Create a Elementor Client Portal (Step-By-Step)


Elementor is one of the most powerful and versatile website builders for WordPress, allowing users to create fully customized, dynamic websites with an intuitive drag-and-drop editor. With Elementor's page builder's extensive library of widgets, integrations, and design flexibility, Elementor makes it easy to build professional, interactive web experiences—without any coding. By integrating the right tools, you can transform your site into an Elementor Client Portal, providing a secure and personalized space for client interactions.
However, while Elementor excels at website design, it doesn’t include a built-in Elementor Client Portal for managing tasks like secure file sharing, private messaging, form submissions, or document signing. Without these features, keeping client communications organized directly within Elementor can be a challenge. A dedicated Elementor Client Portal allows you to centralize client collaboration making it easier to manage projects and share resources efficiently.
Fortunately, Elementor’s flexibility allows you to integrate third-party solutions to build a fully functional Elementor Client Portal that seamlessly fits into your website. Whether you're a freelancer, agency, or business owner, setting up an Elementor Client Portal ensures your clients have a streamlined and professional experience when accessing files, submitting information, and communicating with your team. In this guide, I’ll walk you through the step-by-step process to get started.
How To Create a Client Portal for Elementor
Foyer has client portal features that equip your business with all the essential tools to streamline client interactions, including secure file sharing, encrypted messaging, and seamless integration with e-signature services like DocuSign. With built-in encryption, both your business and client data remain fully protected at all times.
Setting up your Elementor client portal is simple and efficient—just follow Foyer’s onboarding steps by entering your business name, email, and other key details. In under a minute, your client portal will be up and running, with no initial commitment required.
You can set up your client portal as a subdomain within Foyer, such as "example.foyer.com." Alternatively, for a more branded experience, you can configure a custom subdomain like "portal.yourbusiness.com." If you need any help during the setup process, Foyer’s sales team is readily available to assist.

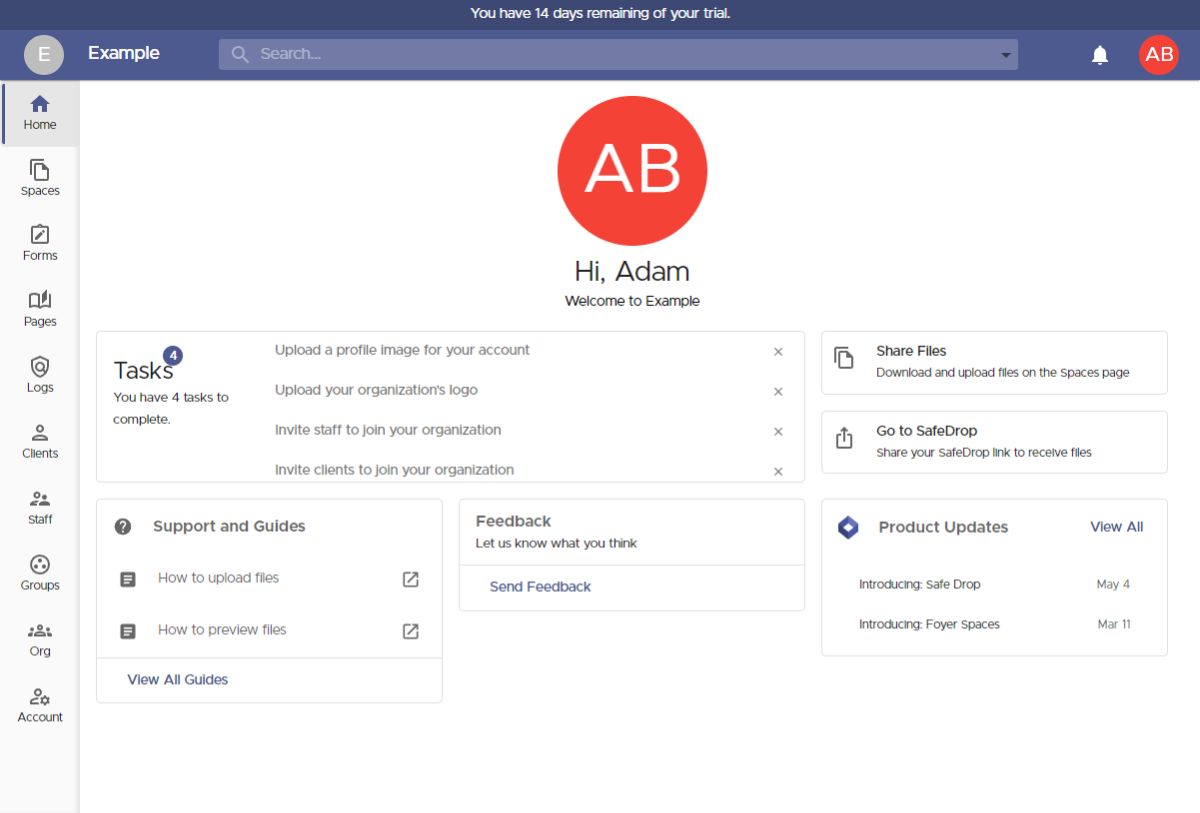
Once you’ve completed the onboarding process, you’ll arrive at your client portal’s homepage. A navigation menu on the left-hand side provides access to customization options, including secure file sharing, custom forms, and knowledge bases.
For now, we’ll focus on how to share files with your clients, but later in this guide, we’ll explore additional key features to further enhance your portal’s functionality.
 Sharing files is a key aspect of working with business clients, and Foyer offers two simple ways to do this:
Sharing files is a key aspect of working with business clients, and Foyer offers two simple ways to do this:
- You can invite clients directly to Spaces, which requires their email address.
- Alternatively, you can provide a link to your SafeDrop page, allowing clients to upload files without needing to log in.
I’ll walk you through both methods, starting with inviting clients to a Space. But first, let’s clarify what a Space is.
Spaces are secure, private areas where you can share files and exchange encrypted messages with clients and team members. Only members of a Space have access to its content, similar to a private group chat on platforms like Teams, Slack, or iMessage.
To create a Space, go to the Spaces page by selecting "Spaces" from the left-hand menu, then click the "+" icon.
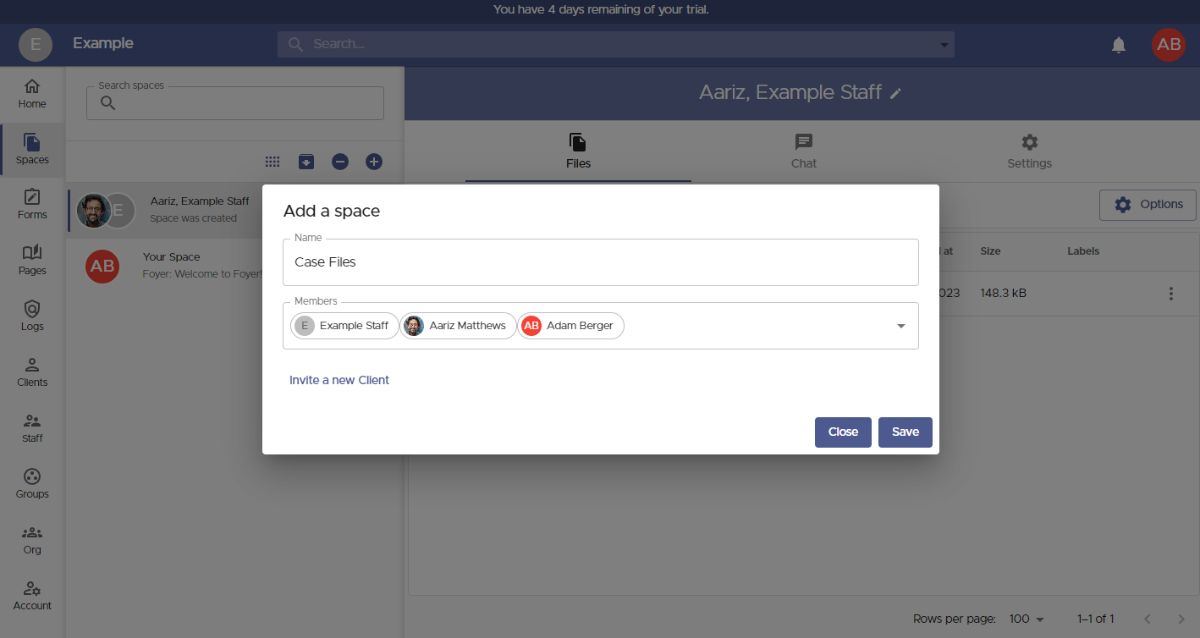
 When setting up a new Space, a dialog box will pop up where you can name the Space and choose which members will have access to shared files and messages.
When setting up a new Space, a dialog box will pop up where you can name the Space and choose which members will have access to shared files and messages.
Additionally, you can assign Spaces to groups, allowing you to efficiently manage business contacts by giving an entire external organization access at once.
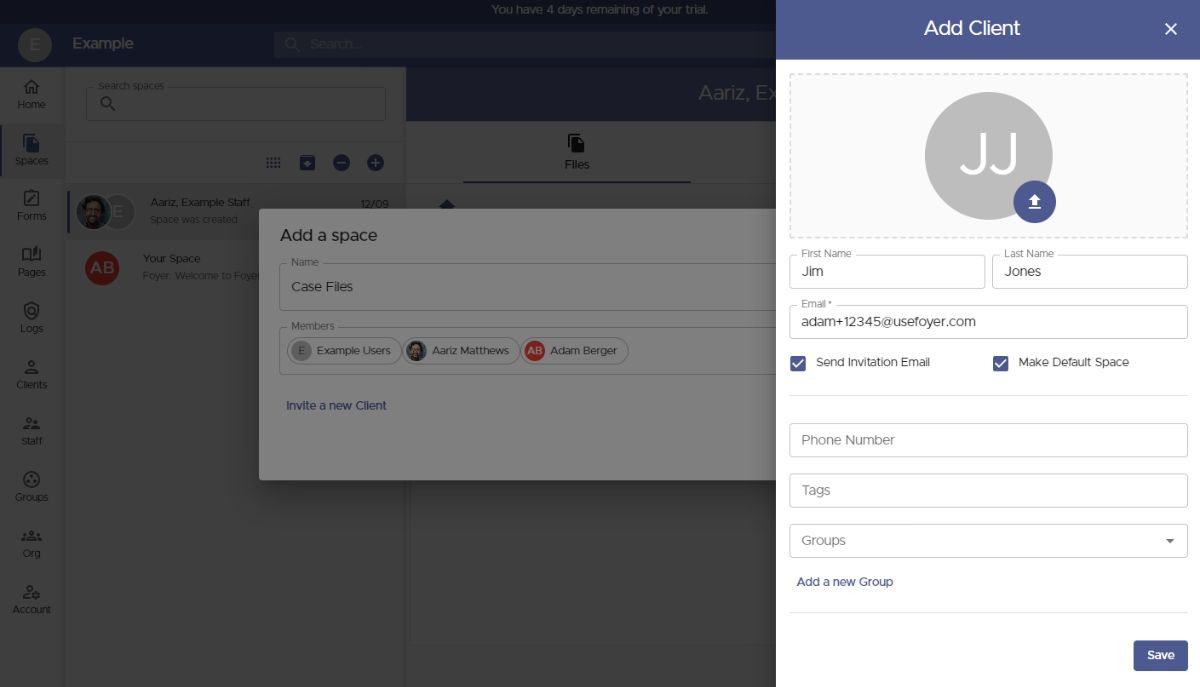
To add a new client, just click the "Invite a New Client" button.
 To invite a new client, all you need is their email address. Other details, such as their name, phone number, and profile picture, are optional and can be added by the client later if they choose.
To invite a new client, all you need is their email address. Other details, such as their name, phone number, and profile picture, are optional and can be added by the client later if they choose.
Before saving the client, there are two helpful features to consider. The first is tags, which let you categorize clients with labels—such as grouping them by industry (e.g., "Law Firm" or "Healthcare").
The second is groups, which allow you to organize clients based on their associated businesses. This feature makes it easy to grant access to resources like Spaces and Pages to an entire organization at once, eliminating the need to manually manage individual client permissions.
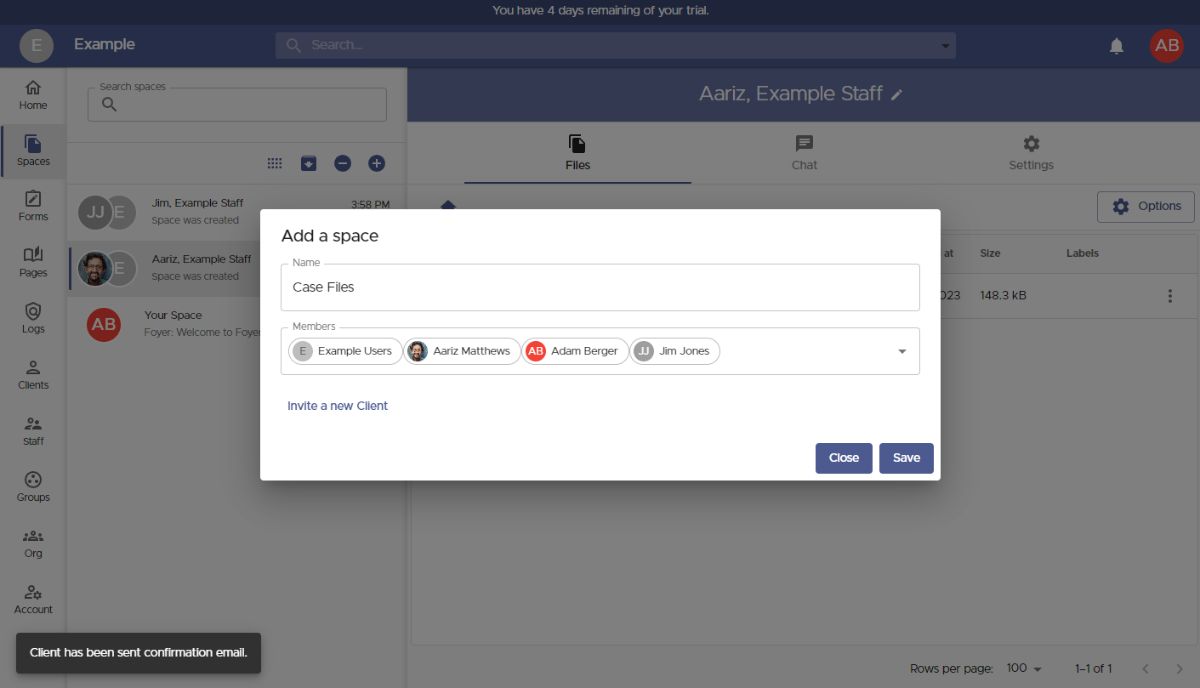
 When you invite a new client in Foyer, they will automatically appear in the Members list and gain access to any files you create within the assigned Space.
When you invite a new client in Foyer, they will automatically appear in the Members list and gain access to any files you create within the assigned Space.
To add a group, simply begin typing the group’s name and select it from the suggested options. Groups are added just like individual clients, making it easy to manage access seamlessly. After adding all the required users and groups, click "Save" to finalize the setup and access your newly created Space.
After adding all the required users and groups, click "Save" to finalize the setup and access your newly created Space.
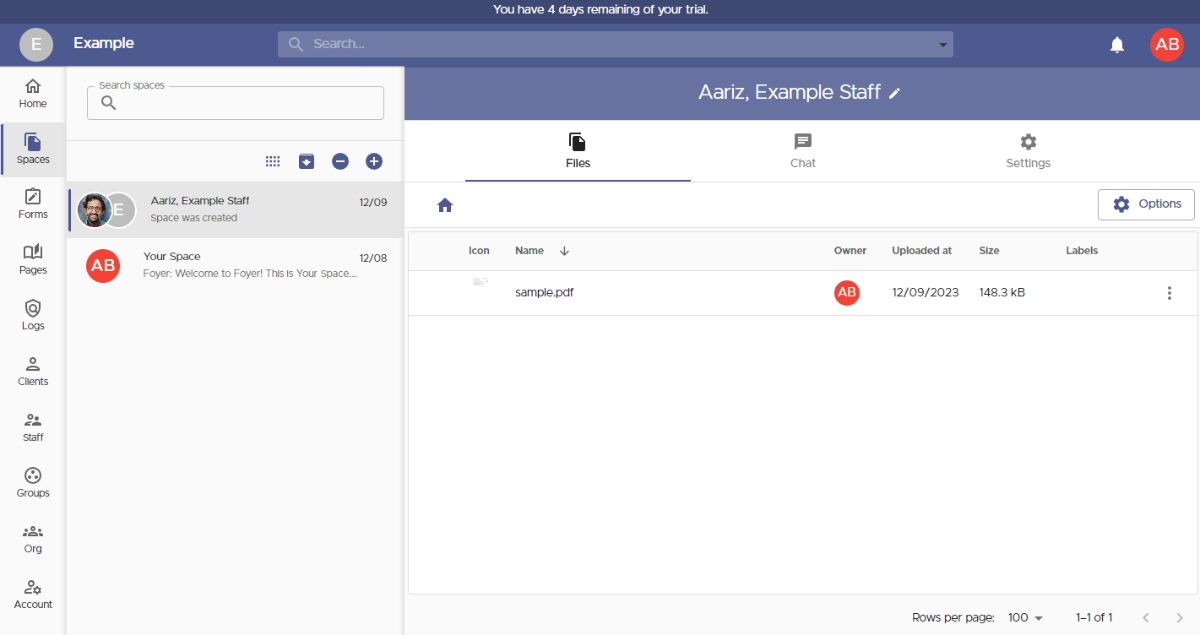
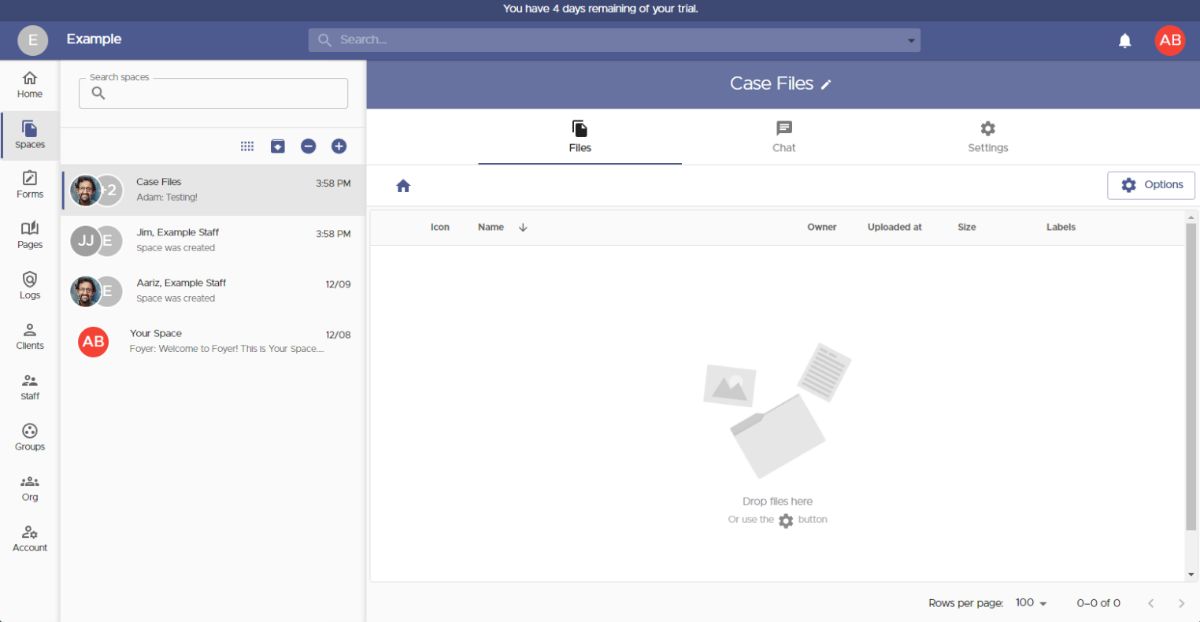
To share files with everyone in the Space, simply drag and drop them in or use the "Options" button. There are no limitations on file size or type, and you can even upload entire folders for added convenience.
If you need to adjust access later, you can easily add or remove users or groups by navigating to the "Settings" tab and updating the members list as needed.
 That completes the first method of sharing files through your client portal using Spaces. Now, let’s move on to the second option, which allows your business clients to send files without needing to log in.
That completes the first method of sharing files through your client portal using Spaces. Now, let’s move on to the second option, which allows your business clients to send files without needing to log in.
This feature, called SafeDrop, is built directly into your Foyer client portal. Each organization has its own dedicated SafeDrop portal. You can find your unique link under the "Home" tab or by visiting "example.usefoyer.com/upload" (just replace "example" with your organization's subdomain).
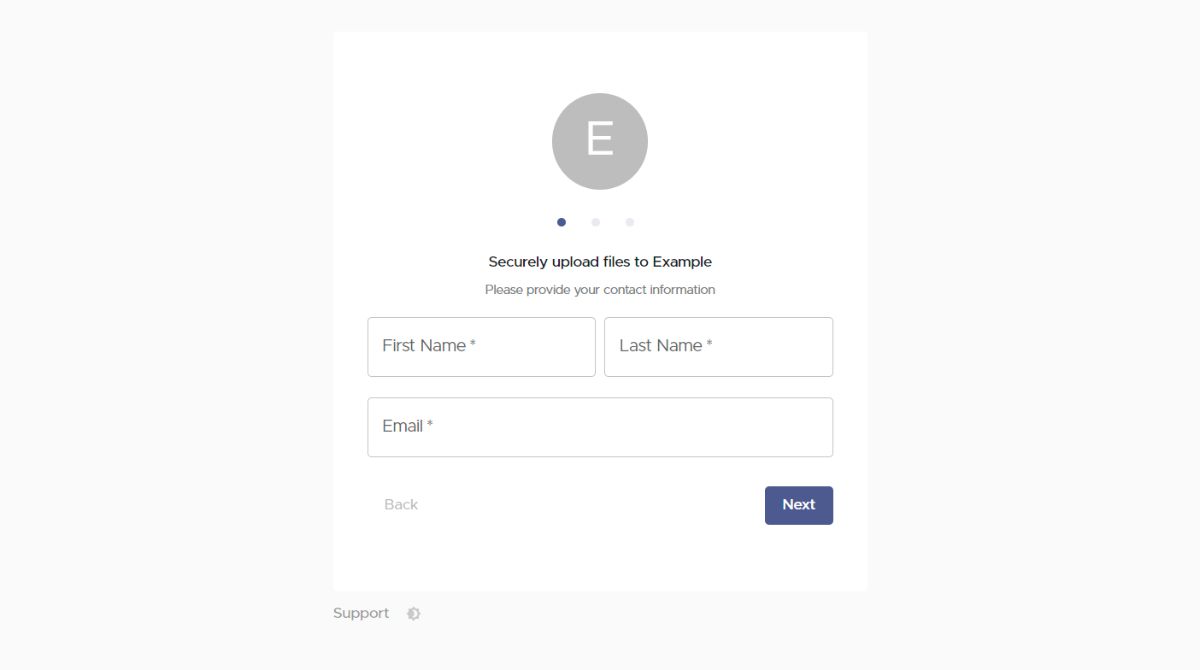
 You can share your Foyer SafeDrop link with any client, allowing them to easily upload files from any device. They simply need to enter their name, email, an optional message, and select the files they want to send.
You can share your Foyer SafeDrop link with any client, allowing them to easily upload files from any device. They simply need to enter their name, email, an optional message, and select the files they want to send.
Files uploaded through SafeDrop will appear on your Spaces page, labeled as "SafeDrop from...". Just like with regular Spaces, both you and the client will receive notifications whenever a file is uploaded.
Anyone who submits files through your SafeDrop portal will automatically be added as a "guest" client on your Clients page. To keep your contacts organized, you can click on any guest entry and assign them to the appropriate tags or groups.
How to Integrate Your Client Portal Into Your Site With The Elementor Page Builder Plugin
Now that you have a client portal set up, you just have to link it into your site that has the Elementor page builder plugin. The easiest way to integrate a client portal into a Elementor website is to add a link in your site navigation, so that is what we will cover in this guide.
First, log in to your WordPress administration portal that as the Elementor Plugin. In this guide, I’m accessing it through the official WordPress website, but your login may be through a different provider. Once you're logged in, navigate to the site editor to begin making changes. If you're unsure how to access the editor, refer to Wordpress's documentation for guidance.
For this example, I used a free business template from the WordPress template library. You may also have different options available from Elementor's Page Builder plugin. To edit the navigation menu, follow these steps:
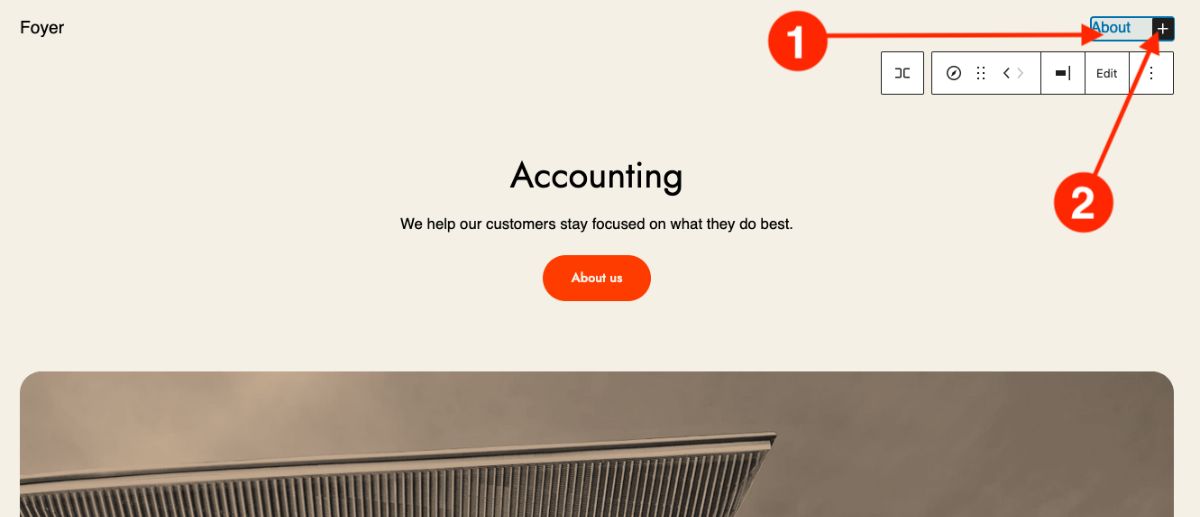
- Double-click any of the navigation menu items to bring up the "+" icon.
- Click the "+" icon to add or modify menu items.

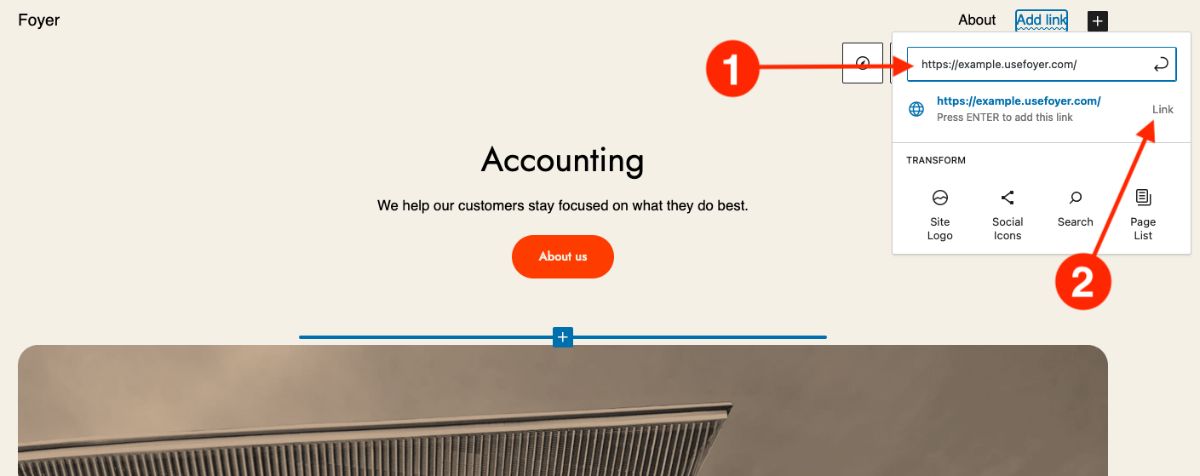
After clicking the "+" icon, a new prompt will appear, as shown in the image below. Now, you’ll need to decide how you want to link to your client portal. Here are two options to choose from:
- If you want clients to log in and access their files, enter your Foyer subdomain, formatted like this: example.usefoyer.com
- If you only want clients to upload documents without viewing them, use your Foyer SafeDrop link: example.usefoyer.com/upload
For this blog, I’ve chosen the first option. Once you’ve entered the URL, click the "Link" button to save your changes.

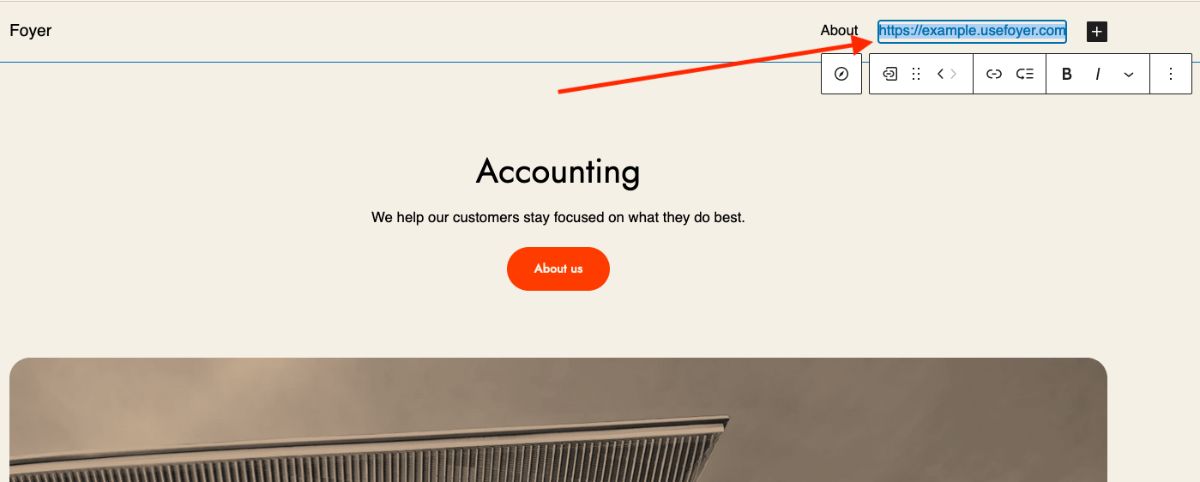
Your new menu should now include a Client Portal link, but it may display the full URL, which isn’t very user-friendly. To fix this, simply double-click on the URL to edit it, as shown in the image below.
Then, replace it with the text you prefer. In my case, I changed it to "Client Portal" for a cleaner look.

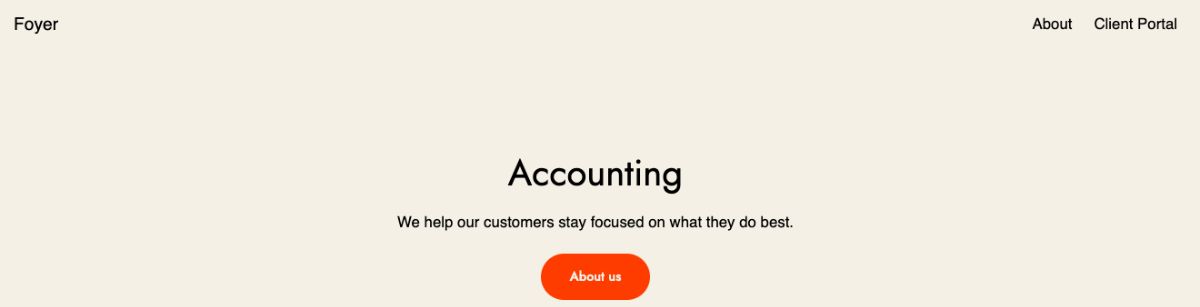
Perfect, now you have a Wordpress site that has the Elementor Page Builder Plugin with a Client Portal!

We're not quite done yet though as we need to configure a few more settings on the Client Portal to ensure your users have a seamless experience between your Wordpress site with the Elementor Page Builder Plugin and the Client Portal.
White-Labeling Your Client Portal

For any customer portal, branding is essential to creating a seamless experience for your clients. White-labeling ensures your portal aligns with your brand identity, helping business clients recognize and trust your company while offering additional benefits.
With Foyer’s customer portal, you can personalize various elements, including colors, logos, emails, and your domain name.
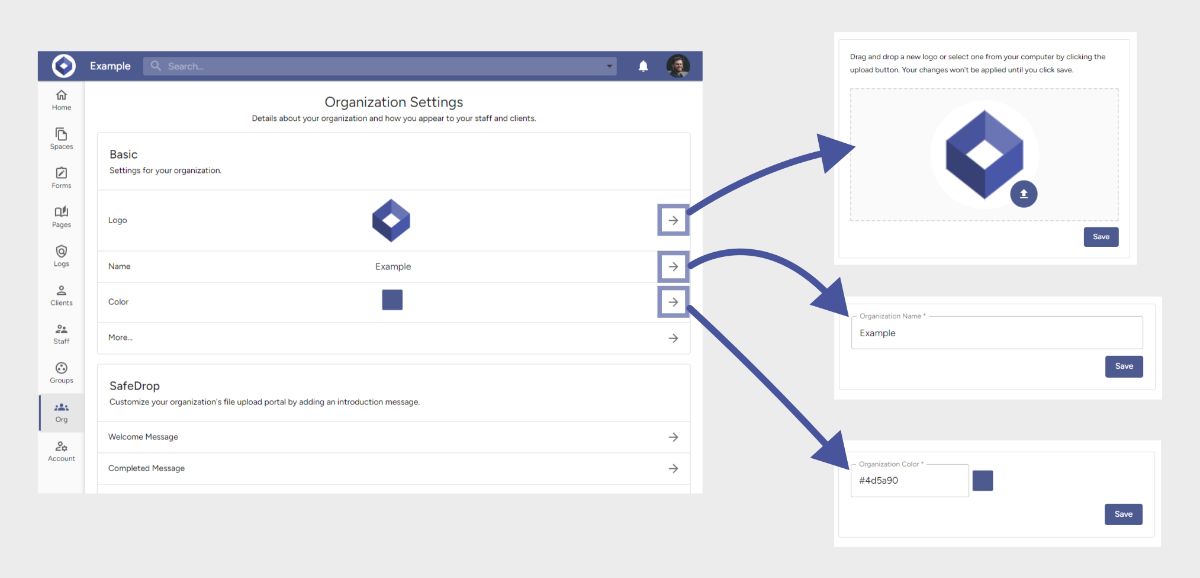
On the "Org" page, you can customize:
- Your Logo: Displayed on the login/sign-up pages, throughout the portal after login, on all forms, and on your SafeDrop page.
- Name: Shown in the header and on login/sign-up pages.
- Color: Applied to the header and all buttons across the portal.
Additionally, scrolling down the Org page reveals Foyer’s email template feature, which allows you to customize all client and staff invitation emails for a consistent brand experience.
How to Create Knowledge Bases In Your Client Portal

With your Foyer client portal, sharing knowledge between your team and clients is simple and efficient. To create a knowledge base page, navigate to the "Pages" section and click the "+" icon in the left drawer. Give your page a name and use the rich-text editor to add content, such as embedded videos, images, and formatted text.
By clicking the edit icon next to the page title, you can control which users and groups have access. Shared pages will appear in the "Pages" tab for recipients—staff members can collaborate, while clients will have read-only access.
Additionally, you can set a knowledge base page as the home page, ensuring that specific content is displayed to clients or staff upon login. This is especially useful for onboarding new users and providing quick access to important resources, enhancing the functionality of your customer portal.
While some businesses use dedicated knowledge base tools like Notion, having a built-in knowledge base within your Foyer client portal offers added convenience by keeping everything centralized.
How to Make Custom Forms For Your Client Portal

When working with other businesses, you may need to collect custom data for various purposes, such as gathering feedback or onboarding new clients. Foyer provides a built-in solution called Forms, allowing you to collect specific information by choosing from a range of field types, including text, file uploads, and multiple-choice options.
All data submitted through your forms is seamlessly integrated into your customer portal, making it easy to share internally within your organization. You can also collect files of any type and size, including large uploads. Simply add a field, select the "file" option, and save the form.
To ensure you never miss a submission, both you and your staff will receive email notifications when a form is completed. If needed, users can adjust their notification preferences to opt out.
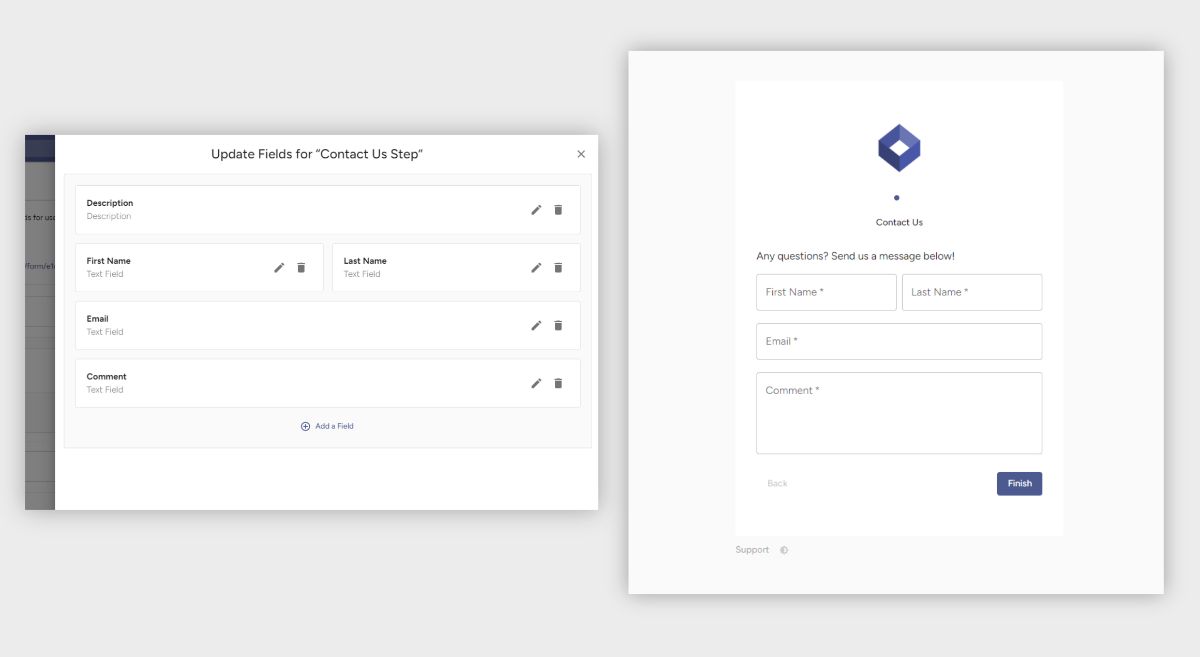
To get started, navigate to the "Forms" tab, click "Form Definitions," and select "Add Form." Each form is structured into "steps," with each step containing various fields such as text boxes, file uploads, or multiple-choice checkboxes.
You can choose between two built-in form styles:
- Stepper – Displays each step as a separate page, ideal for mobile-friendly experiences.
- Row – Shows the entire form on a single page, best suited for desktop use.
While some businesses rely on external tools, having a form builder integrated directly within your Foyer client portal provides added convenience and keeps everything centralized.
How to Keep Your Customer Portal Secure Using Audit Trails

Client portals aren’t just about improving efficiency—they’re also crucial for maintaining security. That’s why Foyer includes comprehensive audit trails, allowing you to track every security-related event within your organization, ensuring both your business and clients remain protected.
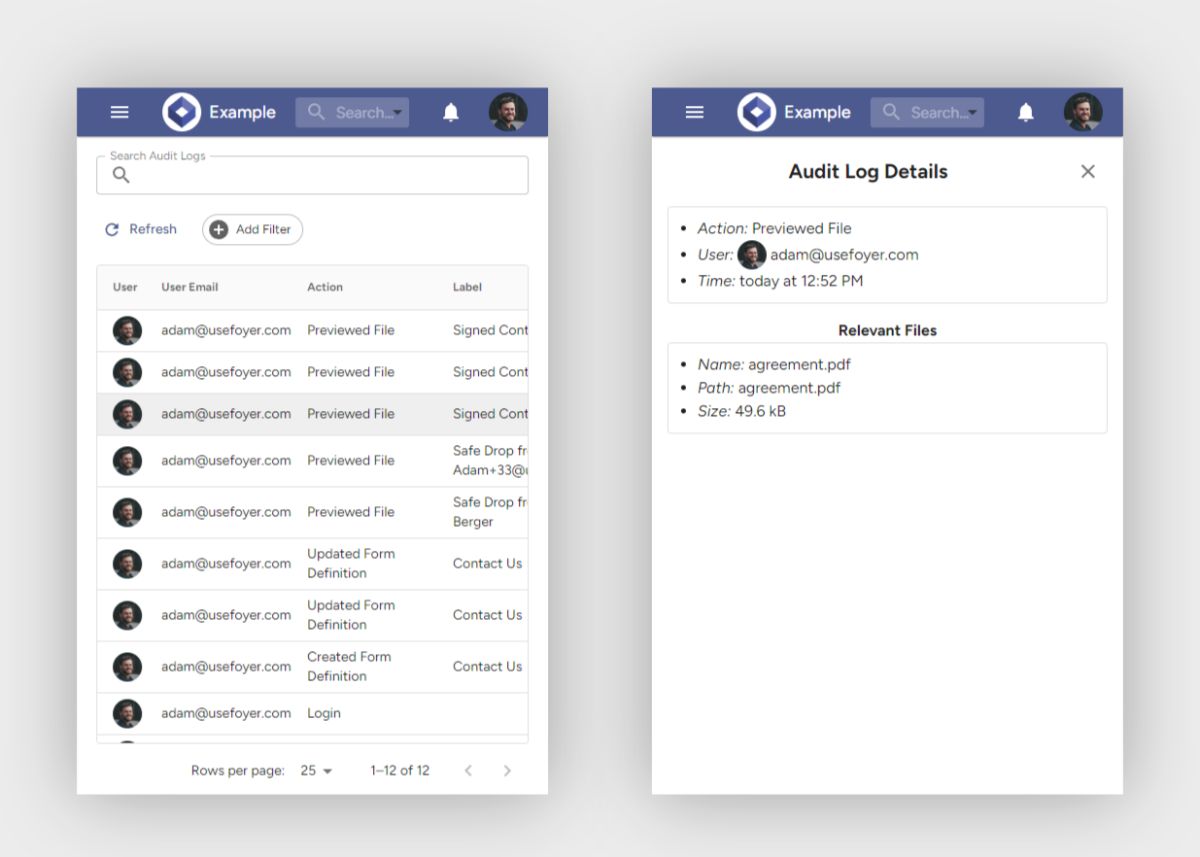
Each audit log records the exact time of the event, the user involved, and a detailed description of what occurred. For security purposes, these logs cannot be deleted, ensuring a reliable record of past activities. Some of the key actions tracked in audit logs include:
- File deletions
- File previews
- Enabling or disabling Two-Factor Authentication (2FA)
- Failed login attempts
With over 50 different audit log actions, you’ll have full visibility into all activities within your client portal. This is especially important for industries like healthcare, where maintaining detailed audit trails is essential for handling HIPAA-compliant data or other sensitive personally identifiable information (PII).
Foyer also provides search, filter, and sorting options for audit logs, making it easy to review and manage security events efficiently.
How Will You Use Your Elementor Client Portal?
I hope this guide has helped you make a client portal with Elementor and how to leverage features such as secure file sharing, custom forms, knowledge bases, and secure email to enhance your business’s productivity and security.
If you're not sure where to begin, I suggest starting with using either "Spaces" or "SafeDrop" (as outlined above). This will establish a safe and efficient way to exchange files with your business clients.
If you're still evaluating client portal options, check out Foyer's top 10 best client portal software comparison blog to see how Foyer stacks up.
Thanks for reading! We’d love to hear your thoughts—please share any feedback or questions in the comments below!


