Create a Client Portal for Your Weebly Website (Step-by-Step)


Weebly makes it easy to create your own website to display your business, show off your portfolio, or write your blog. Signing up takes only a few minutes and provides tools like templates, an online store, and more.
But, while Weebly makes it super easy to make a website, it ends up being pretty bad at being a client portal to securely share files, send messages, request forms, and getting signatures from clients.
That's all good though because Weebly makes it simple to integrate a client portal into their website builder. In this guide, I'll show you how to create a client portal for Weebly. Let's start!
How to Create a Client Portal for Any Weebly Website
Foyer has great client portal features for Weebly websites because it has all the client portal features you need, and doesn't require any complicated setup. You'll get a client portal for: secure file sharing, encrypted messaging, an integration with DocuSign for e-signatures, secure email, and more in just minutes, instead of days spent trying to figure out how to use Weebly's site editor to make a client portal.
To get started, head to the Foyer on-boarding wizard, enter your name, email, and business name, and your client portal will be created within 1 minute. There's no payment, credit card, or commitment to use the trial.
Your portal will be accessible as a "subdomain" of Foyer, like this: example.usefoyer.com. You can choose which "subdomain" you want in the on-boarding wizard. You'll want to make this subdomain the name of your website or business, really anything that your clients will recognize as your brand.

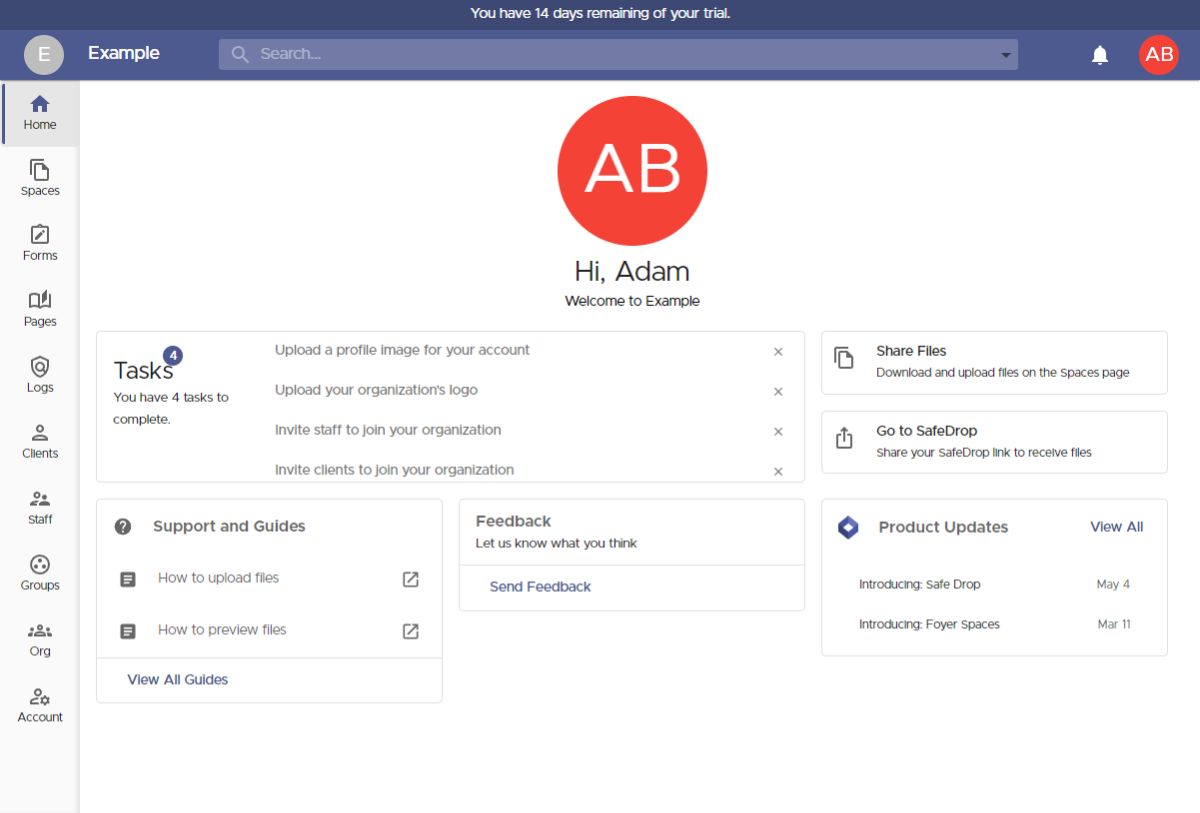
After making your client portal, you'll be automatically logged in. Feel free to check out all the features you have access to using the left drawer. In this guide, we are just going to cover how you can share files, but there's a lot more you can do too (e-signatures, secure email, internal knowledge base, and more)!

There are two popular ways to share files with Foyer.
The first way to share files, to directly invite clients to Spaces (this will require you to know the client's email address).
The second way to share files, is by allowing client's to register their own accounts and send you files using Foyer SafeDrop.
I'll show you how to share files both ways! I'll start by showing you how to invite your clients directly to a Space.
Spaces are secure places where you can share files and send secure messages with clients and your staff. All the files and messages within one Space are only visible by the members of the Space (just like a group chat in Teams, Slack, iMessage, etc...).
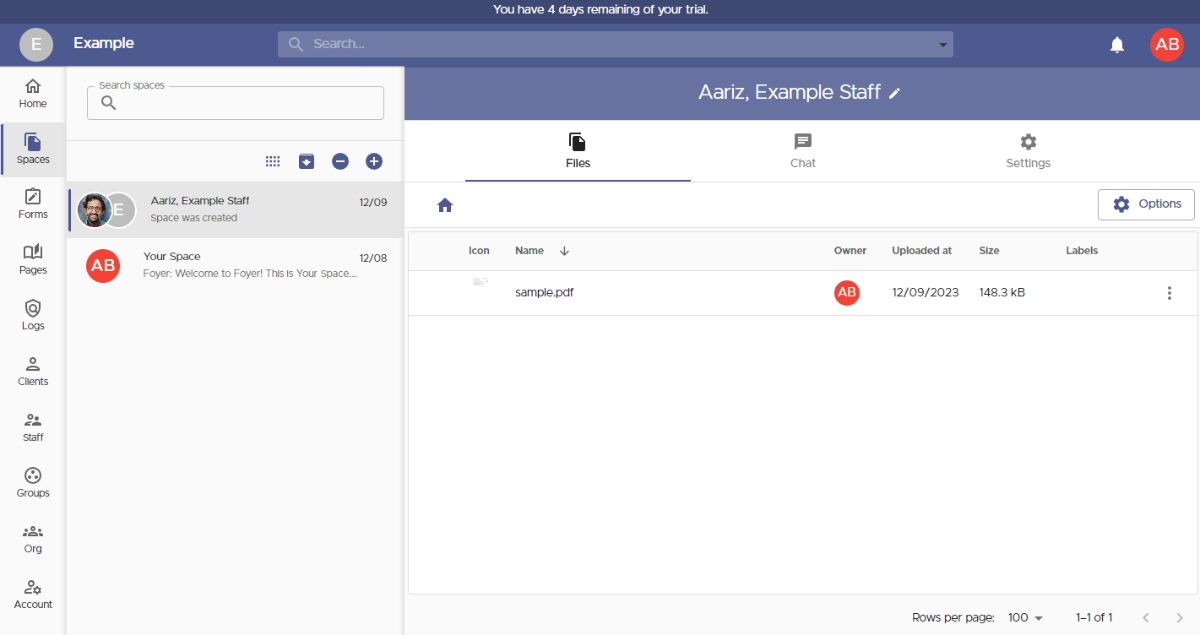
You can start by making a space by visiting the Spaces page (click on "Spaces" on the left drawer), then by clicking the "+" icon on the left.

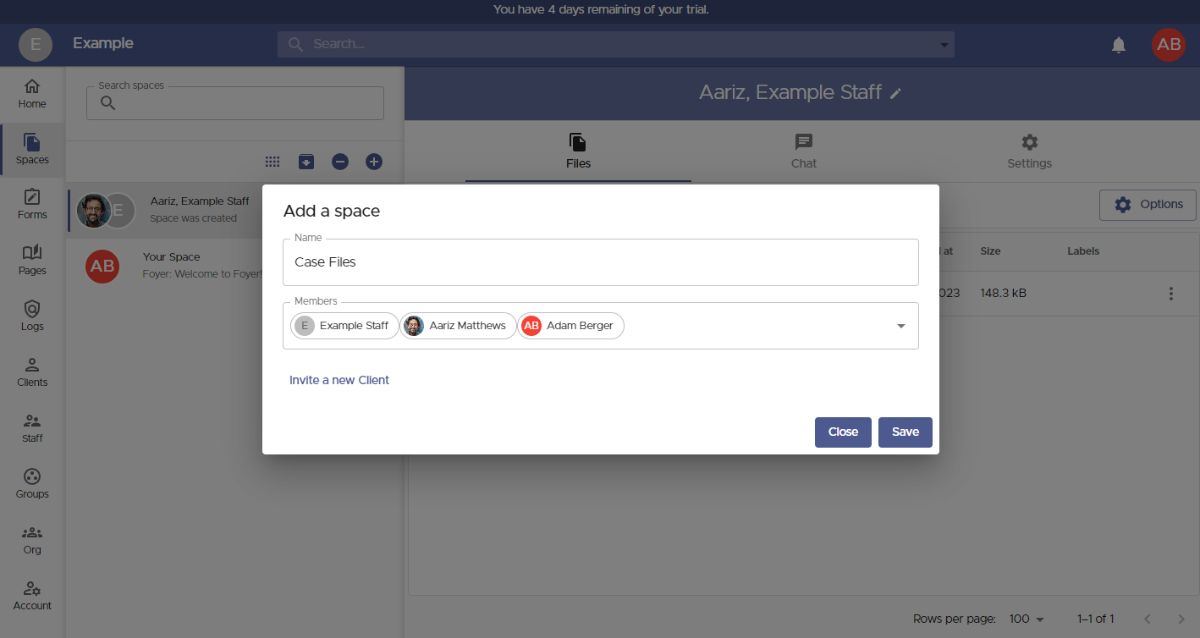
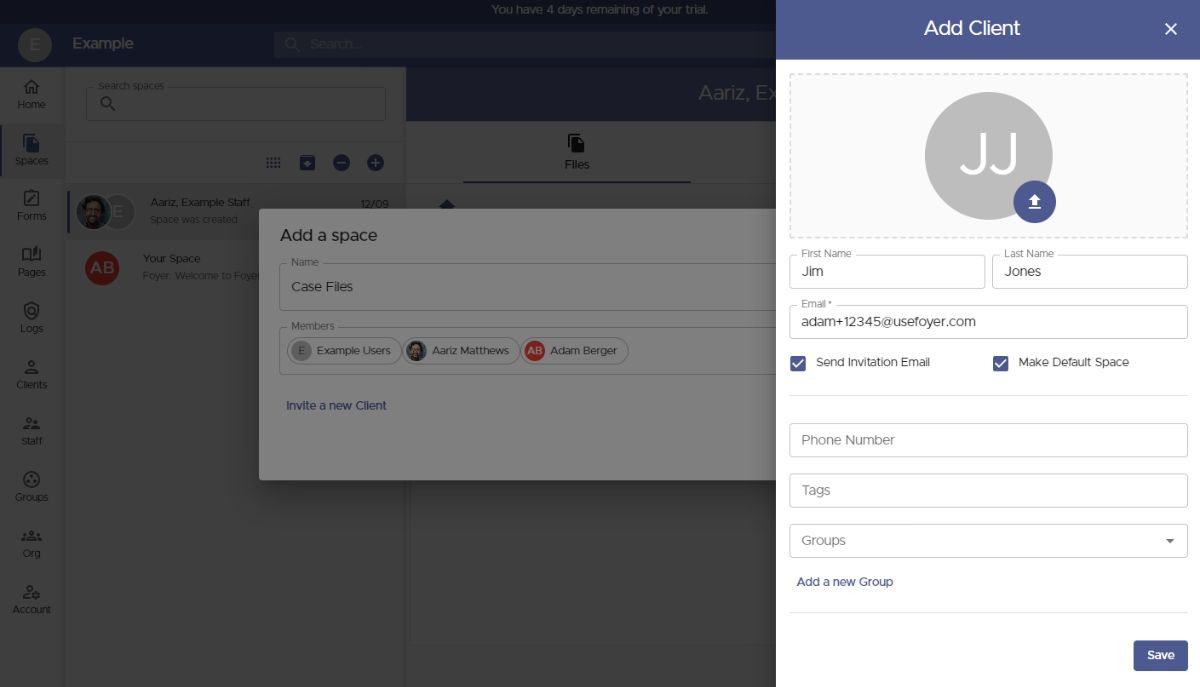
When adding a new space, you'll see a dialog like the one below. You can set the name of the Space, and choose which members have access to any files or messages that will be shared. If you need to invite a new client, you can just click the "Invite a new Client" button.
 All you need to invite a new client is their email. Other information like name, phone number, and profile picture are all optional (they are free to fill in those details themselves too)!
All you need to invite a new client is their email. Other information like name, phone number, and profile picture are all optional (they are free to fill in those details themselves too)!
Just add in your client's email, and click "Save".
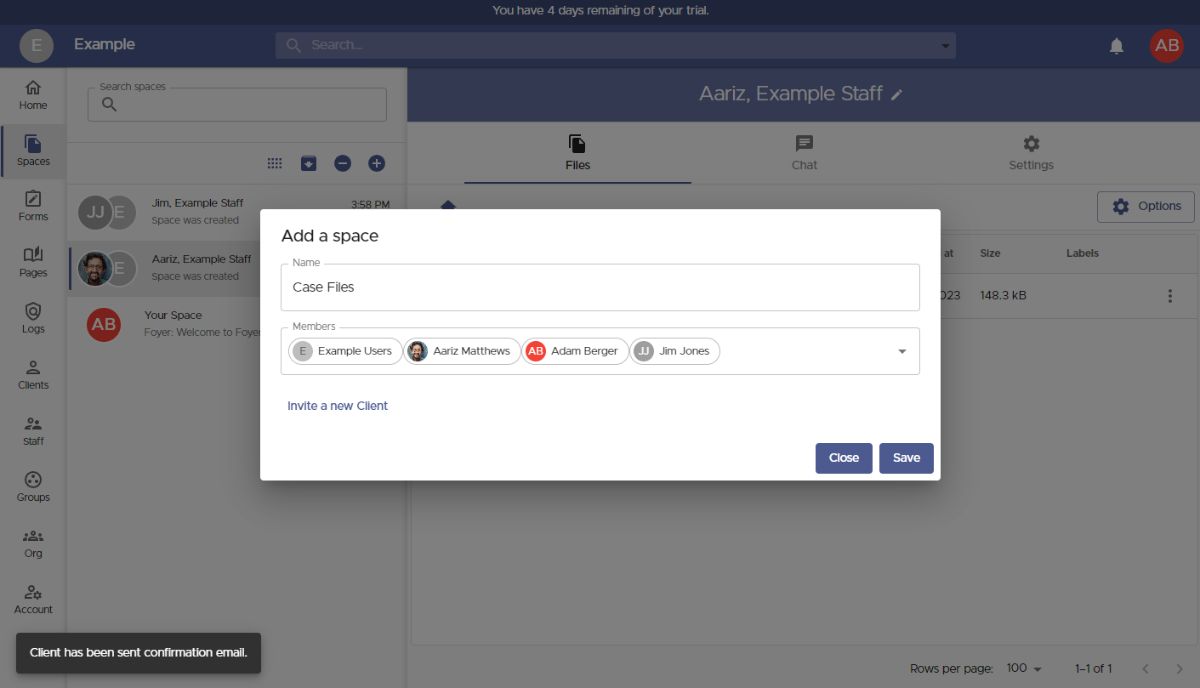
 The new client will automatically be added to the "Members" list, and they will have access to any files you make in your new Space.
The new client will automatically be added to the "Members" list, and they will have access to any files you make in your new Space.
There will be a message on the bottom left of your screen confirming that the client has been sent their invitation.

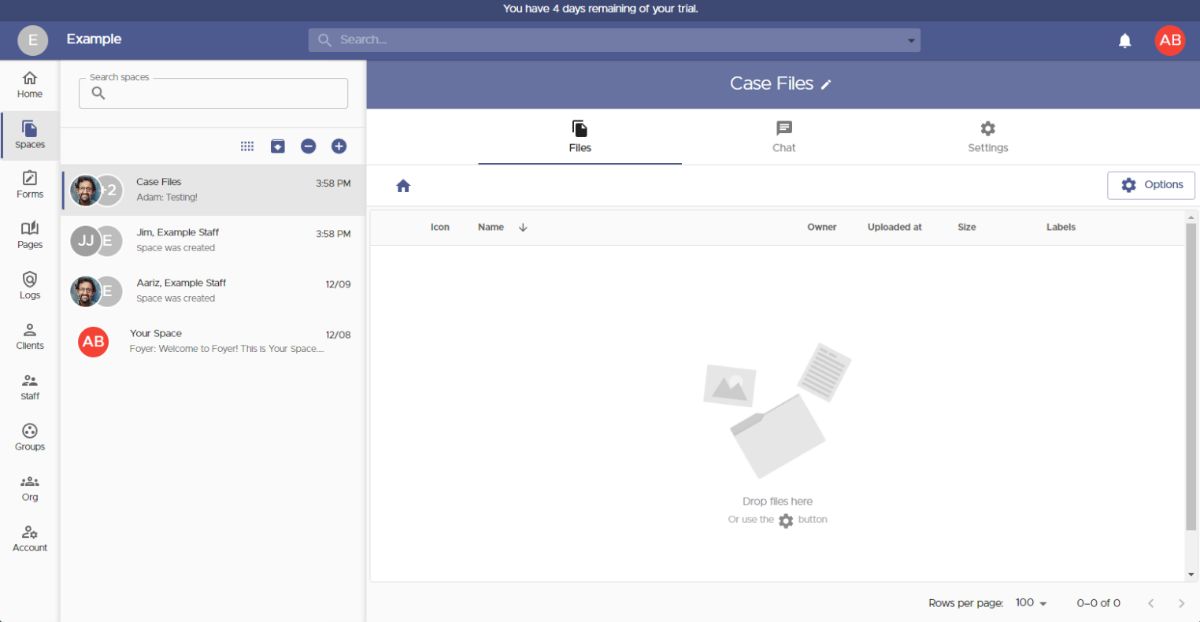
Then, just click "Save" on the "Add a space" dialog, and you'll automatically navigate to your new Space.
To share files with everyone in the Space, just drag and drop a file, or use the "Options" button. You can upload any files of any size, and any type. You can even upload entire folders!
To add or remove people from the Space, visit the "Settings" tab, and edit the members list.

For some workflows, it is easier to skip the process of inviting clients, and just allow them to upload files without an account. Foyer has a solution to this called Foyer SafeDrop.
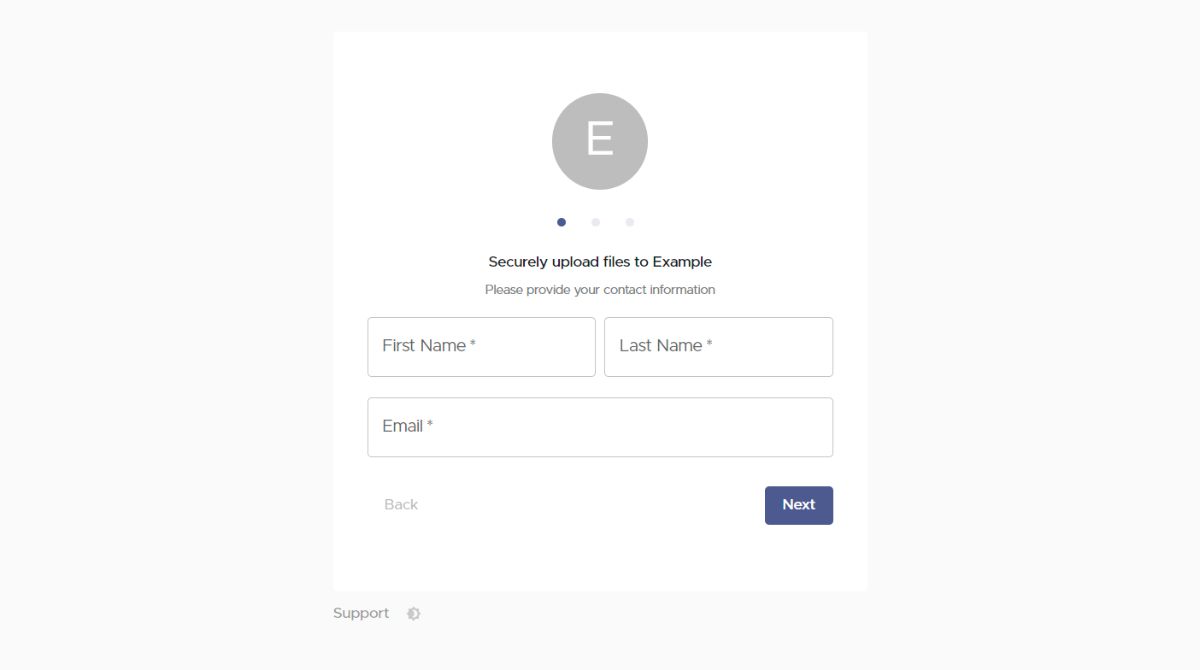
Every organization has a SafeDrop portal included. You can find you link on the "Home" tab, or by visiting "example.usefoyer.com/upload" (replacing "example" with your org's subdomain name).

You can send your Foyer SafeDrop link to any client, and they can easily send you files from any device. They just have to enter their name, email, an optional message, and then any number of files.
Any files uploaded this way will show up on your Spaces page, and have a name like "SafeDrop from ...". Just like normal Spaces, you and the client will receive a notification for any files that are uploaded.
How to Integrate a Client Portal Into a Weebly Website
Now that you have a client portal set up, you just have to link it into your Weebly site. The easiest way to integrate a client portal into a Weebly website is to add a link in your site navigation, so that is what we will cover in this guide.
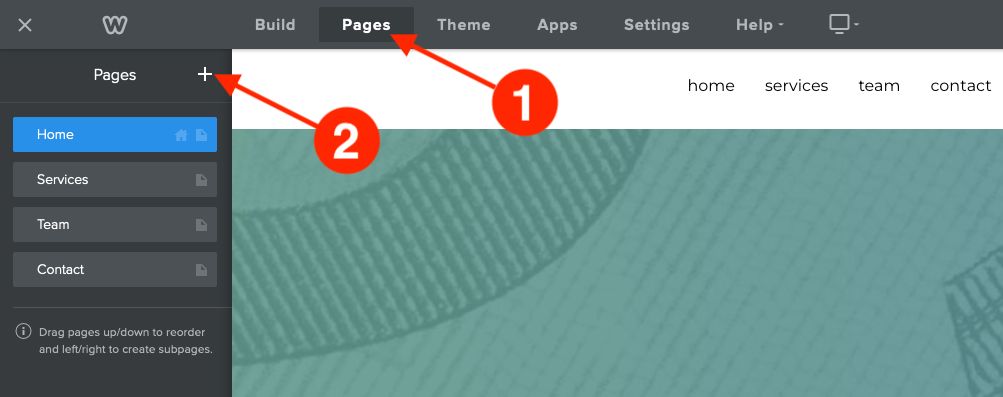
First, login to your Weebly Account. If you don't have a Weebly account, you can always sign up for a Weebly Account here. Once your logged in, go to your Weebly Web Builder and click on the "Pages" button as shown in the image below. Second, you'll click on the plus icon to open the drawer to see new menu items.

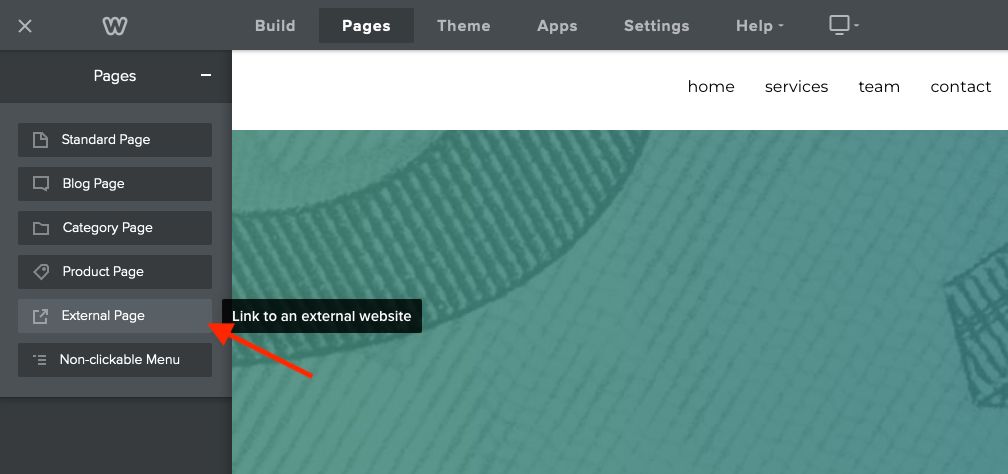
We've got a lot of options here after clicking the plus button. If your curious what all these options can do, check out Weeblys documentation for Pages and Navigation here. For us, we need to click on the "External Page" button shown below. This will allow us to make a new menu item that links to your client portal.

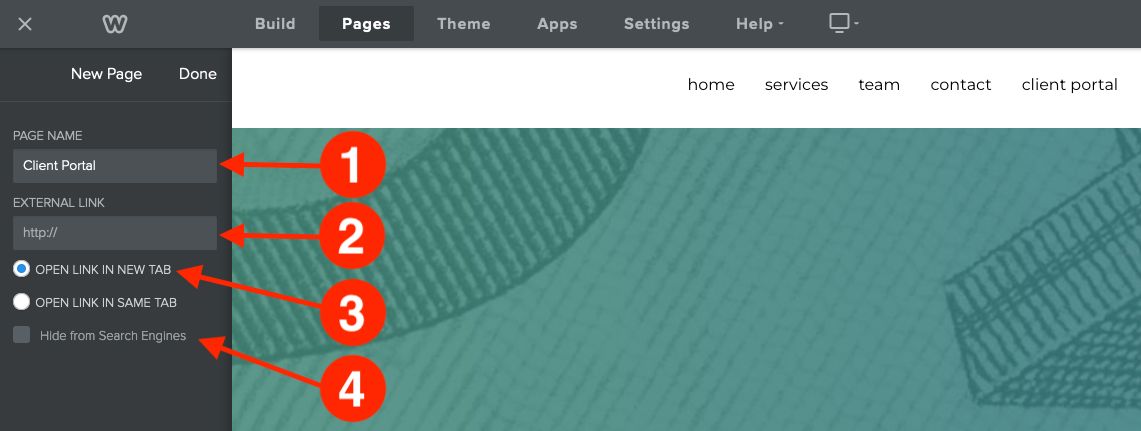
The menu dialog will popup asking for your "Page Name", "External Link", whether to open in a new tab or not, and a checkbox to hide from search engines.
For "Page Name" item 1, I would personally go with "Client Portal" as it's fairly straight forward, but feel free to use your own name here because it is very dependent on how you link to your client portal in item 2.
For "External Link" item 2, you have two options. Make sure to use the correct "Page Name" based on your decision.
- If you'd like your clients to login to access their files, enter your Foyer subdomain like this: example.usefoyer.com
- If you'd like your clients to only be able to upload documents (not view), enter your Foyer SafeDrop link: example.usefoyer.com/upload
For "Open Link in New Tab" item 3, I suggest you have your client portal open in a new tab, so your clients can easily navigate back to your site.
"Hide from Search Engines" item 4 should be left unchecked as you'll want your clients to find this page to get to your client portal when they do web searches.
Click "Done" once, you've defined those four items in the picture!

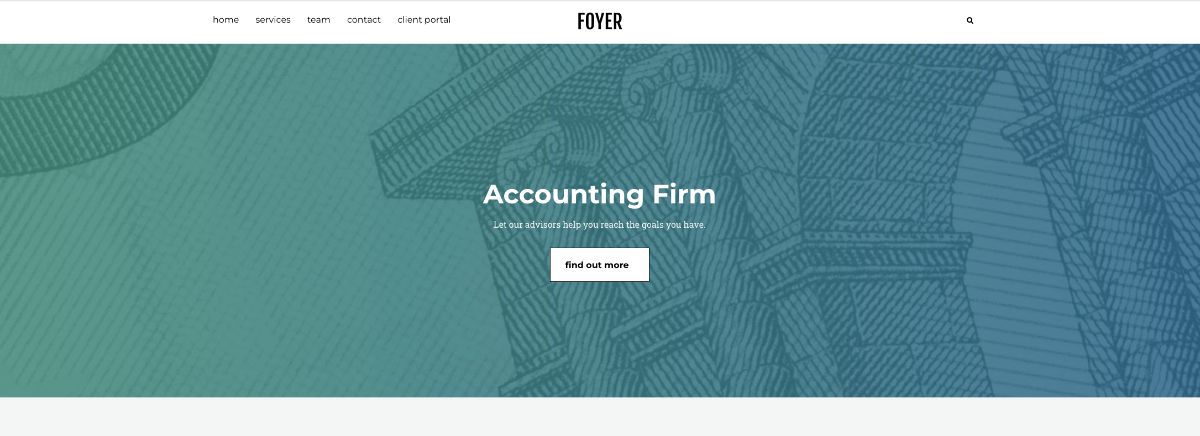
Congratulations, now your Weebly website has a client portal! Below is a screenshot of the client portal menu we added with the external link to your own custom client portal.

How to Use Your Weebly Client Portal
The most common use for a client portal is to share files with your clients (i.e. uploading and downloading). But there's a lot more to it than just that!
How to White-Label Your Client Portal
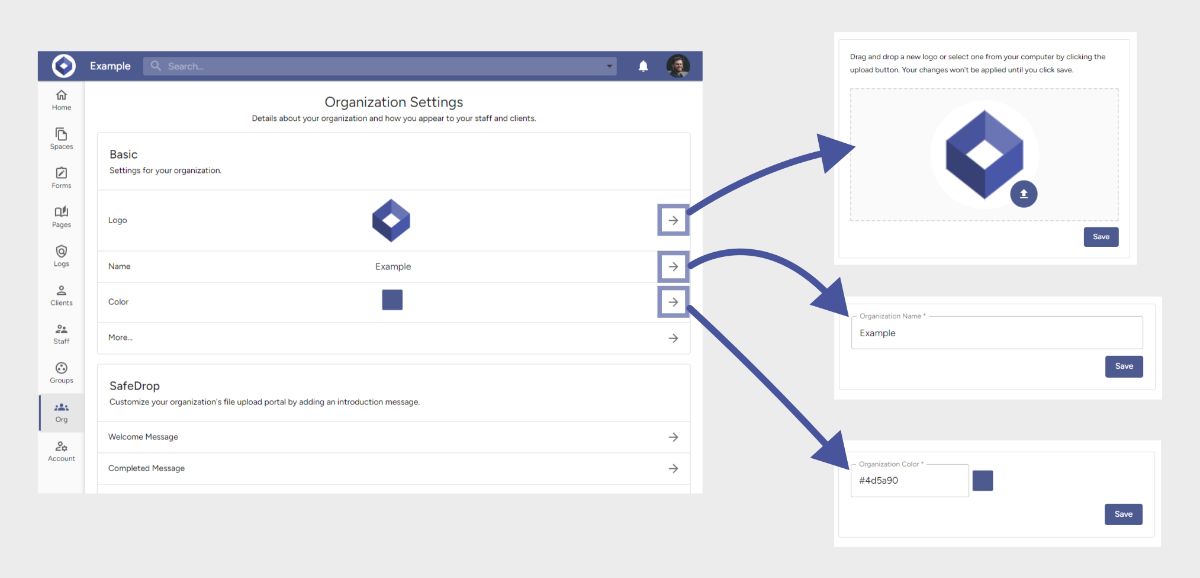
 Foyer allows you to customize the look (from the brand colors to the logos used), to match the look-and-feel of your Weebly site.
Foyer allows you to customize the look (from the brand colors to the logos used), to match the look-and-feel of your Weebly site.
It is important to white-label your client portal to help your clients recognize your brand, and build trust that your client portal is legitimate.
On the "Org" page you can update:
- Your Logo
- Shown on the login/sign up pages, all pages when logged in, on all forms, and on your SafeDrop page.
- Name
- Shown in the header, and on login/sign up pages
- Color
- Used in the header, on all buttons for every page
Foyer comes with an email templater too that allows you to customize all your client invitation emails.
At special request (by contacting sales@usefoyer.com), you can host your client portal at your own custom domain (such as "portal.example.com") and setup all email to come from your own email domain.
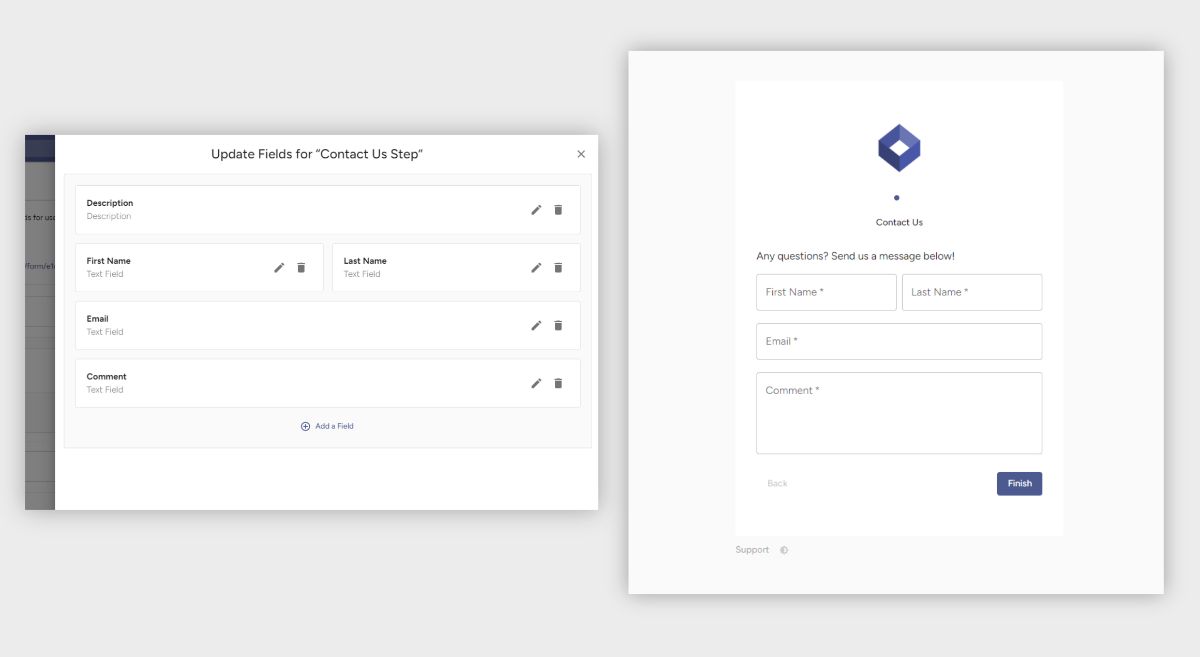
Create Custom Forms For Your Client Portal

With Foyer, you can create custom forms that can be embedded in any Weebly site, or linked to directly. Just like Weebly, you can design a form to collect the exact information you need.
All data goes straight into your client portal where it can be easily shared with your staff. You can even collect files of any type and size (including large files). All you do is add a field, and choose the "file" field, and save the form.
Foyer will even send an email to all your staff whenever a form is submitted so you never miss any updates from your clients.
To get started, login to Foyer, and visit the "Forms" tab. Then click "Form Definitions", and "Add Form".
Each form is made up of "steps", and you can choose between two different form styles "stepper" and "row". Stepper will treat each step as a different page (perfect for mobile), while "row" will show the whole form as a single page (ideal for desktop).
No matter which style of form you choose, they both work on desktop and mobile.
Create Knowledge Bases In Your Client Portal

Weebly websites are ideal for public information, but when you want to share knowledge with specific people, things get complicated. But, with your Foyer client portal, sharing knowledge with your staff and clients is easy.
You can create knowledge base pages by heading to the "Pages" page, and clicking the "+" icon on the left drawer. From there, you just name your page, and add any content using our rich-text editor. You can embed videos, images, and format your text however you'd like!
Then, under the edit icon (next to the page title), you can select exactly which users or groups to share the page with.
Anyone who you share the page with will now see that page show up under their "Pages" tab. You can collaborate on pages with your staff, while clients are restricted to only reading pages.
You can even assign a knowledge base page as a home page, clients or staff will see a page right after they login. This is great for onboarding or linking to back to resources on your Weebly site.
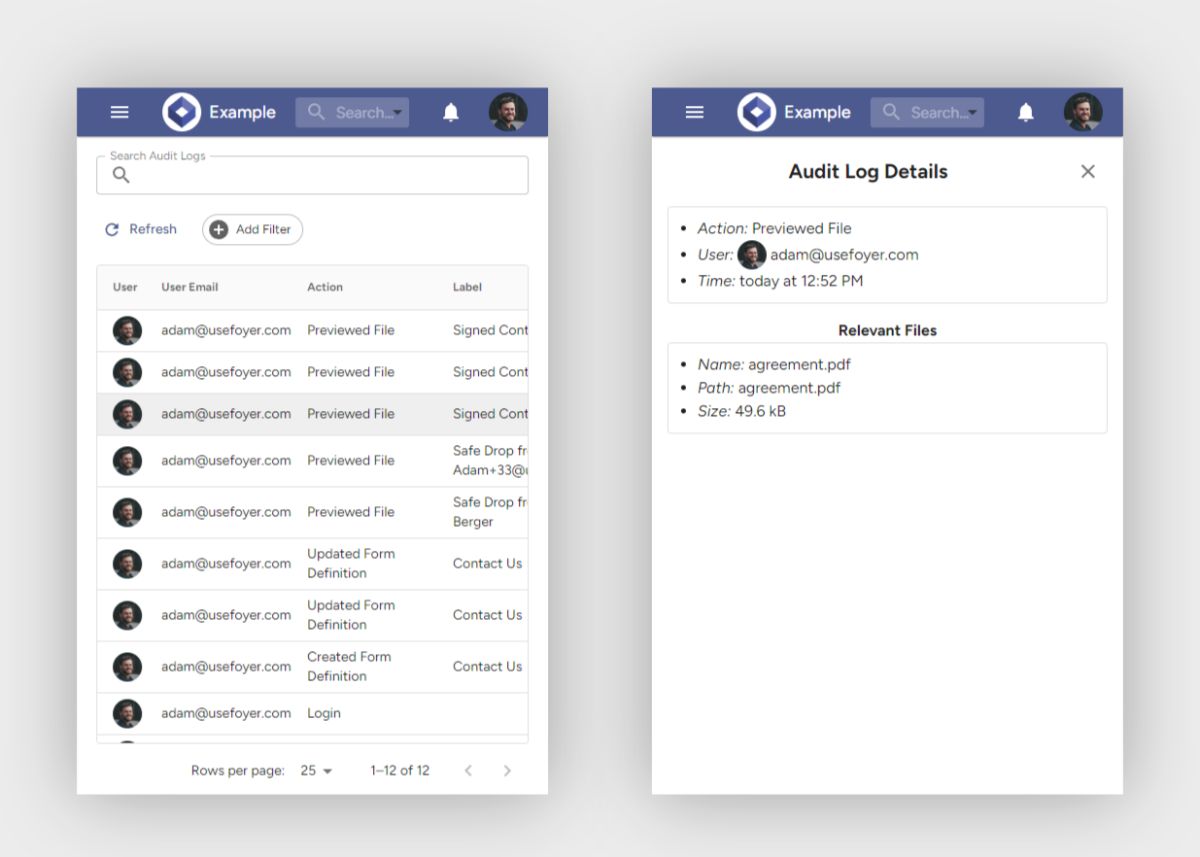
Investigate Security Events Using Foyer's Audit Log

Using a dedicated client portal like Foyer is the best choice when looking to add a client portal to your Weebly site not just because of the productivity features it provides, but because of the protection it provides for your client's data.
Foyer comes complete with audit logs for every action, so you'll have the "who", "what", "when" for everything that happens in your client portal like:
- File previews
- File downloads
- File Deletes
- Logins and logouts
- Enabling and Disabling Multi-factor authentication
- Login attempts (failures)
- Form submission views
- And over 50 more actions
Audit trails is essential if you are storing HIPAA data or any other personally identifiable information (PII).
In the screenshot above you can see an example of viewing audit log details. There are tons of filtering and sorting options (like the user, action, time, label) so you can perform comprehensive investigations. It even works on mobile, so you can audit your client portal on-the-go.
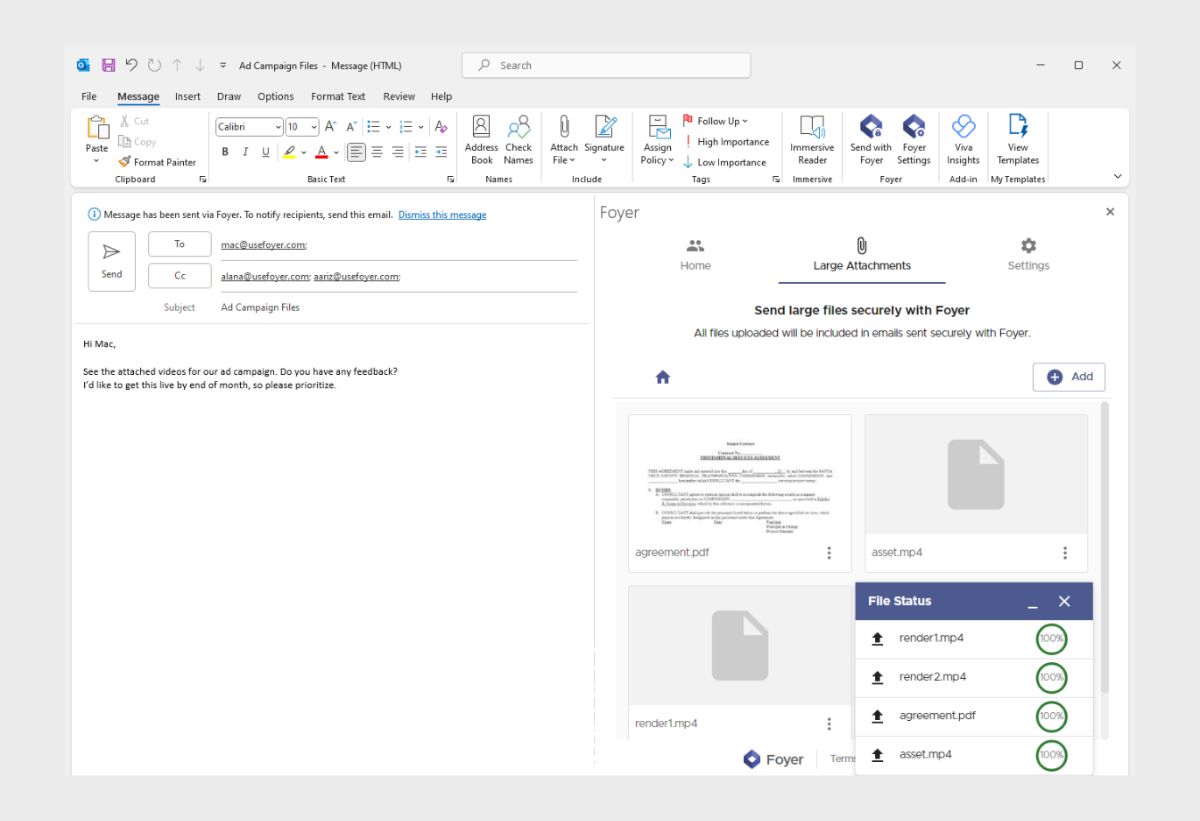
Send Secure Email Using Foyer's Secure Email Outlook Add-in

Every Foyer subscription includes a bunch of built-in features, you'll be surprised just how many there are!
You can send secure emails with Microsoft Outlook using our Secure Email Outlook Add-in. Using our email add-in is perfect for two use cases:
- Sending end-to-end encrypted files and messages over email
- Sending large files of any size and any type over email
Many businesses need to use a secure email service of some kind, as on its own, email is not a secure method of sending files. This puts data you send over email at risk for being leaked.
Foyer's Secure Email Outlook Add-in encrypts all your file attachments, and email contents so you don't have to worry about data leaks over email.
In addition, the add-in makes sending large files easy. Typically, email providers limit attachment sizes to 20MB. But with Foyer's add-in, you can just drag and drop any file, and they will be sent along with the email regardless of their size.
For more instructions, check out our complete guide on how to send secure email.
Collect File Signatures Using Foyer's DocuSign Integration

Foyer has partnered with the industry leading e-signature solution, DocuSign, to simplify collecting file signatures from your clients.
You can select any file within Foyer, and request file signatures from your clients or staff. You're receive updates directly in your client portal on the status of each file signature, and the final signed copy of the file will be securely uploaded into your client portal.
Using a client portal integration with DocuSign helps keep your business secure by avoiding transferring files over email, which is an inherently unsecure means of sharing files. You certainly wouldn't want a signed copy of any file to be leaked!
For more information, check out our comprehensive guide on how to how to send file signature requests.
How Will You Use Your Weebly Client Portal?
Now that you've integrated your client portal into your Weebly site, you're all ready to securely share files, and chat with your clients. There's a lot of features to explore in your new client portal. Sometimes too many options can be overwhelming, but it's best to start handling one of your core needs and then try out the other features after that.
If you're evaluating client portals, check out Foyer's comparison of the best client portal software you can find online today.
If you already have some client data in another system like SharePoint, Google Drive, or within Weebly, and you need advice or help migrating, you can reach out to Foyer's support team and they can help make the transition seamless.
Thanks for reading. As always, you can reach out to support@usefoyer.com for any questions. I hope this guide was helpful. If you have any comments of feedback, don't hesitate to send a comment below.
Frequently Asked Questions about Weebly Client Portals
Does Weebly have a client portal?
No, Weebly doesn't have a built-in client portal, but you can easily integrate client portals like Foyer into Weebly via embedding or just using links.
Can you add a client portal to a Weebly website?
Yes, you can easily integrate client portals into Weebly. However, Weebly itself doesn't have a dedicated client portal, so you'll have to go with a separate client portal service like Foyer.
Can a Weebly website have a customer portal?
If you're looking for a client portal, you'll have to go with a separate client portal service like Foyer. With Weebly's support for integrations, you'll certainly be able to add a customer portal. If you're looking for a customer portal for selling products or services, Weebly has plenty of templates to create your own online shop.
What Do You Need From a Weebly Client Portal?
What exactly are you looking to get out of a client portal? What problems are you trying to solve?
It could be a good idea to consider the essential features you need, and then some nice-to-haves.
For example, maybe you absolutely need a secure file sharing, and e-signatures, but sending messages to your clients is optional.
Knowing what your business needs will help you figure out if you want a dedicated client portal, or if you want to try to build one using Weebly.
Of course, you'll also want to consider your budget too, as dedicated client portals will cost extra.


