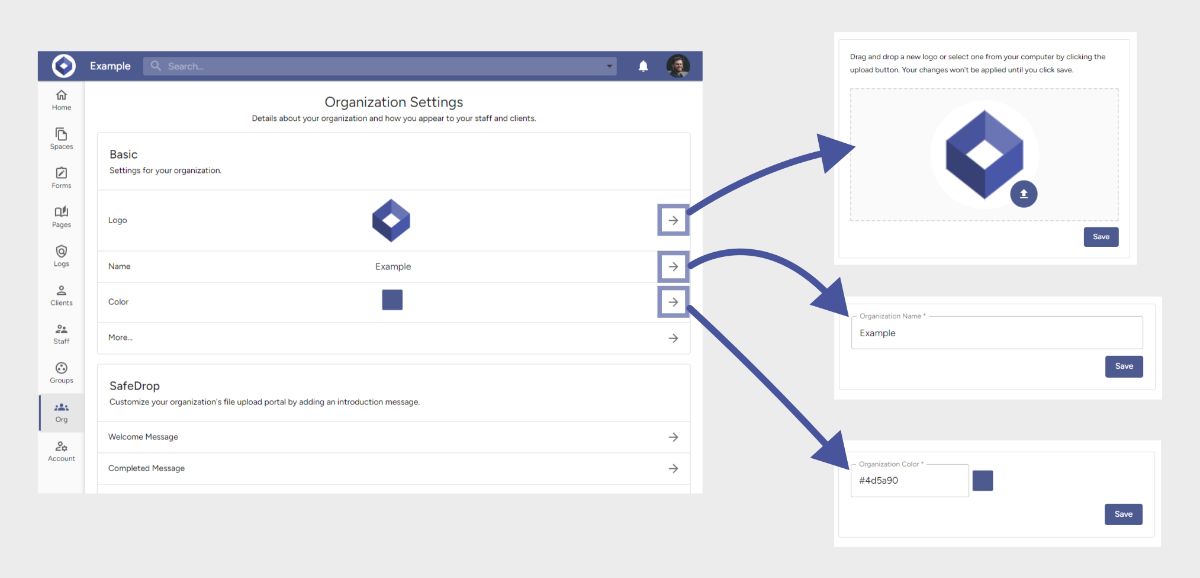
On the "Org" page, you can update:
- Your Logo: Displayed on the login/sign-up pages, throughout the portal once logged in, on all forms, and on your SafeDrop page.
- Name: Shown in the header and on login/sign-up pages.
- Color: Applied to the header and all buttons on every page.
Additionally, scrolling down the Org page reveals Foyer's email template feature, allowing you to customize all client and staff invitation emails.
How to Create Knowledge Bases In Your Client Portal

With your Foyer client portal, sharing knowledge between your team and clients is straightforward. To create knowledge base pages, go to the "Pages" section and click the "+" icon in the left drawer. Name your page and use the rich-text editor to add content, such as embedding videos, images, and formatting text.
By clicking the edit icon next to the page title, you can set which users and groups have access to the page. Shared pages will appear in the "Pages" tab of recipients, allowing for collaborative knowledge sharing among staff, while clients will have read-only access.
Additionally, you can designate a knowledge base page as the home page, ensuring that clients or staff see specific content upon login. This feature is especially useful for onboarding and providing easy access to resources, enhancing the overall functionality of your customer portal.
While some businesses prefer dedicated services for knowledge bases, like Notion, having the knowledge base integrated directly into your Foyer customer portal offers added convenience.
How to Make Custom Forms For Your Client Portal

When engaging with other businesses, you might need to collect custom data for purposes such as gathering feedback or onboarding information. Foyer offers a solution for this called Forms. Forms allow you to gather specific information by selecting from a variety of fields, including text, files, and multiple choice.
All data collected through your forms is directly integrated into your customer portal, making it easy to share internally within your organization. You can also collect files of any type and size, including large files. Simply add a field, select the "file" option, and save the form.
You and your staff will receive email notifications whenever a form is submitted, ensuring you never miss any updates from clients. If needed, anyone can opt out of these notifications through their notification preferences.
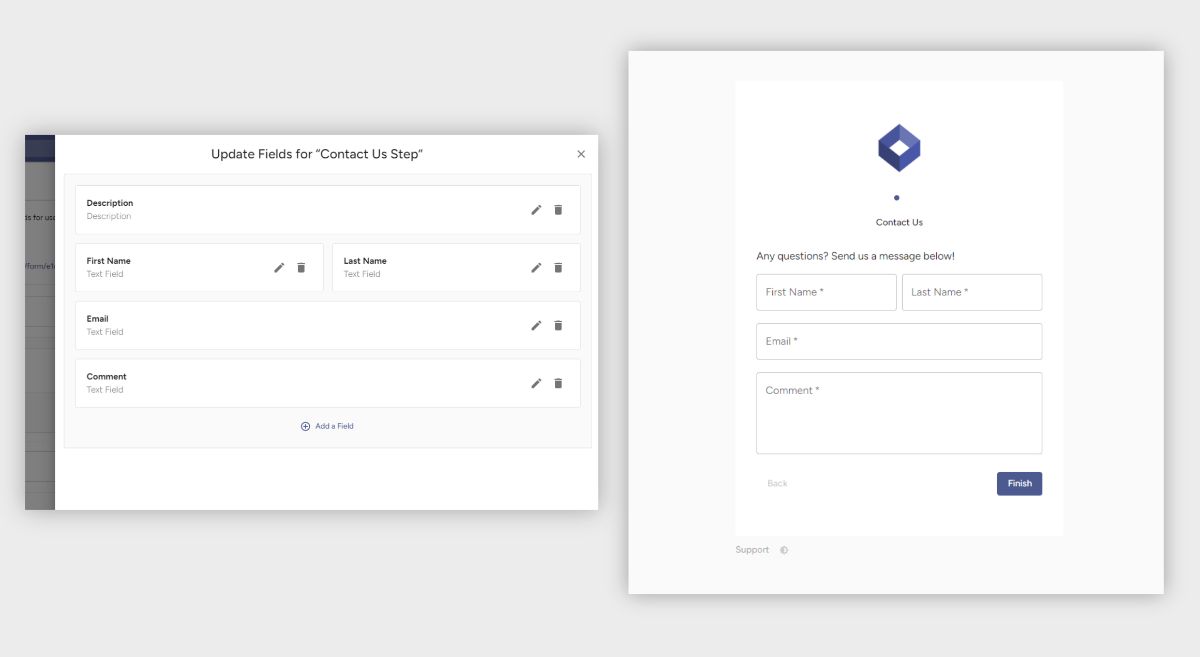
To begin, go to the "Forms" tab, click "Form Definitions," and then "Add Form." Each form consists of "steps," with each step containing one or more fields such as textboxes, file inputs, or multiple choice checkboxes.
You can choose between two built-in form styles: "stepper," which presents each step as a separate page (ideal for mobile devices), or "row," which displays the entire form on a single page (best for desktop use).
While many businesses use external services like Jotform for creating forms, having forms integrated directly into your customer portal provides added convenience.
How to Keep Your Customer Portal Secure Using Audit Trails

Client portals are not only about enhancing productivity but also about ensuring security. That's why Foyer includes comprehensive audit trails, allowing you to monitor every security event within your organization to keep both your clients and business secure.
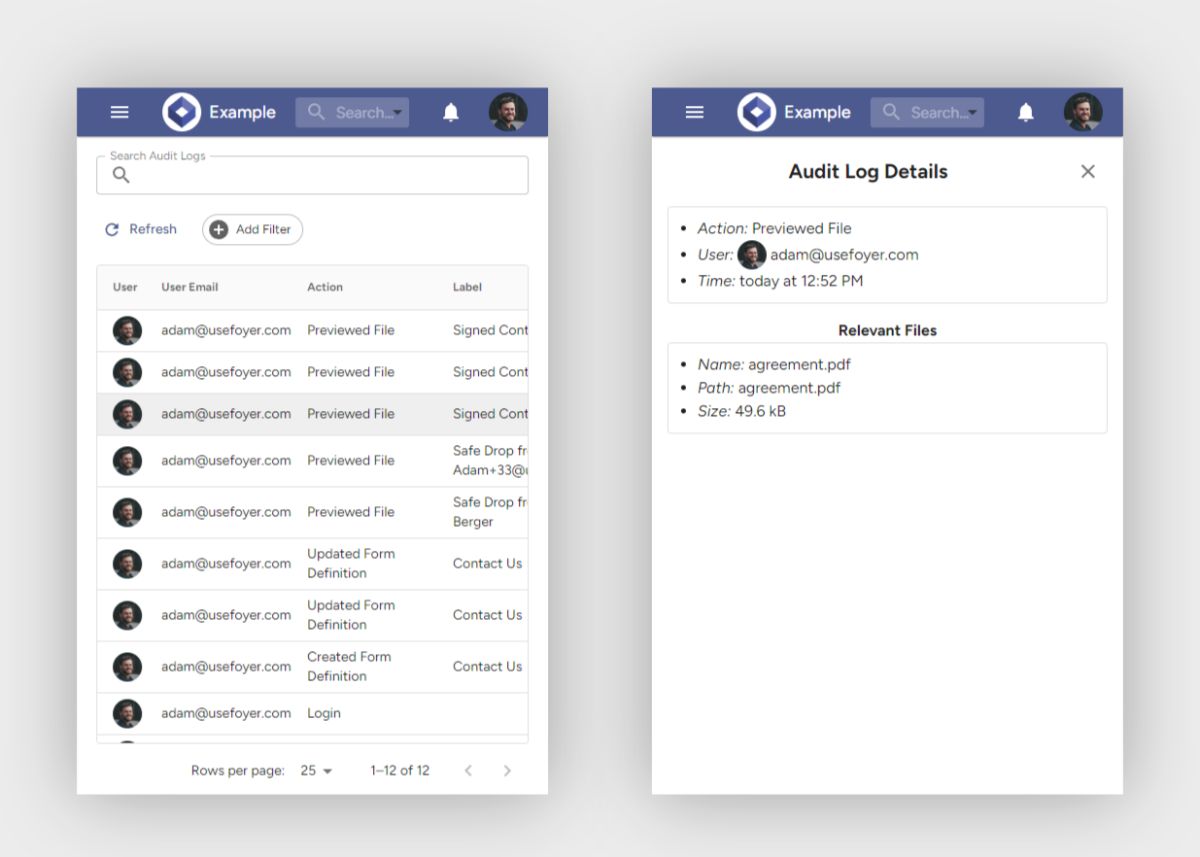
Each audit log records the time of the event, the person involved, and the details of what happened. For security reasons, these logs cannot be deleted, ensuring you always have a record to review past events. Examples of actions tracked in audit logs include:
- Deleting files
- Previewing files
- Disabling or enabling Two Factor Authentication (2FA)
- Unsuccessful login attempts
With over 50 different audit log actions, you’ll have a complete view of activities within your client portal. This is particularly crucial for clients in the healthcare industry, where audit trails are essential for storing HIPAA data or other personally identifiable information (PII).
Foyer also offers features for searching, filtering, and sorting through audit logs, making the auditing process straightforward and efficient.
How Will You Use Your Trello Client Portal?
I hope this guide has helped you make a client portal with Trello and how to leverage features such as secure file sharing, custom forms, knowledge bases, and secure email to enhance your business’s productivity and security.
If you’re unsure where to start, I recommend setting up a secure file sharing portal first (using "Spaces" or "SafeDrop" as detailed above). This will provide a secure method for exchanging files with your business clients. Afterward, you can focus on integrating custom forms (for feedback or onboarding) and signatures with DocuSign.
If you need to migrate existing data into your client portal, please reach out to our Support team to discuss potential solutions.
Thank you for reading. We welcome any feedback you may have—please leave a comment below!


